Android Google Map開發指南(三)百度地圖、谷歌地圖自如切換
如果你是剛開始接觸谷歌地圖的話,推薦你先看一下文章:
Android Google Map 開發指南(一)解決官方demo顯示空白只展示google logo問題
Android Google Map開發指南(二) 處理批次生成Marker點(新增大量標記點)記憶體消耗問題
如果你剛接觸百度地圖的話,推薦你可以看一下:
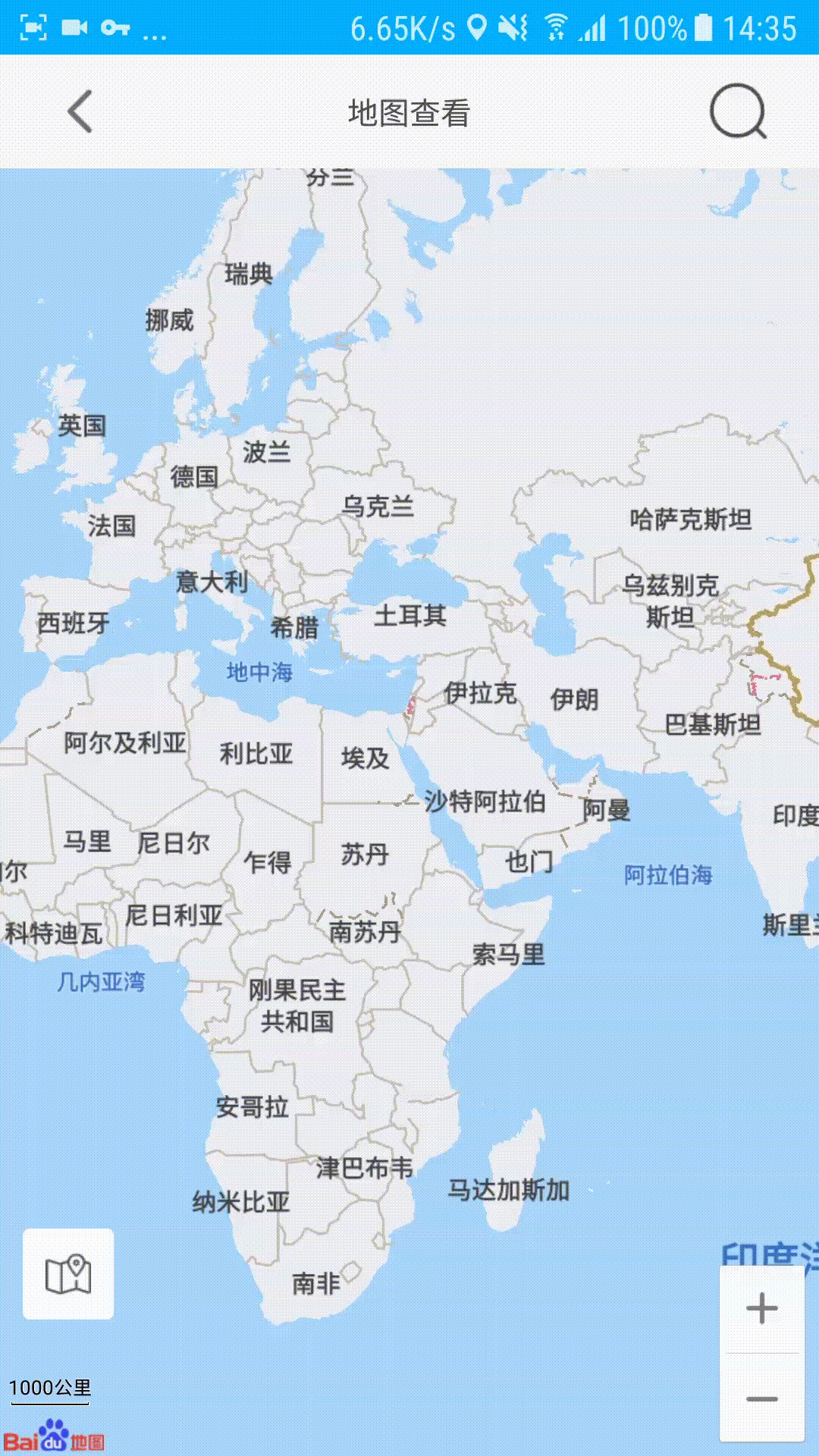
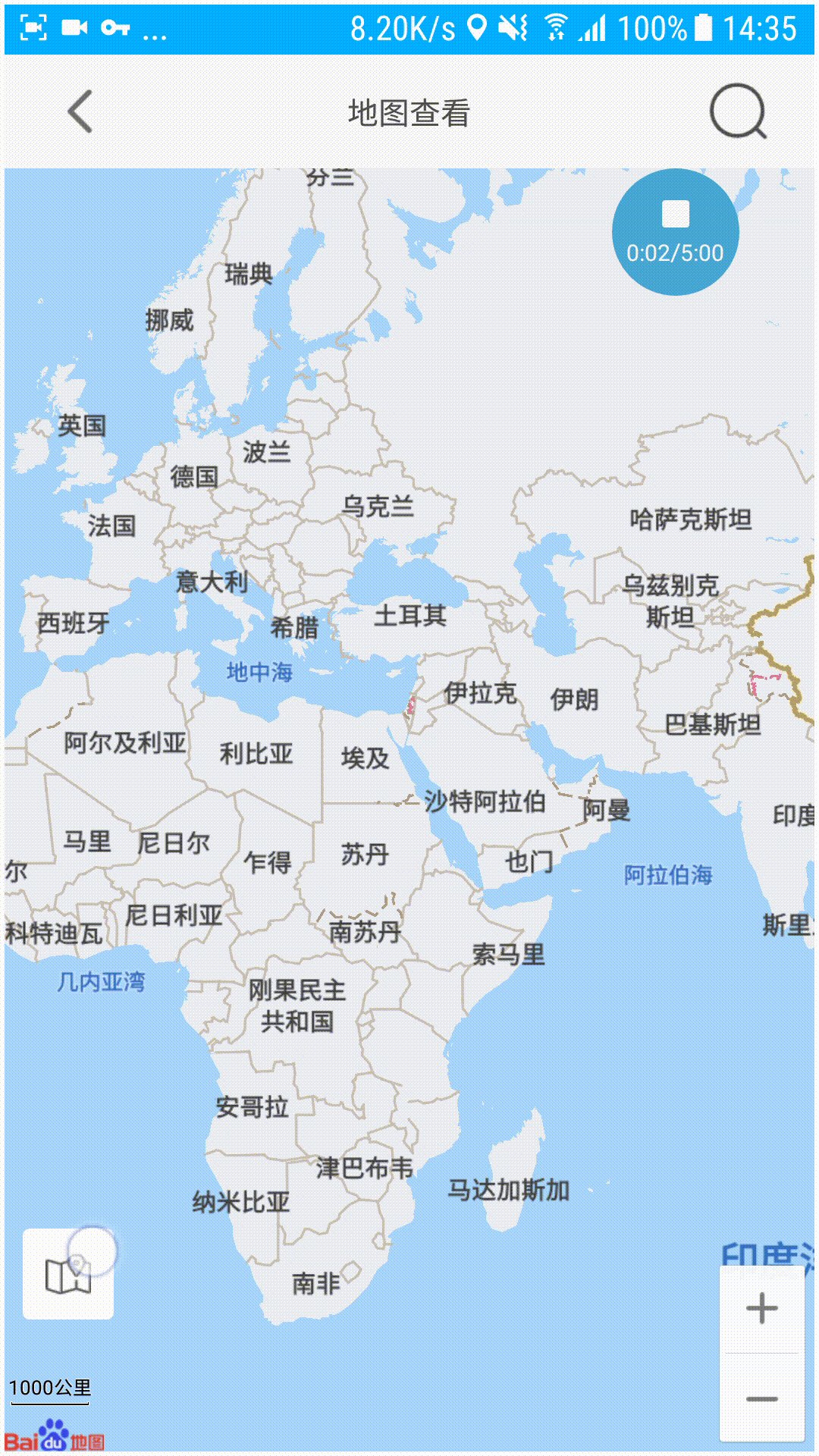
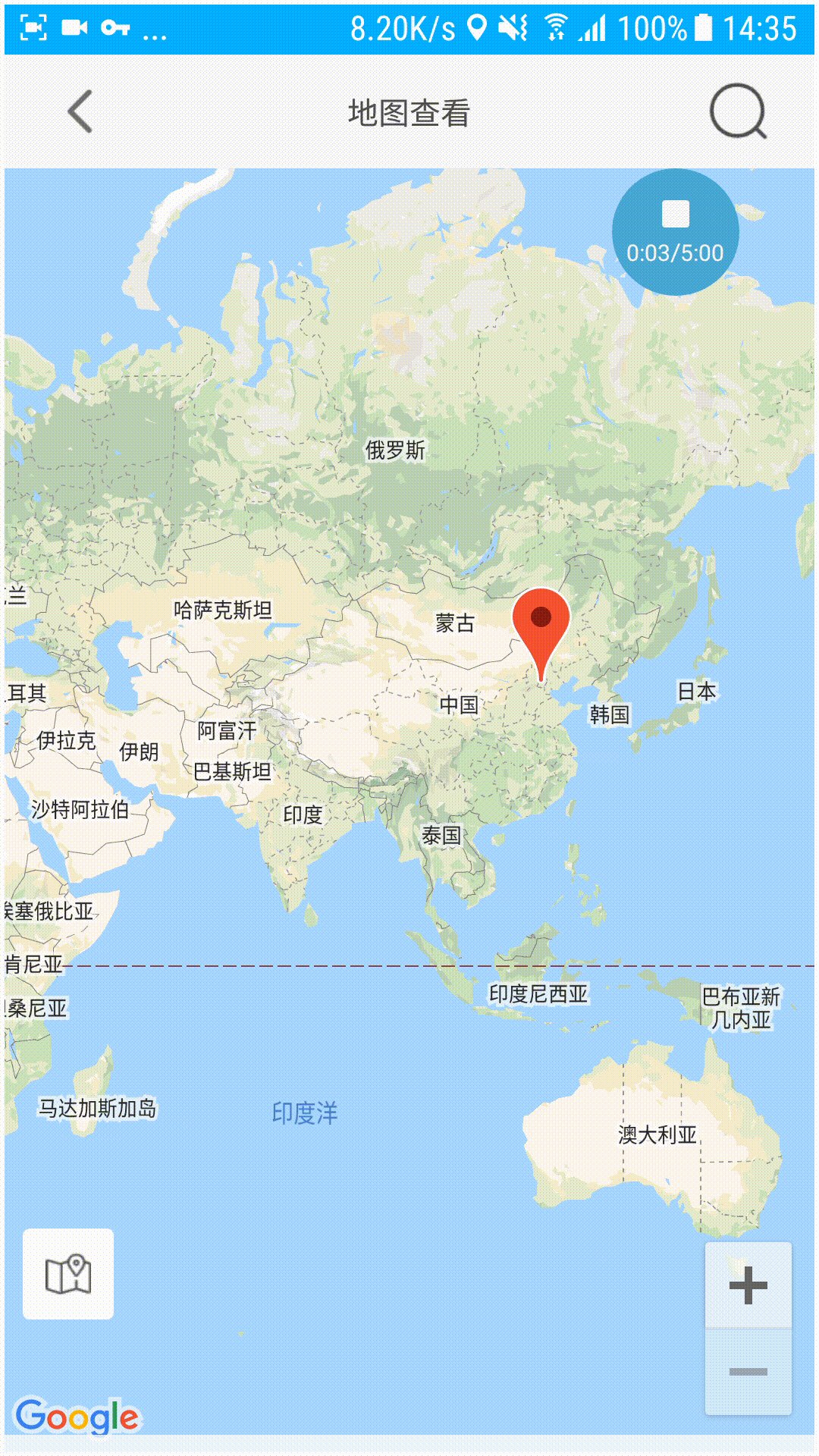
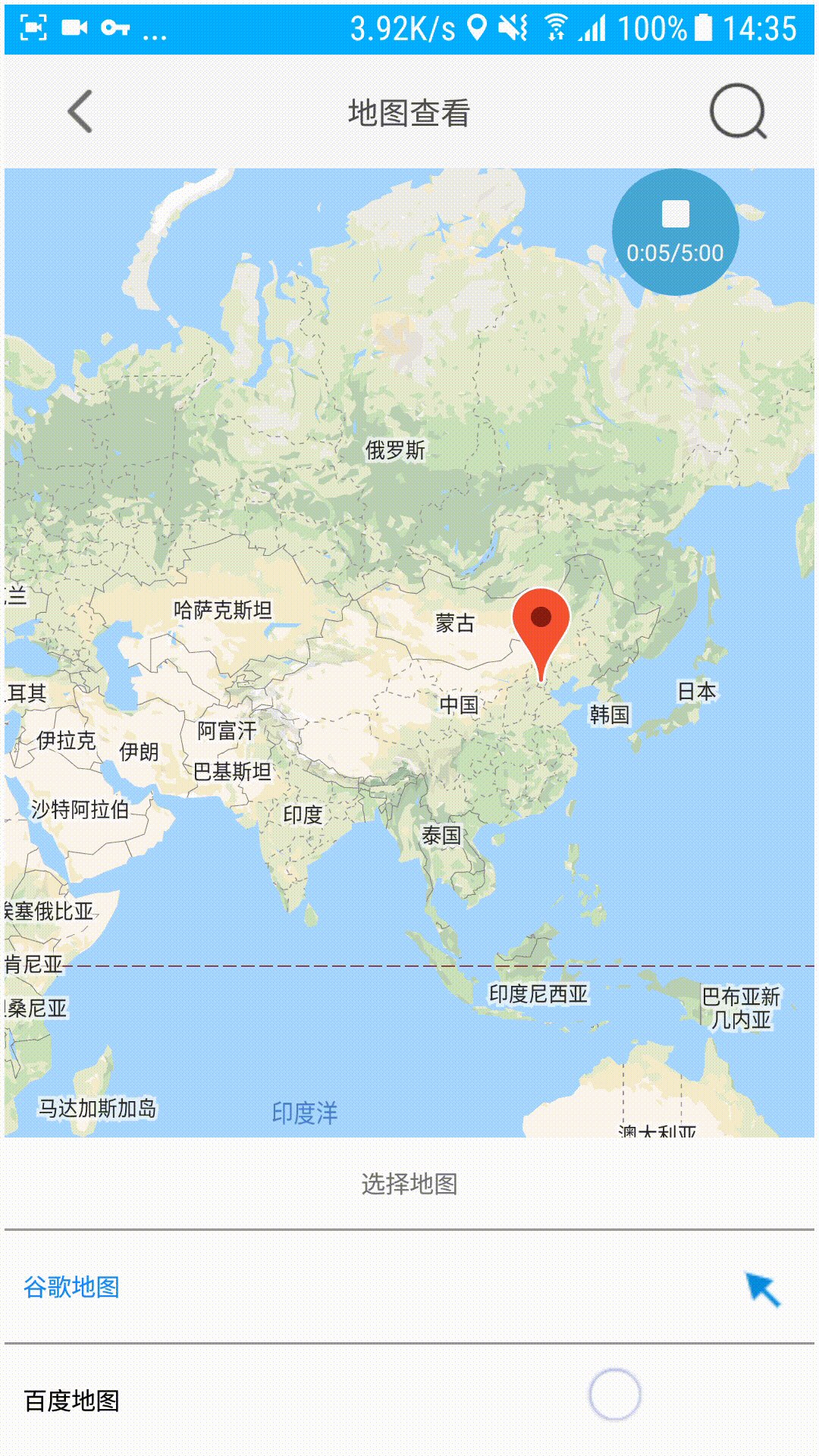
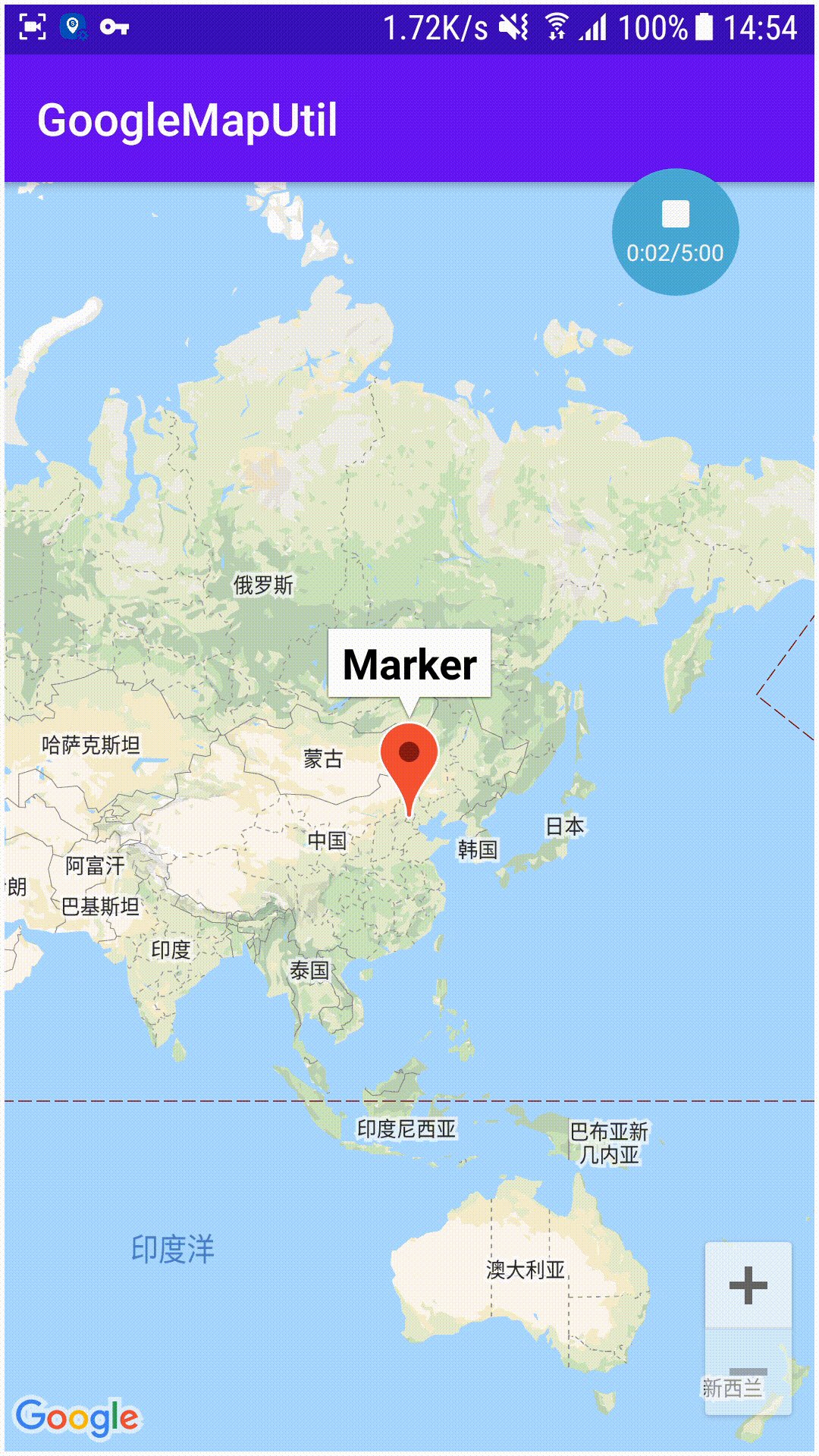
廢話不多說,先來一波效果圖:

實現前準備
要實現到這一步,就需要分別拿到google APIKEY 和 百度的APIKEY然後在你的應用中進行設定,google地圖和百度地圖的詳細接入方法就在上面的文章中,當然你也可以去看看他們的官方檔案,系統的學習。
好,那直接進入主題
一個小demo
為了減少我們在一個頁面中進行兩種地圖的切換程式碼和相容性考慮,我們這邊不建議使用SupportMapFragment 的方式來顯示google地圖 ,這裡強烈推薦使用goole提供的範例化MapView的方式來載入google地圖
使用也非常簡單,直接來看程式碼:
public class SecondActivity extends AppCompatActivity implements OnMapReadyCallback {
private MapView mMapView;
private static final String MAPVIEW_BUNDLE_KEY = "MapViewBundleKey";
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GoogleMapOptions options = new GoogleMapOptions();
// //設定地圖模式為衛星地圖
options.mapType(GoogleMap.MAP_TYPE_NORMAL);
options.zoomControlsEnabled(true);
mMapView = new MapView(this, options);
setContentView(mMapView);
mMapView.onCreate(null);
mMapView.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap map) {
double lat = 39.937795;
double lng = 116.387224;
LatLng appointLoc = new LatLng(lat, lng);
map.addMarker(new MarkerOptions().position(appointLoc).title("Marker"));
map.moveCamera(CameraUpdateFactory.newLatLng(appointLoc));
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
Bundle mapViewBundle = outState.getBundle(MAPVIEW_BUNDLE_KEY);
if (mapViewBundle == null) {
mapViewBundle = new Bundle();
outState.putBundle(MAPVIEW_BUNDLE_KEY, mapViewBundle);
}
mMapView.onSaveInstanceState(mapViewBundle);
}
@Override
protected void onResume() {
super.onResume();
mMapView.onResume();
}
@Override
protected void onStart() {
super.onStart();
