jquery怎麼判斷元素是否有某個屬性
2020-11-25 12:00:47
jquery判斷元素是否有某個屬性的方法:首先在pan函數內,通過div元素名稱獲取div物件;然後使用attr方法獲取id屬性;最後使用if語句判斷獲取的id值是否存在即可。

環境:
本文適用於所有品牌的電腦。
(學習視訊分享:)
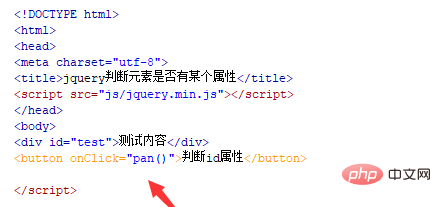
新建一個html檔案,命名為test.html,用於講解jquery判斷元素是否有某個屬性。

在test.html檔案內,引入jquery.min.js庫檔案,成功載入該檔案,才能使用jquery中的方法。

在test.html檔案內,使用div標籤建立一行文字,並設定其id為test,主要用於下面判斷div是否具有該屬性。

在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「判斷id屬性」。

在test.html檔案內,給button按鈕繫結onclick點選事件,當按鈕被點選時,執行pan()函數。

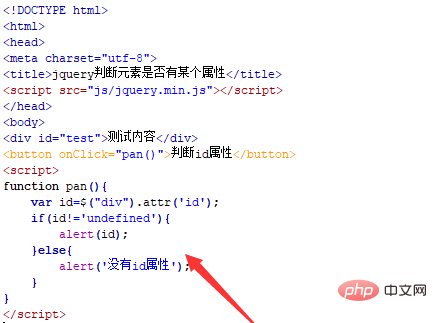
在pan()函數內,通過div元素名稱獲得div物件,使用attr()方法獲得id屬性,再使用if語句判斷獲得的id值是否為undefined(即不存在id),若存在id屬性,則提示輸出id屬性,否則,提示「沒有id屬性」。

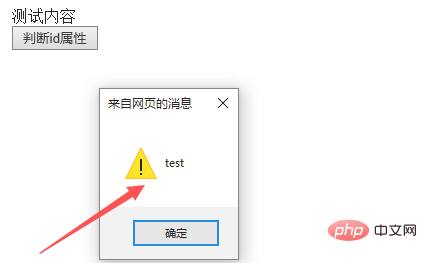
在瀏覽器開啟test.html檔案,點選按鈕,檢視實現的效果。

相關推薦:
以上就是jquery怎麼判斷元素是否有某個屬性的詳細內容,更多請關注TW511.COM其它相關文章!