Vue3引入axios封裝介面
2020-10-28 16:01:03
1.安裝
npm install axios -S
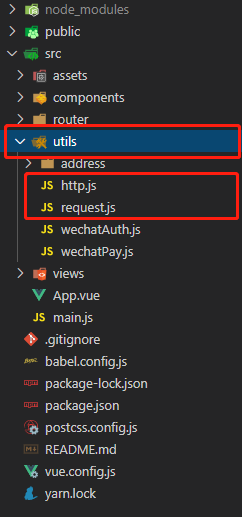
2.新建

3.http.js
import axios from "axios";
import qs from "qs";
import {
Dialog
} from "vant";
// axios.defaults.baseURL = 'http://hp.suoluomei.cn/index.php' //正式
axios.defaults.baseURL = 'http://hp.suoluomei.cn/index.php' //測試
//post請求頭
axios.defaults.headers.post["Content-Type"] =
"application/x-www-form-urlencoded;charset=UTF-8";
//設定超時
axios.defaults.timeout = 10000;
axios.interceptors.request.use(
config => {
return config;
},
error => {
return Promise.reject(error);
}
);
axios.interceptors.response.use(
response => {
if (response.status == 200) {
return Promise.resolve(response);
} else {
return Promise.reject(response);
}
},
error => {
Dialog.alert({
title: "提示",
message: "網路請求失敗,請重新整理重試"
});
}
);
export default {
post(url, data) {
return new Promise((resolve, reject) => {
axios({
method: 'post',
url,
data: qs.stringify(data),
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
});
})
},
get(url, data) {
return new Promise((resolve, reject) => {
axios({
method: 'get',
url,
params: data,
})
.then(res => {
resolve(res.data)
})
.catch(err => {
reject(err)
})
})
}
};
4.request.js
import http from './http'
const api_key = '233d4cad34c34d343785s34dw3er3ds3234esd4'
let sign = process.env.VUE_APP_SIGN
if (process.env.NODE_ENV === 'production') {
sign = localStorage.getItem("sign")
} else {
sign = '17a1920fdc3c3c25d1bf7c6dd724f5cf'
}
const post = (url, data = {}) =>
http.post(
url,
Object.assign({
api_key: api_key,
sign,
},
// {
// data: Object.assign({
// role_id: role_id //如果需要再包層data就這樣寫
// },
// data
// )
// }
data
)
)
const get = (url, params = {}) =>
http.get(
url,
Object.assign({
api_key: api_key,
sign
},
params
)
)
// 介面說明
const getFissionCourseList = data => post('getFissionCourseList', data)
const getGetrequs = params => get('getFissionCourseList', params)
//介面匯出
export {
getFissionCourseList,
getGetrequs
}
5.頁面引入使用
<template>
<div class="box">
<div class="demo">歡迎來到VUE3</div>
<van-button type="success">成功按鈕</van-button>
</div>
</template>
<script>
import { getFissionCourseList, getGetrequs } from "../../utils/request";
export default {
data() {
return {
date: "",
};
},
mounted() {
this.getFissionCourseList();
this.getGetrequs();
},
methods: {
async getFissionCourseList() {
await getFissionCourseList({ t35: 333 }).then((res) => {
console.log(res);
});
},
async getGetrequs() {
await getGetrequs({ t35: 333 }).then((res) => {
console.log(res);
});
},
},
};
</script>
<style scoped>
@import "./index.less";
</style>