mMapView.onStart();
}
@Override
protected void onStop() {
super.onStop();
mMapView.onStop();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mMapView.onDestroy();
super.onDestroy();
}
@Override
public void onLowMemory() {
super.onLowMemory();
mMapView.onLowMemory();
}
}
程式碼就這麼多 來看效果圖(記得在Manifest檔案中將APIKEY進行設定)

這裡有個坑MapView生命週期註冊非常重要,如果不設定生命週期一執行顯示空白,只顯示logo
接入思路
我這裡同時接入是先範例化google的MapView和百度地圖的Mapview,然後將它們放入我當前activity所對應佈局中的指定父容器中,先都設定visible為gone,然後根據獲取SharedPreferences中我指定的變數,預設載入上一次使用者退出時使用的是google地圖還是百度地圖,當使用者點選地圖切換的圖示時,可以對當前頁面要顯示的地圖進行切換,這時設定選中的所對應的地圖的visible為可見,這樣我們在切換地圖時就不會出現卡頓或突然黑一下螢幕的情況,提高使用者體驗,最後將新的變數值儲存到SharedPreferences中方便下次呼叫
實現過程
public class MapStartActivity extends AppCompatActivity implements OnMapReadyCallback {
private MapView mMapView = null;
private com.google.android.gms.maps.MapView googleMap = null;
private BaiduMap mBaiduMap;
private LocationClient mLocationClient;
private double startwei;
private double startjing;
private double mMBeiwei;
private double mDongjing;
private Boolean isfirstLocate = true;
private BitmapDescriptor mDefaultBitmap;
private LatLngBounds latlngBounds;
private String[] str = {"全部", "報警", "執行","停機","離線"};
private ImageView mapType;
private LinearLayout clickContainer,deviceMapWhere;
private LinearLayout mapContainer;
private TranslateAnimation translateAniShow, translateAniHide;
private AlphaAnimation alphaAniShow, alphaAniHide;
String addressStr = "no address \n";
private TextView address;
private LatLng myLatLng;
private LatLng endLatLng;
private MapSwitch mapSwitch;
private SharedPreferences sharedPreferences;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_map_show);
//對於佈局中其他的控制元件及動畫進行初始化
mapSwitch = new MapSwitch();
mapContainer = findViewById(R.id.view_container);
mapType = findViewById(R.id.device_map_type);
//初始化
initView();
initLanguage();
}
