Vue+element+cookie實現記住密碼功能
2020-09-19 14:00:44
實現功能:
1、登入時勾選記住密碼,用cookie儲存賬號和密碼並對密碼進行兩次加密處理(純前端),下次登入自動輸入賬號密碼
2、登入時不勾選,清空cookie,下次登入需要輸入
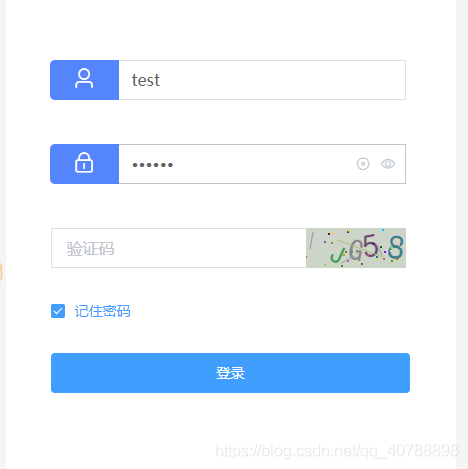
效果圖:

=============================================================================================================================================================================================
Html
<div class="login-form-item">
<el-form :model="ValidateForm" ref="ValidateForm" label-width="100px" class="demo-ruleForm">
<el-form-item
prop="username"
:rules="[{ required: true, message: '使用者名稱不能為空'}
]">
<span><i class="el-icon-user"></i></span><el-input type="username" v-model.number="ValidateForm.username" autocomplete="off" clearable placeholder="使用者名稱"></el-input>
</el-form-item>
<br>
<el-form-item
prop="password"
:rules="[{ required: true, message: '密碼不能為空'},
]">
<span><i class="el-icon-lock"></i></span><el-input type="password" v-model.number="ValidateForm.password" autocomplete="off" clearable show-password placeholder="密碼"></el-input>
</el-form-item>
<br>
<el-form-item
prop="sidentify"
:rules="[
{ required: true, message: '驗證碼不能為空'},]"
>
<el-row class="sidentify">
<el-col :span="21">
<el-input type="age" v-model="ValidateForm.sidentify" autocomplete="off" placeholder="驗證碼"></el-input>
</el-col>
<el-col :span="3" class="sidentify sidentify-img">
<sidentify :changeCode.sync='identifyCode' ref="switchSidentify"></sidentify>
</el-col>
</el-row>
</el-form-item>
<el-form-item>
<el-checkbox v-model="checked" class="sidentify">記住密碼</el-checkbox>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ValidateForm')" class="login-btn">登入</el-button>
</el-form-item>
</el-form>
</div>加密方法我用的base64和CryptoJS 大家記得去下載
js部分:
登入
// 登入
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
let username=this.ValidateForm.username;
let pwd=this.ValidateForm.password;
let sidentify=this.ValidateForm.sidentify;
// 驗證碼通過
if (sidentify == this.identifyCode){
this.request.post(this.api.login.logindo,{username:username,pwd:pwd}).then((res)=>{
console.log(res);
if (res.data.code == 200){
this.$message({
message : '登入成功!',
type : 'success'
})
//呼叫check選中方法
this.checkedPwd(username,pwd)
this.$router.push({name:'Home'})
}else {
this.$message({
message : '賬號或密碼錯誤,請重新輸入!',
type : 'error'
})
//清空
this.resetForm('ValidateForm')
//重新整理驗證碼
this.$refs.switchSidentify.changeCode()
}
})
}else {
this.$message({
message : '驗證碼輸入錯誤,請重新輸入!',
type : 'error'
})
this.$refs.switchSidentify.changeCode()
this.resetForm('ValidateForm')
}
} else {
return false;
}
});
},check方法:
checkedPwd(username,pwd){
// 記住密碼進行cookie儲存和密碼加密
if (this.checked){
// base64 加密
let base64Pwd=Base64.encode(pwd);
// Encrypt 加密
let cryptoJsPwd=CryptoJS.AES.encrypt(base64Pwd,key).toString()
// 賬號密碼儲存天數
this.setCookie(username,cryptoJsPwd,7)
}else{
// 清空
this.clearCookie()
}
},設定讀取和清空cookie
// 設定cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); // 獲取時間
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); // 儲存的天數
// 字串拼接cookie
window.document.cookie = "username" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "password" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
// 讀取cookie
getCookie: function() {
if (document.cookie.length > 0) {
//checked為true
this.checked=true
var arr = document.cookie.split('; ');
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('=');
if (arr2[0] == 'username') {
this.ValidateForm.username = arr2[1];
} else if (arr2[0] == 'password') {
// Decrypt 解密
let bytes = CryptoJS.AES.decrypt(arr2[1],key)
let originalText=bytes.toString(CryptoJS.enc.Utf8)
// base64解密
let pwd=Base64.decode(originalText)
this.ValidateForm.password = pwd;
}
}
}
},
// 清除cookie
clearCookie: function() {
this.setCookie("", "", -1); // 修改2值都為空,天數為負1天就好了
},一定要建立後讀取cookie
created () {
this.getCookie()
},