vue WEEX是啥?
在vue中,WEEX是使用流行的Web開發體驗來開發高效能原生應用的框架;Weex致力於使開發者能基於通用跨平臺的Web開發語言和開發經驗,來構建Android、iOS和Web應用。

Weex(發音是 /wiːks/, 和 "Weeks" 同音)是使用流行的 Web 開發體驗來開發高效能原生應用的框架。
Weex 致力於使開發者能基於通用跨平臺的 Web 開發語言和開發經驗,來構建 Android、iOS 和 Web 應用。簡單來說,在整合了 WeexSDK 之後,你可以使用 JavaScript 語言和前端開發經驗來開發移動應用。
Weex 渲染引擎與 DSL 語法層是分開的,Weex 並不強依賴任何特定的前端框架。目前 Vue.js 和 Rax 這兩個前端框架被廣泛應用於 Weex 頁面開發,同時 Weex 也對這兩個前端框架提供了最完善的支援。Weex 的另一個主要目標是跟進流行的 Web 開發技術並將其和原生開發的技術結合,實現開發效率和執行效能的高度統一。在開發階段,一個 Weex 頁面就像開發普通網頁一樣;在執行時,Weex 頁面又充分利用了各種作業系統的原生元件和能力。
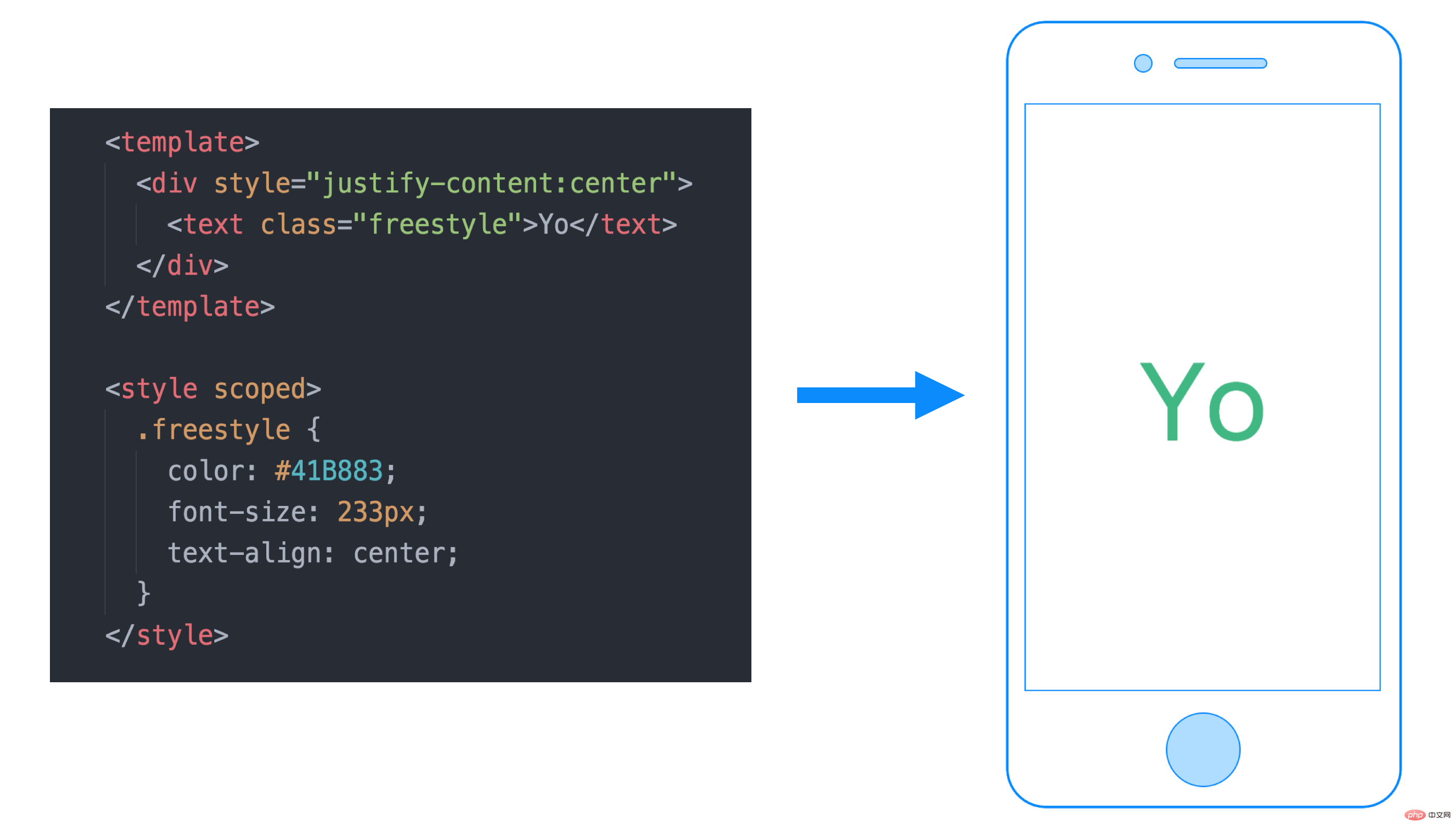
這裡有一個使用 Weex 和 Vue.js 開發的最簡單的例子。你可以大致瞭解 Weex 是如何工作的。

在 <template> 部分,包含了 <div> 元素,這個被廣泛應用於 Web 頁面中,在 Weex 裡它也是一個通用的容器。<text> 元素就和普通的 HTML 不太一樣了,它提供了顯示文字的能力,在 Weex 上,所有文字必須放在 <text> 標籤中。
在 <style> 部分,你可以定義各種 CSS 樣式。需要注意的是,這些樣式在 Weex 裡只能作用於當前元件,scoped。
Weex 提供了一套基礎的內建元件。你可以對這些基礎元件進行封裝、組合形成自己的元件;也可以建立自己的全新元件來包裝作業系統提供的地圖、視訊等功能。
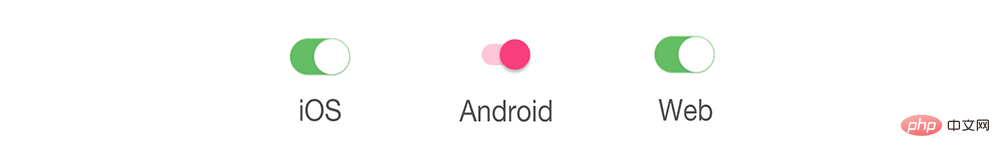
在框架內部,Weex 使用原生元件來渲染,並儘可能保持多平臺一致性。但在不同平臺上,或多或少會有一些渲染、行為上的差異。比如對於 <switch> 元件,在不同平臺上的視覺效果是不一致的。

更多程式設計相關知識,請存取:!!
以上就是vue WEEX是啥?的詳細內容,更多請關注TW511.COM其它相關文章!