//先初始化goole/baidu 地圖
private void initView() {
mapContainer.removeAllViews();
LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
//layoutParams.gravity = Gravity.CENTER_HORIZONTAL;
//百度地圖初始化
BaiduMapOptions options = new BaiduMapOptions();
//設定地圖模式為衛星地圖
options.mapType(BaiduMap.MAP_TYPE_NORMAL);
//縮放控制元件/比例尺 顯示出來
options.zoomControlsEnabled(true);
options.scaleControlEnabled(true);
mMapView = new MapView(this, options);
mMapView.setLayoutParams(layoutParams);
mMapView.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
mapContainer.addView(mMapView);
mMapView.setVisibility(View.GONE);
mBaiduMap = mMapView.getMap();
//顯示衛星圖層
mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
//開啟定點陣圖層
mBaiduMap.setMyLocationEnabled(true);
//指南針開啟
mBaiduMap.getUiSettings().setCompassEnabled(true);
//縮放按鈕
mMapView.showZoomControls(true);
//TODO:: 設定我的位置圖層出現
//定位初始化
mLocationClient = new LocationClient(this);
//通過LocationClientOption設定LocationClient相關引數
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 開啟gps
option.setCoorType("bd09ll"); // 設定座標型別
option.setScanSpan(1000);
//設定locationClientOption
mLocationClient.setLocOption(option);
//註冊LocationListener監聽器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//開啟地圖定點陣圖層
mLocationClient.start();
//google地圖初始化
GoogleMapOptions optionAction = new GoogleMapOptions();
//設定地圖模式為衛星地圖
optionAction.mapType(GoogleMap.MAP_TYPE_NORMAL);
optionAction.zoomControlsEnabled(true);
googleMap = new com.google.android.gms.maps.MapView(this,optionAction);
googleMap.setLayoutParams(layoutParams);
mapContainer.addView(googleMap);
googleMap.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
googleMap.setVisibility(View.GONE);
googleMap.onCreate(null);
googleMap.getMapAsync(this);
}
private void initLanguage() {
//獲取表
sharedPreferences = getSharedPreferences(Contast.TABLE_TABLE, MODE_PRIVATE);
