吐血整理:你值得了解的JavaScript視覺化庫(收藏)

Data Visualization 資料視覺化工具推薦
在研發團隊內從0打造一個公司級視覺化庫/工具可行性非常低(無論是成本還是是否具備能力等等...),綜上種種,今天推薦一些web方向現有的工具(包含實現概要,技術方向)來供大家參考使用。
以下所有連結均為原始碼倉庫 。
點贊 收藏 再也不要擔心有資料視覺化找不到庫的煩惱了。
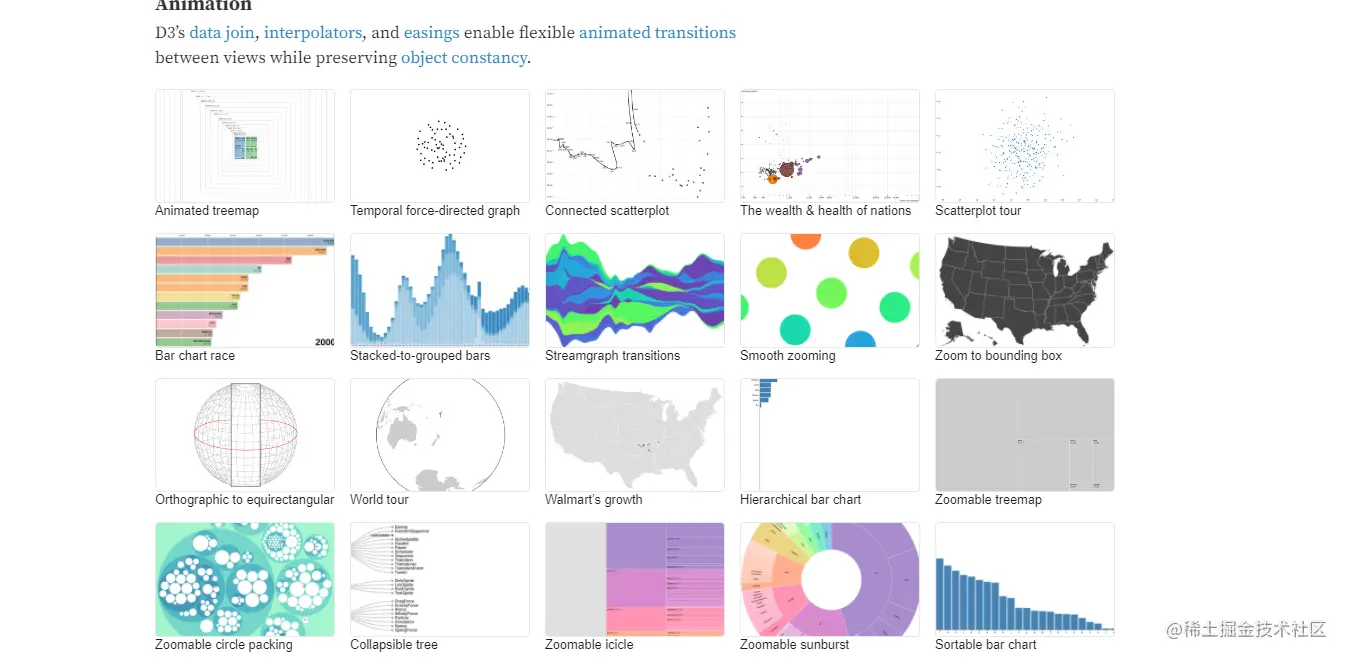
- d3 - 用於HTML和SVG的JavaScript視覺化庫.

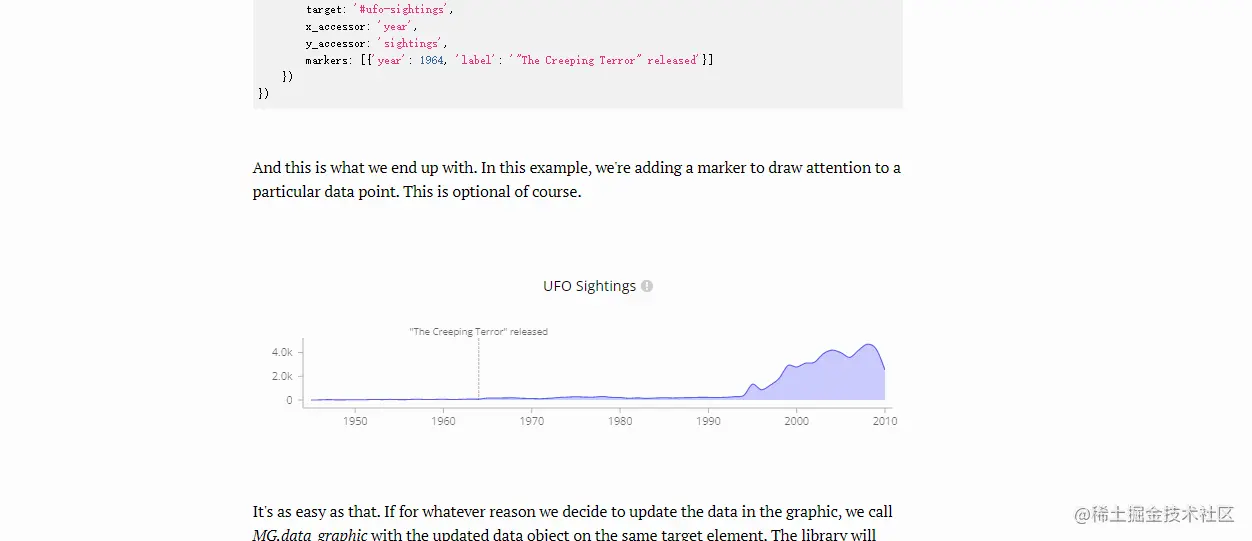
- metrics-graphics - 是一個構建在D3之上的庫,針對時間序列資料的視覺化和佈局進行了優化。

