怎麼安裝vue.js
安裝vue.js的方法:首先從node.js官網下載並安裝node;然後在命令列執行命令「npm install -g vue-cli」安裝vue-cli腳手架構建工具;最後在專案目錄中,執行命令「npm run dev」即可。

推薦:《》
該方法適用於所有品牌的電腦。
1.安裝node.js
從node.js官網下載並安裝node
安裝過程很簡單,一直點下一步就ok了。
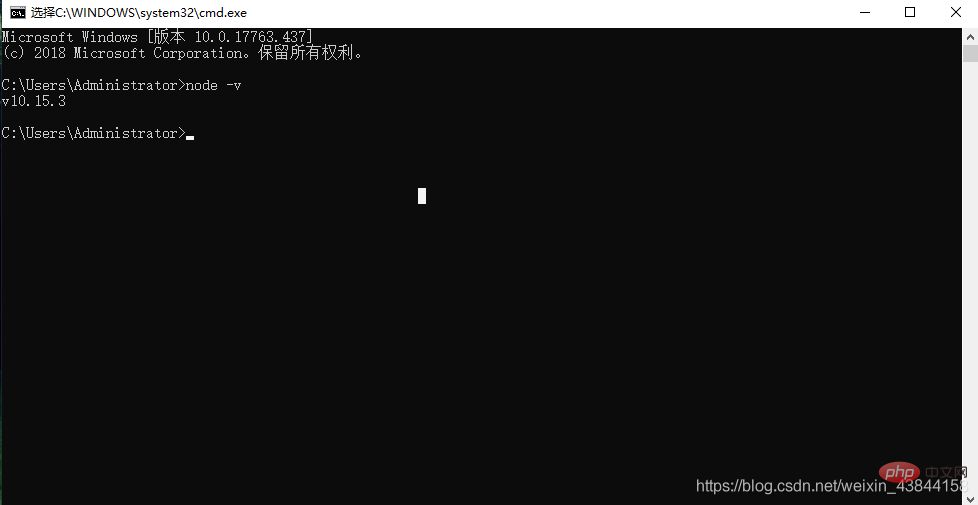
1.1我們通過開啟命令列工具(win+R),輸入node -v檢視node的版本,若出現相應的版本號說明你安裝成功了
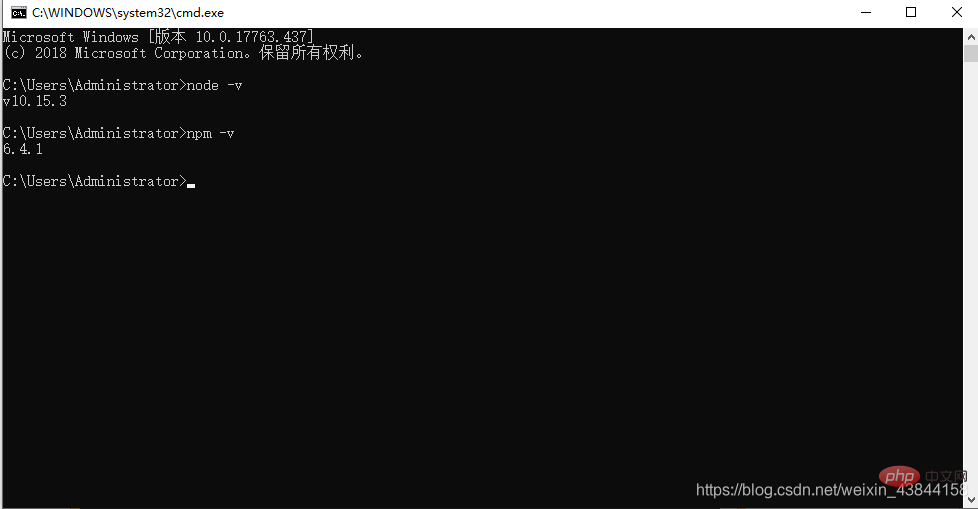
1.2.npm包管理器,是整合在node中的,所以安裝了node也就有了npm,直接輸入 npm -v 命令,顯示npm的版本資訊。