String mapType = sharedPreferences.getString(Contast.TABLE_MAPTYPE, "");
if(mapType.equals("")){
String language = sharedPreferences.getString(Contast.TABLE_LANGUAGE, "");
if(!language.equals("")){
if(language.equals("EN")){
mapType = "outland";
}else {
mapType = "inland";
}
}else {
mapType = "inland";
}
}
init(mapType);
//設定單選框選中
mapSwitch.setMapClick(mapType);
commitMethod(mapType);
}
private void commitMethod(String mapType) {
SharedPreferences.Editor editor = sharedPreferences.edit();
editor.putString(Contast.TABLE_MAPTYPE, mapType);
editor.apply();
}
private void updateWithNewLocation(LatLng latLng) {//獲取相關位置資訊
String coordinate;
if (latLng != null) {
mMBeiwei = latLng.latitude -0.004;
mDongjing = latLng.longitude - 0.01;
coordinate = "Latitude:" + mMBeiwei + "\nLongitude:" + mDongjing;
Geocoder geocoder = new Geocoder(this, Locale.getDefault());
try {
List<Address> addresses = geocoder.getFromLocation(mMBeiwei,
mDongjing, 1);
StringBuilder sb = new StringBuilder();
if (addresses.size() > 0) {
Address address = addresses.get(0);
for (int i = 0; i < address.getMaxAddressLineIndex(); i++) {
sb.append(address.getAddressLine(i)).append(" ");
}
sb.append(address.getLocality()).append(" ");
Log.i("location", "address.getLocality()==" + address.getLocality());//城市名
sb.append(address.getSubLocality());
Log.i("location", "address.getSubLocality()=2=" + address.getSubLocality());//---區名
Log.i("location","all"+addressStr);
Log.i("location", "address.getSubLocality()=3=" + address.getAddressLine(0) + "");//---區名
//addressStr = sb.toString();
addressStr= address.getAddressLine(0) + "";
}
} catch (IOException e) {
e.printStackTrace();
}
} else {
//如果使用者沒有允許app存取位置資訊 則預設取上海松江經緯度的資料
/*lat = 39.25631486;
lng = 115.63478961;*/
coordinate = "no coordinate!\n";
}
Log.i("location", "經緯度為===" + coordinate);
Log.i("location", "地址為====" + addressStr);
}
