css的display屬性有哪些
2020-10-28 15:02:04
css的display屬性有:1、【display: none】把元素隱藏;2、【display: inline】把塊級標籤變成內聯標籤;3、【display: block】把內聯標籤變成塊級標籤。

css的display屬性有:
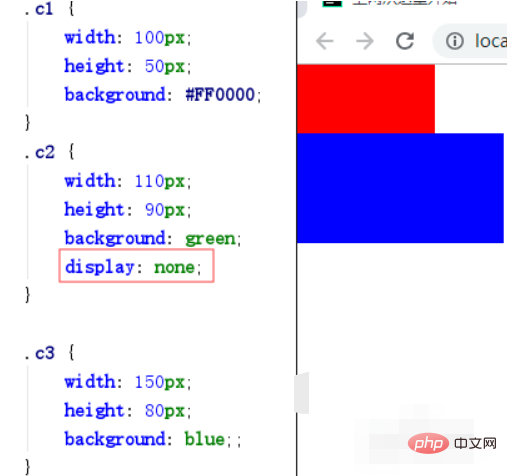
1、display: none:把元素隱藏,物理位置也不在了.

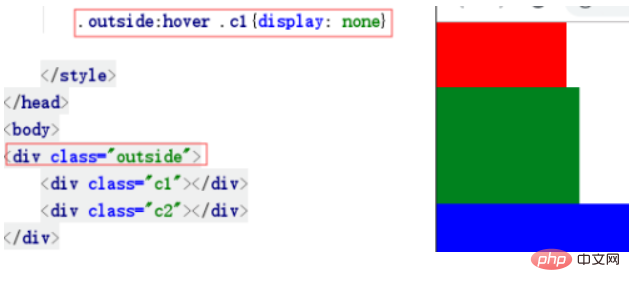
2、滑鼠移動到c1,c2區域的時候隱藏c1.

3、display: inline:把塊級標籤變成內聯標籤.

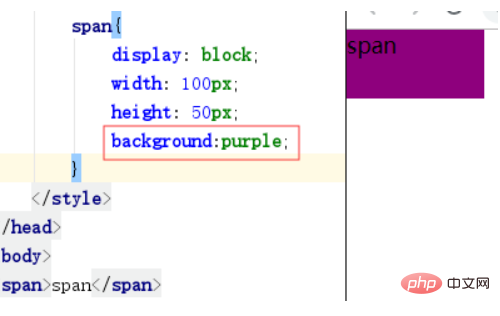
4、display: block:把內聯標籤變成塊級標籤.

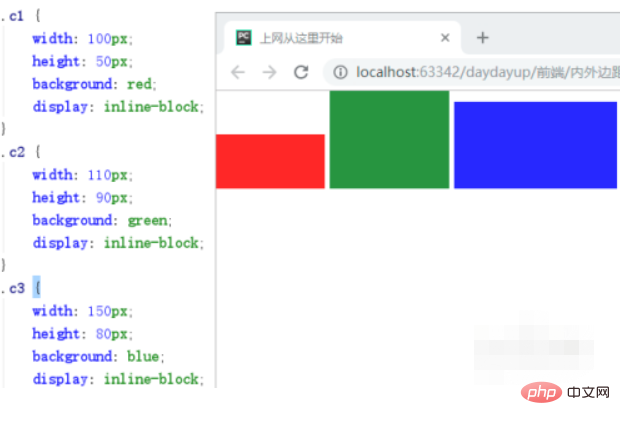
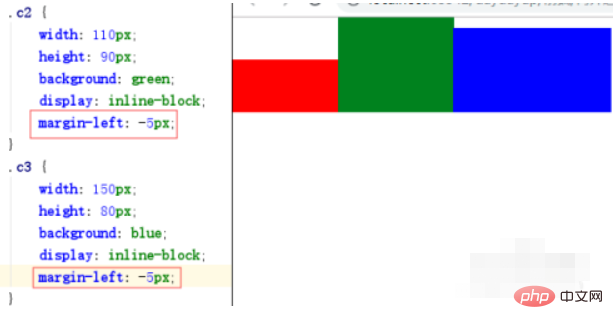
5、display: inline-block:既有內聯標籤並排顯示的特性,又具有塊級標籤設定長寬的屬性.
這個都是正常檔案流,不像float會浮起來.

6、display: inline-block多出的間隙用margin來調整.

相關免費推薦:《》
以上就是css的display屬性有哪些的詳細內容,更多請關注TW511.COM其它相關文章!