現在node環境已經安裝完成了,npm包管理器也有了,聽說由於有些npm資源被遮蔽或者是國外資源的原因,經常會導致npm安裝依賴包的時候失敗,所以我們還需要npm的國內映象----cnpm(淘寶的映象)
2.安裝cnpm
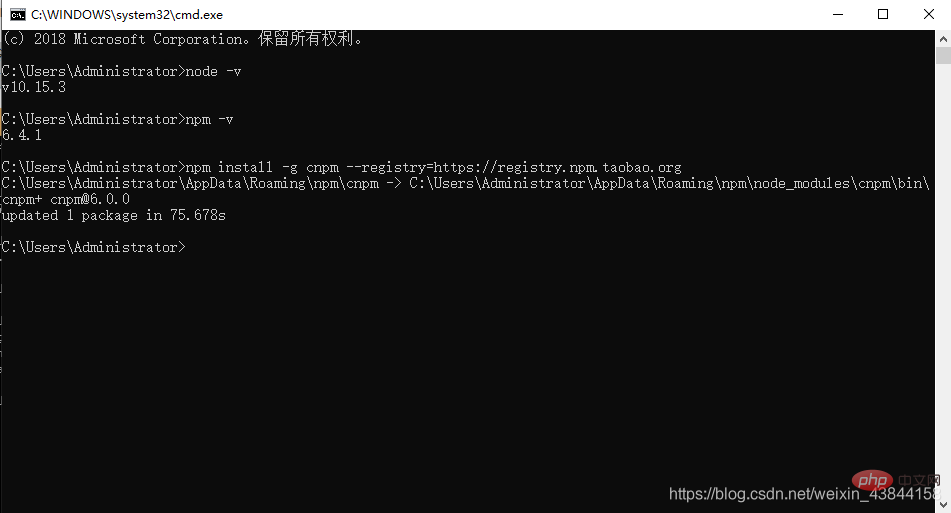
在命令列中輸入 npm install -g cnpm --registry=https://registry.npm.taobao.org ,然後等待,沒報錯表示安裝成功,(我的已經安裝過了,顯示更新成功的資訊),如下圖:
完成之後,我們就可以用cnpm代替npm來安裝依賴包了。
3.安裝vue-cli腳手架構建工具
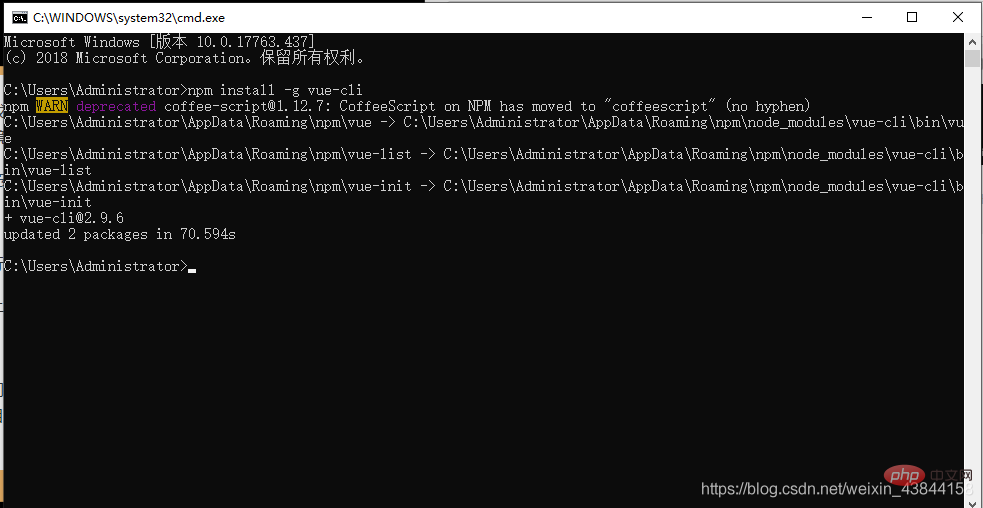
在命令列執行命令npm install -g vue-cli 然後等待安裝完成。如下圖:

通過以上三個步驟,我們所需要準備的環境和工具都準備好了,接下來就開始使用vue-cli來構建專案。
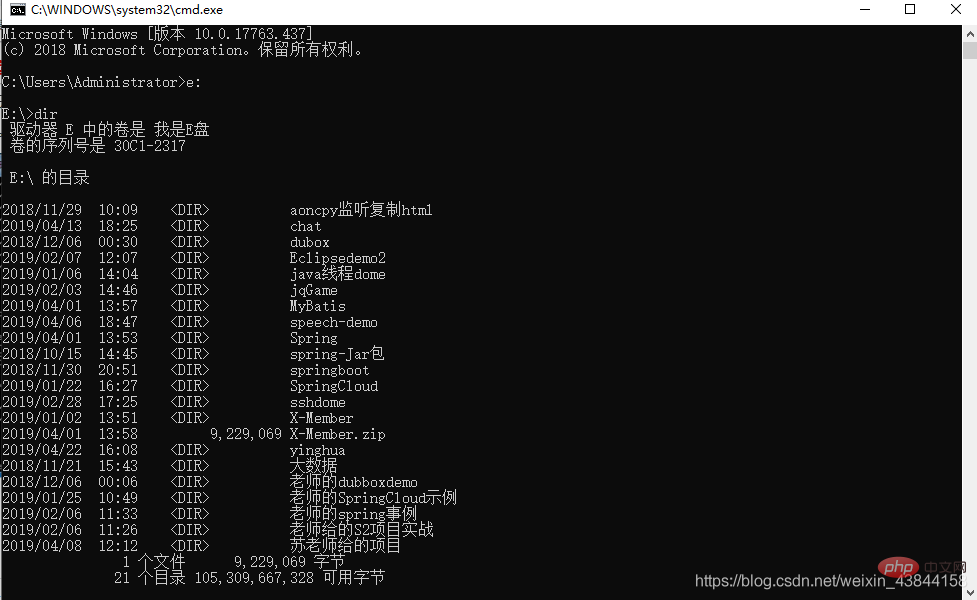
