總結分享8個Vue.js UI 元件,總能用上一個!

在 Web 應用程式開發方面,Vue.js 正迅速成為開發人員的最愛。這個現代、新鮮的 JavaScript 庫它在 GitHub 上有超過 123,000 顆星,對於開發人員來說是一個引人注目的選擇,因為它很容易整合到現有專案中。它的速度很快,它非常強大。你可以用它從頭開始建立一個動態的、可延伸的、可維護的單頁面應用程式。【相關推薦:】
作為一個 JavaScript 框架,Vue.js 允許您輕鬆地將動態資料渲染到 DOM,將資料繫結到 DOM 元素,以及管理/維護應用程式的狀態(本地儲存),而無需使用者重新載入瀏覽器。它是首選,因為它是輕量級的,模組化的,需要最少的設定。它的速度也非常快,檔案大小也很低。開發人員可以很容易地把它放入任何專案或現有的框架中。
隨著Vue.js逐漸成為更多開發者的首選框架,這裡有8個值得關注的UI元件,希望能在2022年整合到你的專案中。在每個元件的末尾,我都新增了該元件GitHub倉庫賬戶的連結,以讓你可以做出貢獻。
Sweet Modal

Modals是一個很好的方法,可以為你的Web應用程式的使用者體驗新增一些不同的東西。Sweet Modal為你提供了許多偉大的模態選擇,許多Modal肯定會使你的Web應用與眾不同。它們可以用於通過表單收集資料或只是傳遞警報,每個專案都需要一個漂亮的Modal。在GitHub上有超過500顆星,這絕對是一個值得關注的專案。
GitHub: https://github.com/adeptoas/sweet-modal-vue
Vue Scrollama

Vue Scrollama 是一個元件,可讓您輕鬆地在網頁上進行卷動驅動互動,從而為使用者提供類似故事的體驗。有了這個元件,視覺效果就說明了一切。它也是非常可客製化的,可以製作一些令人驚歎的Web應用程式。
GitHub: https://github.com/shenoy/vue-scrollama
Vue-parallax