//開始切換地圖
private void init(String mapType) {
this.mapType.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mapSwitch.showAtLocation(clickContainer, Gravity.BOTTOM,0,0);
}
});
//地圖選擇
mapSwitch.setOnMapSelectedListener(new MapSwitch.onMapSelectedListener() {
@Override
public void onGoogleMapSelected() {
googleMap.setVisibility(View.VISIBLE);
mMapView.setVisibility(View.GONE);
commitMethod("outland");
mapSwitch.dismiss();
}
@Override
public void onBaiduMapSelected() {
googleMap.setVisibility(View.GONE);
mMapView.setVisibility(View.VISIBLE);
commitMethod("inland");
mapSwitch.dismiss();
}
});
}
@Override
public void onMapReady(GoogleMap googleMap) {
double lat = 39.937795;
double lng = 116.387224;
com.google.android.gms.maps.model.LatLng appointLoc = new com.google.android.gms.maps.model.LatLng(lat, lng);
googleMap.addMarker(new com.google.android.gms.maps.model.MarkerOptions().position(appointLoc).title("Marker"));
googleMap.moveCamera(CameraUpdateFactory.newLatLng(appointLoc));
}
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 銷燬後不在處理新接收的位置
if (location == null || mMapView == null){
return;
}
//移動到指定位置
navagitto(location);
startwei = location.getLatitude();
startjing = location.getLongitude();
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此處設定開發者獲取到的方向資訊,順時針0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
}
}
//移動到指定位置
private void navagitto(BDLocation location) {
if(isfirstLocate){
// mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(new MapStatus.Builder().zoom(5).build()));//設定縮放級別
//更新到指定的經緯度
myLatLng = new LatLng(location.getLatitude(),location.getLongitude());
MapStatusUpdate update = MapStatusUpdateFactory.newLatLng(myLatLng);
mBaiduMap.animateMapStatus(update);
//設定縮放值
update = MapStatusUpdateFactory.zoomTo(6f);
mBaiduMap.animateMapStatus(update);
isfirstLocate = false;
}
}
@Override