首先我們要選擇存放專案的位置(在這裡我就進入E槽了,你也可以進入其他碟符來建立)用DOS命令e:先進到我的E槽,再輸入dir檢視所有E槽中所有的檔案及資料夾(可以看到現在E槽並沒有NodeDemo這個資料夾)
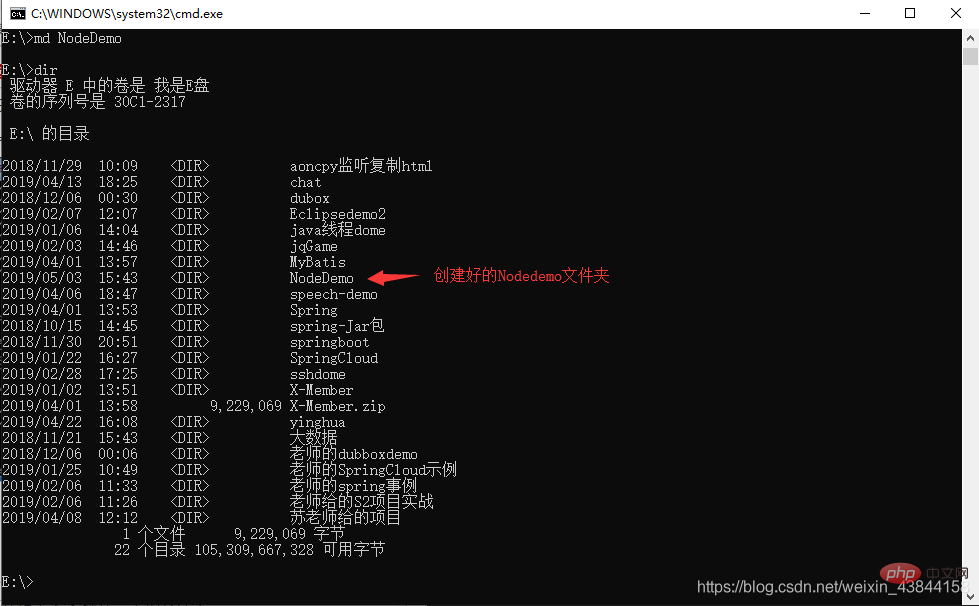
2.接下來我們開始新建一個資料夾,(在這裡我就把建立的NodeDemo資料夾放在E槽了,你也可以選擇其他碟符來存放demo)輸入md NodeDemo然後按確認鍵,注意md後面有一個空格。然後可以用dir檢視一下資料夾是否建立完成:如下圖(我已建立好了)
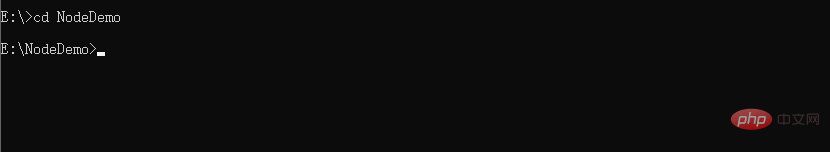
3.然後再用cd命令將目錄轉到選定的目錄:如下圖
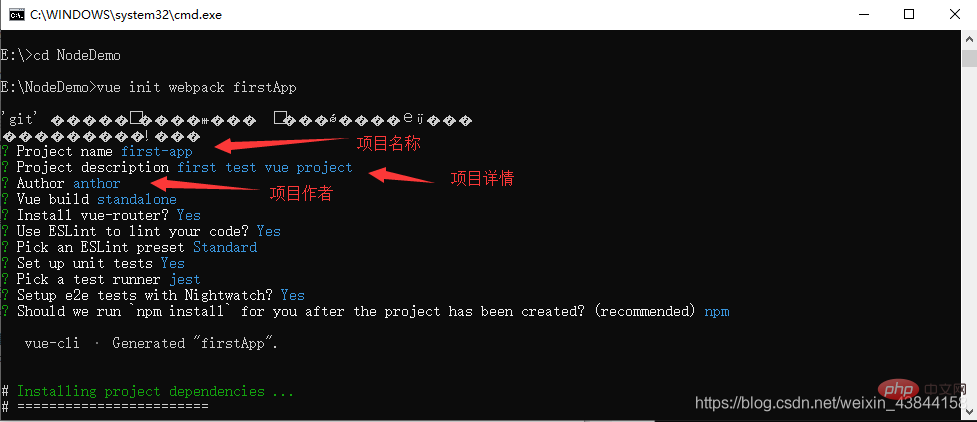
在NodeDemo目錄下,在命令列中執行命令 vue init webpack firstApp。解釋一下這個命令,這個命令的意思是初始化一個專案,其中webpack是構建工具,也就是整個專案是基於webpack的。