視差是為你的網路應用新增活力和獨特性的好方法,Vue-parallax讓你輕鬆地在你的Vue專案中實現視差,並且它是完全可客製化的。這個元件在 GitHub 上有超過 300 顆星,它有定期維護和一個正在成長的新興社群。
GitHub: https://github.com/apertureless/vue-parallax
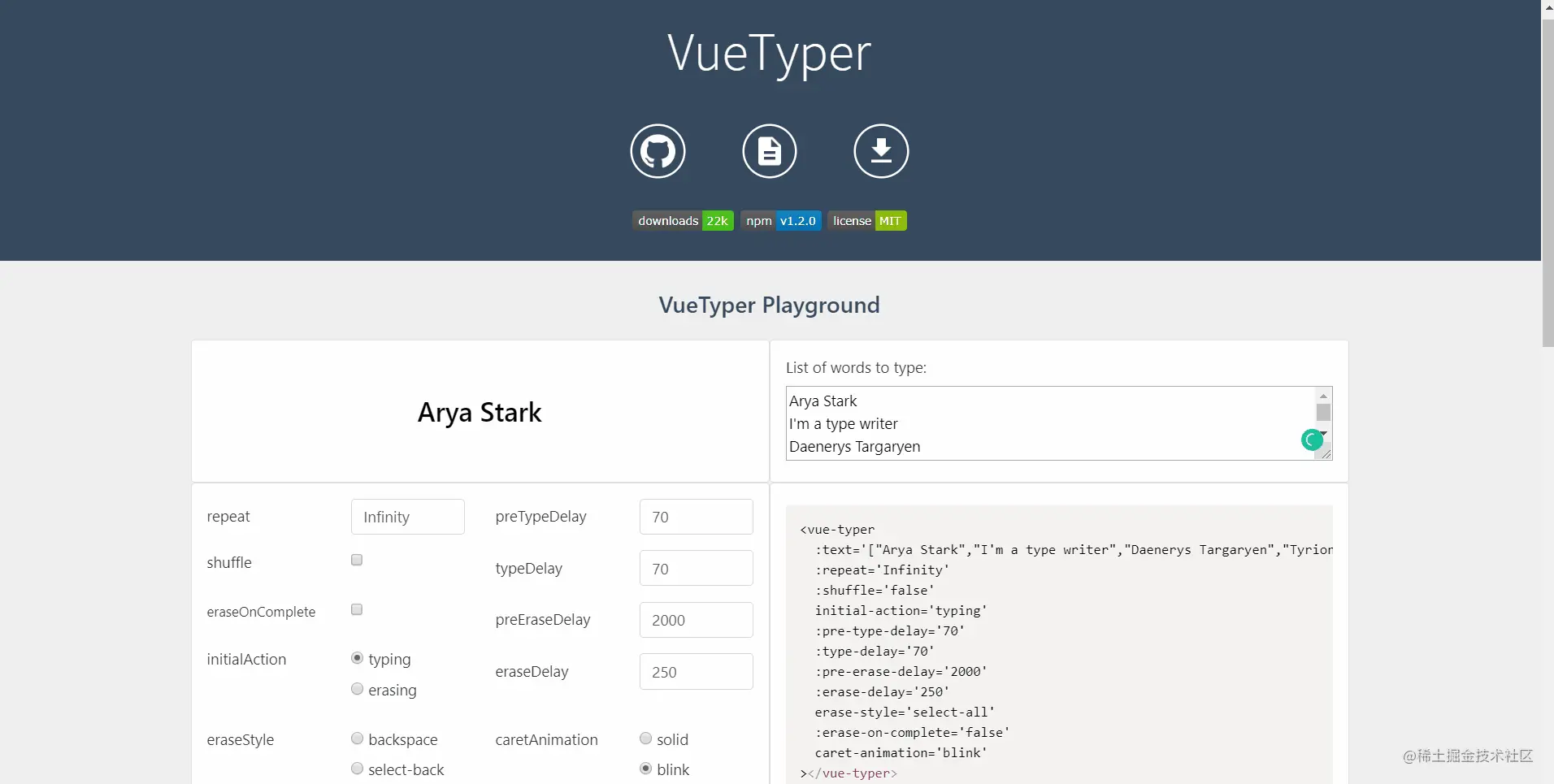
Vue-typer