protected void onResume() {
super.onResume();
if(mMapView!=null){
mMapView.onResume();
}
if(googleMap!=null){
googleMap.onResume();
}
}
@Override
protected void onStart() {
super.onStart();
if(googleMap!=null){
googleMap.onStart();
}
}
@Override
protected void onStop() {
super.onStop();
if(googleMap!=null){
googleMap.onStop();
}
}
@Override
protected void onPause() {
if(mMapView!=null){
mMapView.onPause();
}
if(googleMap!=null){
googleMap.onPause();
}
super.onPause();
}
@Override
protected void onDestroy() {
if(mMapView!=null){
mMapView.onDestroy();
}
if(googleMap!=null){
googleMap.onDestroy();
}
super.onDestroy();
}
@Override
public void onLowMemory() {
super.onLowMemory();
if(googleMap!=null){
googleMap.onLowMemory();
}
}
}
activity_map_show.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".activity.MapStartActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/back"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="地圖檢視"
android:textSize="18sp"
android:textColor="#515151"
android:layout_centerInParent="true"
/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/search_dark"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
/>
</RelativeLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/map_tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabSelectedTextColor="@color/colorBlue"
app:tabRippleColor="@color/colorWhiteGray"
app:tabTextColor="@color/colorGray"
app:tabIndicatorColor="@color/colorBlue"
app:tabMode="fixed"
/>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:gravity="center"
android:orientation="vertical"
android:id="@+id/view_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true"
>
</LinearLayout>
<ImageView
android:id="@+id/device_map_type"
android:layout_alignParentBottom="true"
android:layout_width="40dp"
android:layout_height="40dp"
android:background="@drawable/shape_map_img"
