Vue3中如何實現過渡動畫?元件和動畫庫方法解析

在實際開發中,為了增加使用者體驗,經常會使用到過渡動畫,而過渡動畫在CSS中是通過transition和animation實現的。而在Vue中,Vue本身中內建了一些元件和API可以幫助我們方便的實現過渡動畫效果;接下來我們就學習一下。
Vue的transition元件
Vue中中提供了transition元件,該元件可以在下列情況之一的情況下,為元素自動新增進入/離開的過渡效果:
- 使用
v-if條件渲染 - 使用
v-show條件展示 - 動態元件
- 元件根節點
使用方式也比較簡單,需要將需要動畫展示的元件或者元素使用<transition>元件包裹即可,然後定義一組class。【相關推薦:】
過渡demo
如下程式碼展示了<transition>元件的基本用法:
<template>
<button class="btn btn-primary" @click="helloWorldShow = !helloWorldShow">
顯示與隱藏
</button>
<br />
<img alt="Vue logo" src="./assets/logo.png" />
<transition>
<hello-world v-if="helloWorldShow" msg="【一碗周】過渡動畫演示demo" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const helloWorldShow = ref(true)
</script>
<style>
#app {
/* more css */
}
/* 進入之前和離開後的樣式 */
.v-enter-from,
.v-leave-to {
opacity: 0;
}
/* 離開和進入過程中的樣式 */
.v-enter-active,
.v-leave-active {
/* 新增過渡動畫 */
transition: opacity 0.5s ease;
}
/* 進入之後和離開之前的樣式 */
.v-enter-to,
.v-leave-from {
opacity: 1;
}
</style>程式碼的執行結果如下圖所示:

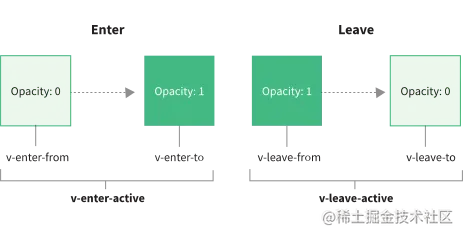
上面使用的一些class,他們的含義如下所示:
v-enter-from:定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除。v-enter-active:定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡/動畫完成之後移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。v-enter-to:定義進入過渡的結束狀態。在元素被插入之後下一幀生效 (與此同時v-enter-from被移除),在過渡/動畫完成之後移除。v-leave-from:定義離開過渡的開始狀態。在離開過渡被觸發時立刻生效,下一幀被移除。v-leave-active:定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類可以被用來定義離開過渡的過程時間,延遲和曲線函數。v-leave-to:離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效 (與此同時v-leave-from被移除),在過渡/動畫完成之後移除。
下圖是Vue檔案中的一張圖,完美解釋了整個流程

class的命名規則
<transition>元件的class名稱並不是必須以v-作為字首的,其實我們可以自定義字首,只需要新增一個name屬性,例如<transition name="ywz">,那麼所有的字首全部變成了ywz-。
使用animation
前面我們使用了transition屬性實現了元件進入和離開的過渡效果,現在我們可以使用animation屬性實現,範例程式碼如下:
<transition> <hello-world v-if="helloWorldShow" msg="【一碗周】過渡動畫演示demo" /> </transition>
css
/* 離開和進入過程中的樣式 */
.v-enter-active,
.v-leave-active {
/* 新增過渡動畫 */
transition: opacity 0.5s ease;
}程式碼執行結果如下:

過渡模式
先看一個問題,當動畫在兩個元素之間切換的時候,會出現一個問題,復現這個問題的程式碼如下:
<template>
<button class="btn btn-primary" @click="show = !show">顯示與隱藏</button>
<br />
<transition>
<hello-world v-if="show" msg="【一碗周】過渡動畫演示demo" />
<img v-else alt="Vue logo" src="./assets/logo.png" />
</transition>
</template>
<script setup>
import { ref } from 'vue'
import HelloWorld from './components/HelloWorld.vue'
const show = ref(true)
</script>
<style>
/* 省略 */
</style>執行效果如下:

我們可以看到,在一瞬間兩個元件是同時存在的,有的時候我們不需要這種效果,那麼我們需要設定<transition>元件的過渡模式,也就是mode屬性,它包含三個值:
default:新元素與當前元素同時進行。in-out:新元素先進行進入過渡,完成之後當前元素過渡離開。out-in:當前元素先進行離開過渡,完成之後新元素過渡進入。
瞭解這個屬性之後,我們將程式碼修改一下,修改後如下:
<transition mode="out-in"> <hello-world v-if="show" msg="【一碗周】過渡動畫演示demo" /> <img v-else alt="Vue logo" src="./assets/logo.png" /> </transition>
現在的執行結果如下:

appear屬性
<transition>元件的appear屬性用於開啟手冊渲染的動畫,它接受一個布林值,範例程式碼如下:
<transition mode="out-in" appear> <img v-if="show" alt="Vue logo" src="./assets/logo.png" /> </transition>

animate.css庫的使用
如果我們在實際的開發中自己去一個一個的編寫這些動畫序列,那麼效率是比較低下的,所以我們經常會用到一些動畫庫,最常見的就是animate.css。
現在我們就來看那一下如何在Vue中使用animate.css:
安裝
animate.css
npm i animate.css
引入
animate.css
// main.jsimport 'animate.css'
使用動畫序列
.v-enter-active {
animation: fadeInDown 0.5s;
}
.v-leave-active {
animation: fadeOutDown 0.5s;
}使用自定義過渡class
<transition>元件還提供了屬性來自定義過渡class,具體如下:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
他們的優先順序會高於普通的類名。
<transition mode="out-in" enter-active-class="animate__animated animate__fadeInDown" leave-active-class="animate__animated animate__fadeOutDown" > <img v-if="show" alt="Vue logo" src="./assets/logo.png" /> </transition>
寫在最後
本篇文章介紹了過渡的基本使用,掌握Vue提供的<transition>元件配合animate.css可以輕鬆實現過渡動畫。
除了單個元件的過渡外,Vue還提供了TransitionGroup元件,用於實現多個元件的過渡動畫,我們以後介紹。
更多程式設計相關知識,請存取:!!
以上就是Vue3中如何實現過渡動畫?元件和動畫庫方法解析的詳細內容,更多請關注TW511.COM其它相關文章!