其中firstApp是整個專案資料夾的名稱,這個資料夾會自動生成在你指定的目錄中(我的範例中,會在NodeDemo 目錄生成該資料夾),
執行初始化命令的時候會讓使用者輸入幾個基本的設定選項,如專案名稱、專案描述、作者資訊,對於有些不明白或者不想填的資訊可以一直按回車去填寫就好了如下圖:

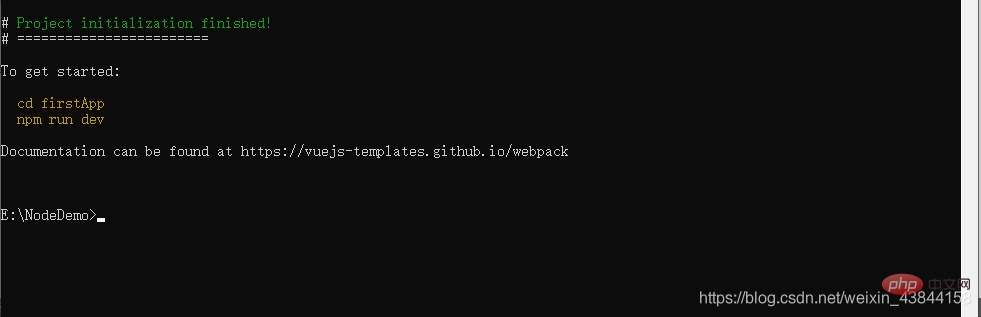
等待一會,就會顯示建立專案建立成功,如下圖
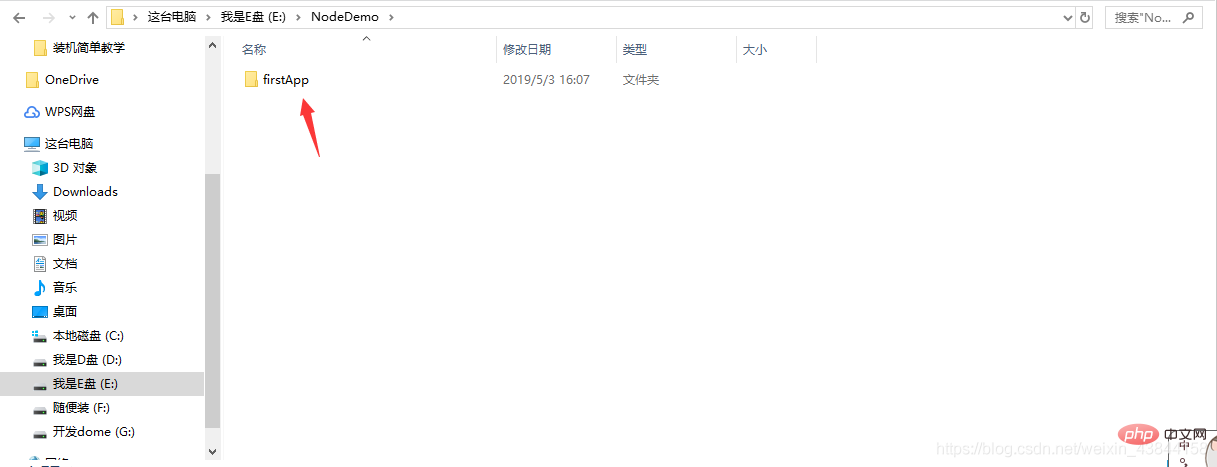
接下來,我們去看NodeDemo目錄下去看是否已建立檔案:
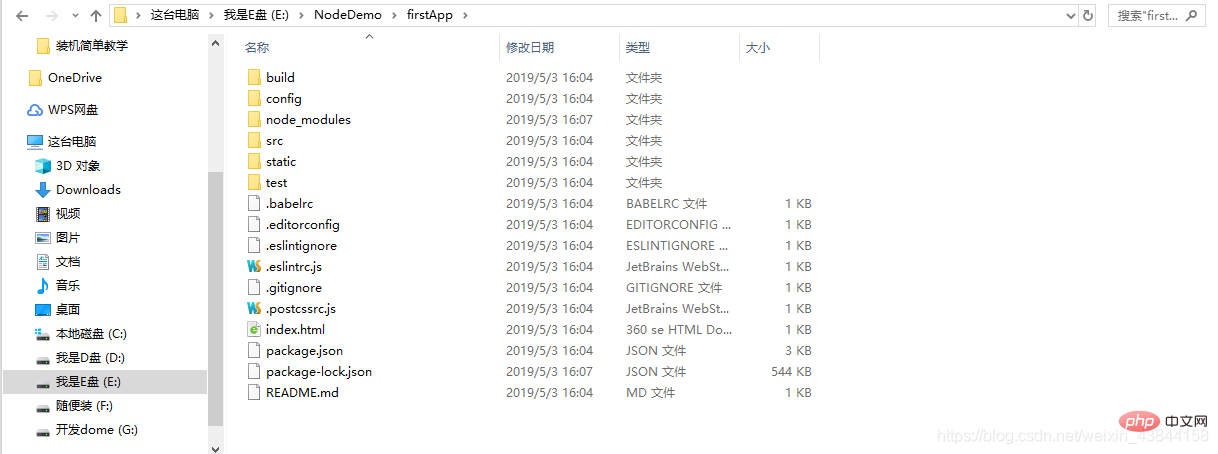
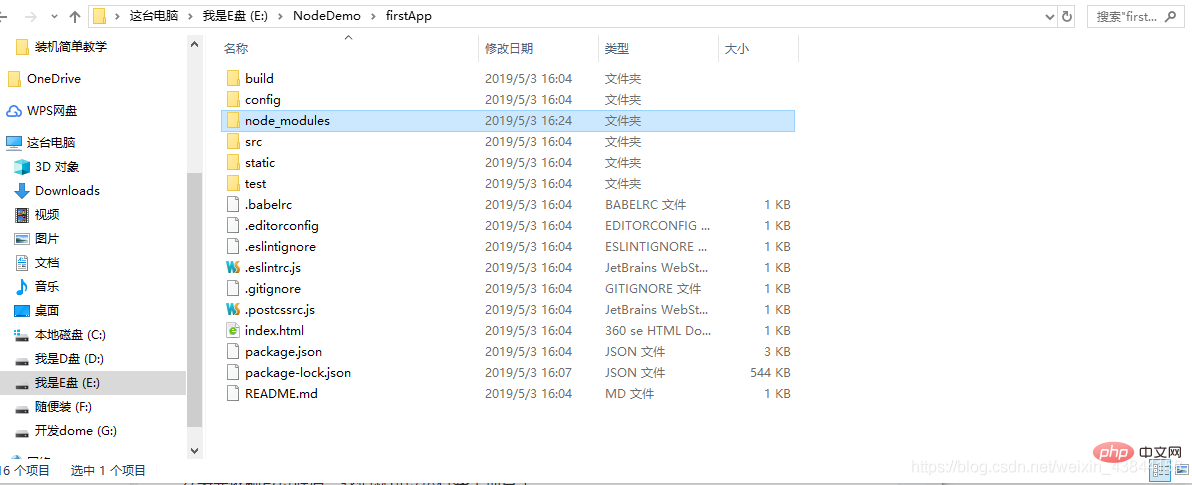
開啟firstApp專案,專案中的目錄如下:
介紹一下目錄及其作用:
build:最終釋出的程式碼的存放位置。
config:設定路徑、埠號等一些資訊,我們剛開始學習的時候選擇預設設定。