android:src="@drawable/map_change"
android:padding="10dp"
android:layout_marginLeft="10dp"
android:layout_marginBottom="60dp"
/>
</RelativeLayout>
</LinearLayout>
MapSwitch.class
package com.example.smartgencloud.custom;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.PopupWindow;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import com.example.smartgencloud.R;
import com.example.smartgencloud.base.BaseApplication;
public class MapSwitch extends PopupWindow {
private final View inflate;
private RadioButton google,baidu;
private RadioGroup group;
private onMapSelectedListener mapListener = null;
public MapSwitch(){
super(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT);
//這裡要注意設定setOutsideTouchable之前要設定 setBackgroundDrawable()
//否則點選外部無法關閉pop
//setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
setOutsideTouchable(true);
setFocusable(true);
inflate = LayoutInflater.from(BaseApplication.getAppContext()).inflate(R.layout.mark_click_pop, null);
setContentView(inflate);
//設定視窗進入和退出的動畫
setAnimationStyle(R.style.pop_animation);
initView();
initEvent();
}
private void initView() {
group = inflate.findViewById(R.id.group);
google = inflate.findViewById(R.id.group_google);
baidu = inflate.findViewById(R.id.group_baidu);
}
public void setMapClick(String type){
if(type.equals("inland")){
baidu.setChecked(true);
}else {
google.setChecked(true);
}
}
private void initEvent() {
//無線電鈕被選中後 將事件交由mapstart頁面進行地圖切換處理
group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if(mapListener!=null){
switch (checkedId){
case R.id.group_google:
mapListener.onGoogleMapSelected();
break;
case R.id.group_baidu:
mapListener.onBaiduMapSelected();
break;
}
}
}
});
}
public void setOnMapSelectedListener(onMapSelectedListener listener){
mapListener = listener;
}
public interface onMapSelectedListener{
void onGoogleMapSelected();
void onBaiduMapSelected();
