Node專案中用images+imageinfo庫給圖片批次新增水印
2022-02-15 22:00:16

給圖片批次新增水印
環境準備
安裝 images 庫
npm install images
安裝 imageinfo 庫
npm install imageinfo
實現
本例 addimageinfo.js 與 marklogo.png 、imagest資料夾、node_modules 資料夾 在同一目錄下。
含子檔案也可實現
JS程式碼
若直接使用需修改一下資訊
var logomarkimg = images('./marklogo.png');//水印位置
var rmimgpath = "./imagest/img/";//新增圖片檔案加位置
var mark = "logo_";//另存圖片字首,若為""則替換原圖片完整程式碼 addimageinfo.js
//參照檔案系統模組
var fs = require("fs");
//參照imageinfo模組
var imageInfo = require("imageinfo");
//參照images模組
var images = require('images');
var logomarkimg = images('./marklogo.png');//水印位置
var rmimgpath = "./imagest/img/";//新增圖片檔案加位置
var mark = "logo_";//另存圖片字首,若為""則替換原圖片
function readFileList(path, filesList) {
var files = fs.readdirSync(path);
files.forEach(function (itm, index) {
var stat = fs.statSync(path + itm);
if (stat.isDirectory()) {
//遞迴讀取檔案
readFileList(path + itm + "/", filesList)
} else {
var obj = {};//定義一個物件存放檔案的路徑和名字
obj.path = path;//路徑
obj.filename = itm//名字
filesList.push(obj);
}
})
}
var getFiles = {
//獲取資料夾下的所有檔案
getFileList: function (path) {
var filesList = [];
readFileList(path, filesList);
return filesList;
},
//獲取資料夾下的所有圖片
getImageFiles: function (path) {
var imageList = [];
this.getFileList(path).forEach((item) => {
var ms = imageInfo(fs.readFileSync(item.path + item.filename));
ms.mimeType && (imageList.push(item))
});
return imageList;
}
};
//獲取資料夾下的所有圖片
var photos = getFiles.getImageFiles(rmimgpath);
for (var i = 0; i < photos.length; i++) {
var sourceImgpath = photos[i].path;
var sourceImgname = photos[i].filename;
var sourceImg = images(sourceImgpath + sourceImgname);
var sWidth = sourceImg.width();
var sHeight = sourceImg.height();
var wmWidth = logomarkimg.width();
var wmHeight = logomarkimg.height();
images(sourceImg)
// 設定繪製的座標位置,右下角距離 10px
.draw(logomarkimg, sWidth - wmWidth - 10, sHeight - wmHeight - 10)
// 儲存格式會自動識別
.save(sourceImgpath + mark + sourceImgname + '');
}執行
在目錄下,執行node命令
node ./addimageinfo.js
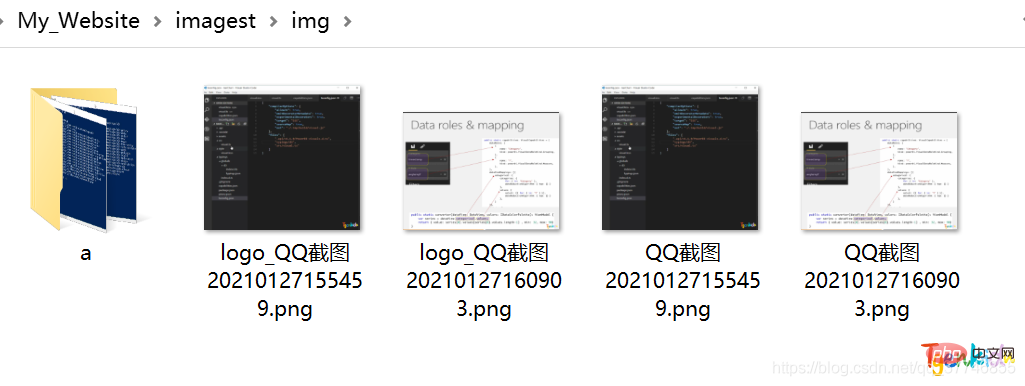
檢視效果



更多node相關知識,請存取:!
以上就是Node專案中用images+imageinfo庫給圖片批次新增水印的詳細內容,更多請關注TW511.COM其它相關文章!