node_modules:npm 載入的專案依賴模組,(整個專案需要的依賴資源)
src:這裡是我們開發的主要目錄,基本上要做的事情都在這個目錄裡面,裡面包含了幾個目錄及檔案:
assets:放置一些圖片,如logo等
components:目錄裡放的是一個元件檔案,可以不用。
App.vue:專案入口檔案,我們也可以將元件寫這裡,而不使用components目錄。
main.js :專案的核心檔案
static:靜態資源目錄,如圖片、字型等。
test:初始測試目錄,可刪除
.XXXX檔案:組態檔。
index.html:首頁入口檔案,可以新增一些meta資訊或者同統計程式碼啥的。
package.json:專案組態檔。
README.md:專案的說明檔案。
這就是整個專案的目錄結構,其中,我們主要在src目錄中做修改。
(第一次建立vue專案的話 好像node_modules這個依賴包資源就會沒有,反正沒有的話就cnpm install 安裝一下依賴就好了)我這個專案現在建立完就有 node_modules這個依賴包資原始檔夾了就不用 再cnpm install 安裝依賴包資源。
安裝專案所需要的依賴先cd 進入到firstApp資料夾先
然後:執行 cnpm install (這裡可以用cnpm代替npm了)
安裝完成之後,我們到自己的專案中去看,(如果沒有的話)會多一個node_modules資料夾,這裡面就是我們所需要的依賴包資源。
安裝完依賴包資源後,我們就可以執行整個專案了。執行專案前一定要確保依賴包資源存在
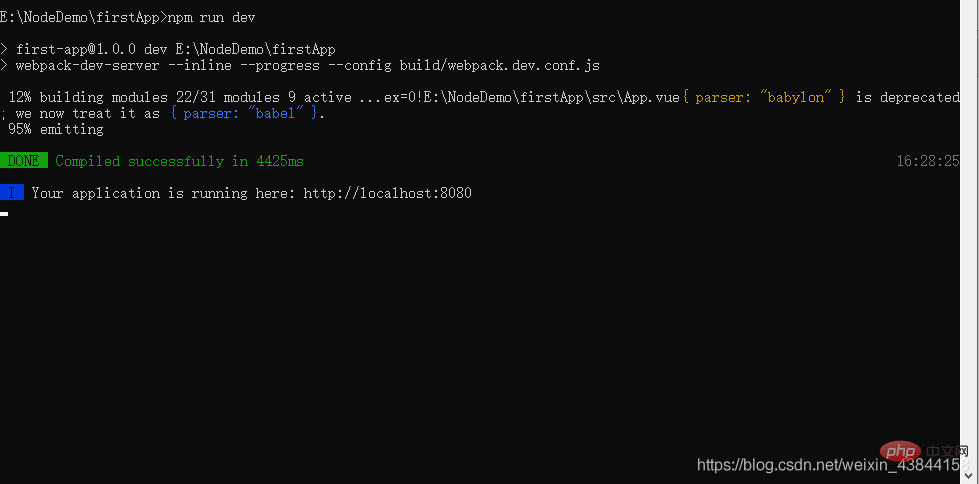
執行專案
在專案目錄中,執行命令 npm run dev ,會用熱載入的方式執行我們的應用,熱載入可以讓我們在修改完程式碼後不用手動重新整理瀏覽器就能實時看到修改後的效果。
專案啟動後,在瀏覽器中輸入專案啟動後的地址:localhost:8080
在瀏覽器中會出現vue的logo:
以上就是怎麼安裝vue.js的詳細內容,更多請關注TW511.COM其它相關文章!