}
}
mark_click_pop.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:orientation="vertical"
android:background="@color/white"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="@string/choose_map"
/>
<RadioGroup
android:id="@+id/group"
android:gravity="center"
android:drawableRight="@drawable/empty"
android:layout_width="match_parent"
android:layout_height="100dp"
>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorUnline"
/>
<RadioButton
android:id="@+id/group_google"
android:background="@color/white"
android:drawableRight="@drawable/select_radiobutton_img"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:button="@null"
android:padding="10dp"
android:textColor="@drawable/select_radiobutton_bg"
android:text="@string/map_google"
/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/colorUnline"
/>
<RadioButton
android:id="@+id/group_baidu"
android:background="@color/white"
android:padding="10dp"
android:button="@null"
android:textColor="@drawable/select_radiobutton_bg"
android:drawableRight="@drawable/select_radiobutton_img"
android:text="@string/map_baidu"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
</RadioGroup>
</LinearLayout>
style.xml
<style name="pop_animation" parent="android:Animation">
<item name="android:windowEnterAnimation">@anim/pop_in</item>
<item name="android:windowExitAnimation">@anim/pop_out</item>
</style>
pop_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="100%"
android:duration = "300"
android:toYDelta="0"/>
<alpha
android:fromAlpha="0.8"
android:duration = "300"
android:toAlpha="1.0"/>
</set>
pop_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromYDelta="0"
android:duration = "300"
android:toYDelta="100%"/>
<alpha
android:fromAlpha="1.0"
android:duration = "300"
android:toAlpha="0.8"/>
</set>
ok,到這裡就結束了 有什麼問題可以下面評論或者私信我,這邊第一時間看到會及時回覆你的喲
看都看到這裡啦 ,請點贊支援一下啦 謝謝