打字機效果有一些特別之處,它吸引了使用者,就像大多數優秀的 UI 元件一樣,它吸引了使用者,創造了更好的體驗。不要忘記,該元件是非常可客製化的,並且有許多選項可以更改字型型別、大小、打字速度和許多其他東西,以使您的 Web 應用程式完美?
GitHub: https://github.com/cngu/vue-typer
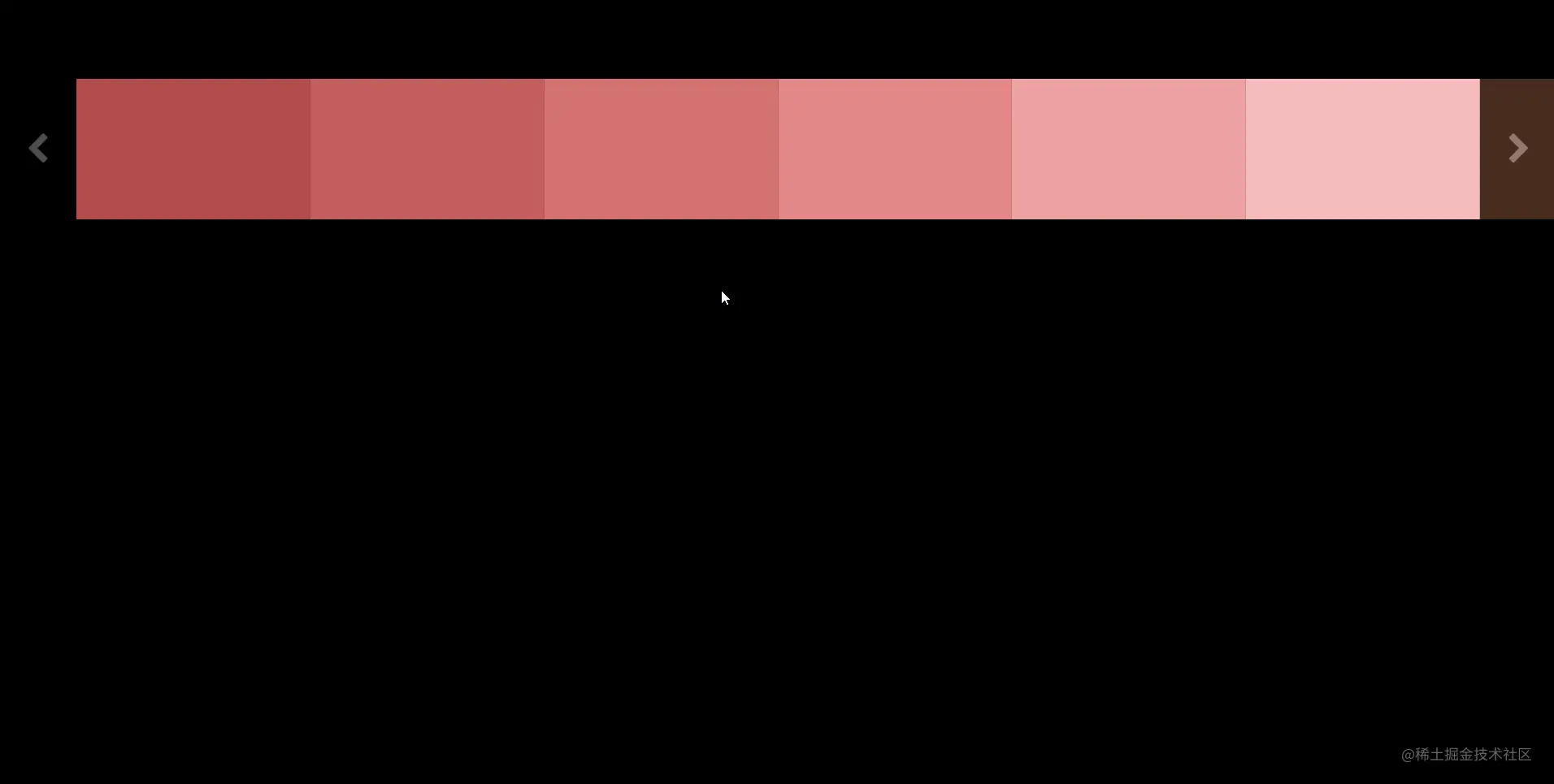
Vue-slider

圖片吸引著使用者,而滾軸是展示圖片的好方法。Vue-slider為我們提供了一個非常現代的響應式 "Netflix "風格的滾軸,肯定會讓你的網路應用脫穎而出。
GitHub: https://github.com/fanyeh/vue-slider
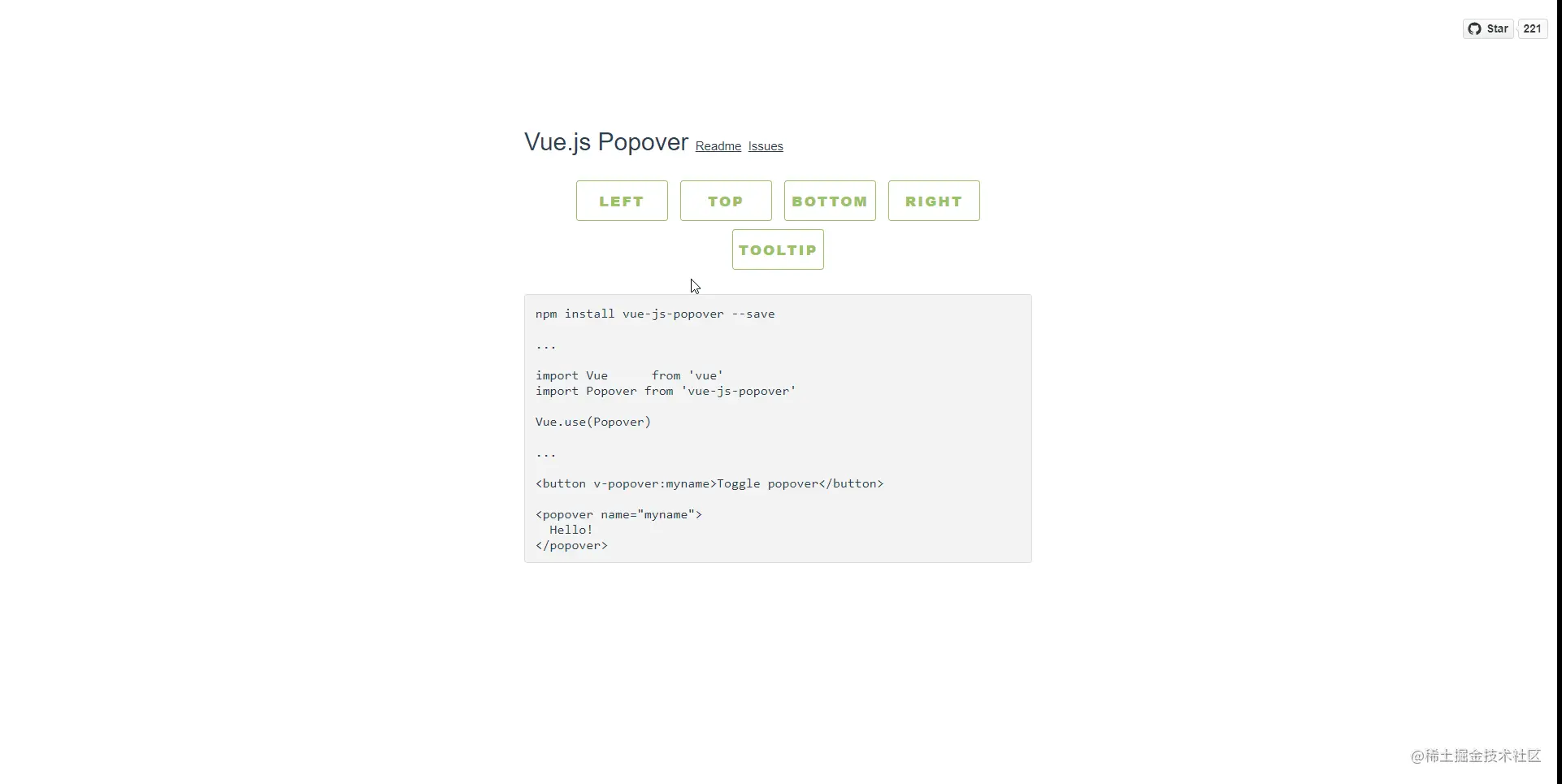
Vue.js Popover

彈出視窗和工具提示——重要但被低估的 UI 元件。這些是向使用者顯示資訊的好方法,不會分散他們對您想要呈現給他們的主要內容的注意力。Vue.js popover讓我們可以將創意和動畫工具提示和彈出視窗新增到 Web 應用程式的不同元素中。
GitHub: https://github.com/euvl/vue-js-popover
Vue-bar

說到資料,展示很重要。使用 Vue-bar 建立可客製化的、現代的、優雅的和有吸引力的條來表示您的 Web 應用程式中的資料變得更加容易。
Vue Infinite Slide Bar

一個非常小眾的 UI 元件,Infinite Slide Bar 可以讓您以一種全新的方式向使用者顯示通常無聊的正常資訊。
GitHub: https://github.com/biigpongsatorn/vue-infinite-slide-bar
一些 UI 元件無法上榜,但絕對值得關注。
- Vue Dark Mode(https://www.vuedarkmode.com/)
這個由各種UI元件組成的組/集合為你的Vue專案增加了一個黑暗的主題,圖示和元素的顏色與之相稱。很適合為你的網路應用新增一個黑暗模式,或者簡單地混合設計。
就是這樣,8 個令人驚歎的 Vue.js UI 元件,你現在可以在你的專案中實現。你在等什麼?
英文原文:https://blog.bitsrc.io/8-vue-js-ui-component-for-2019-5bfff4df480e
作者:Krissanawat Kaewsanmuang
(學習視訊分享:)
以上就是總結分享8個Vue.js UI 元件,總能用上一個!的詳細內容,更多請關注TW511.COM其它相關文章!