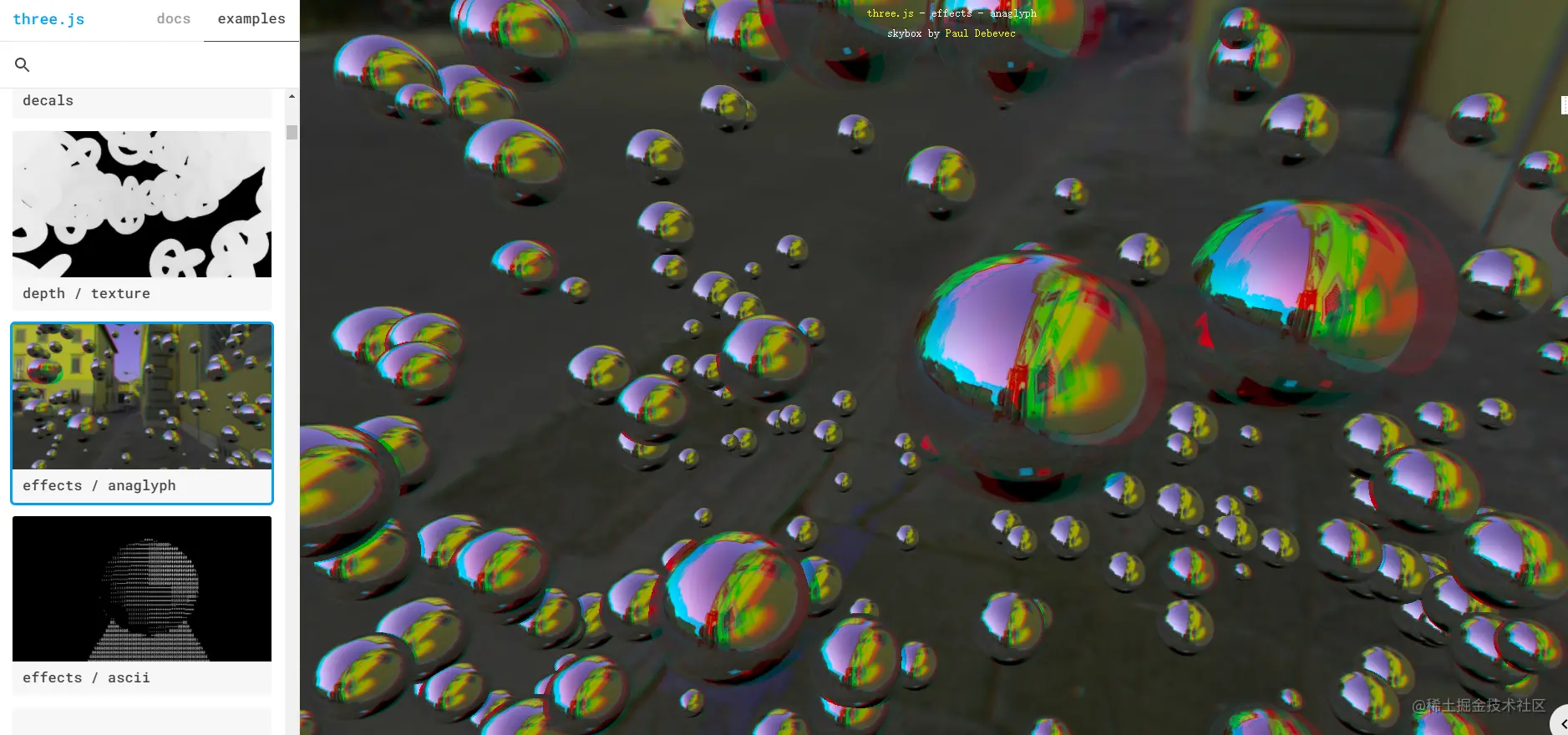
- three.js - JavaScript 3D庫.

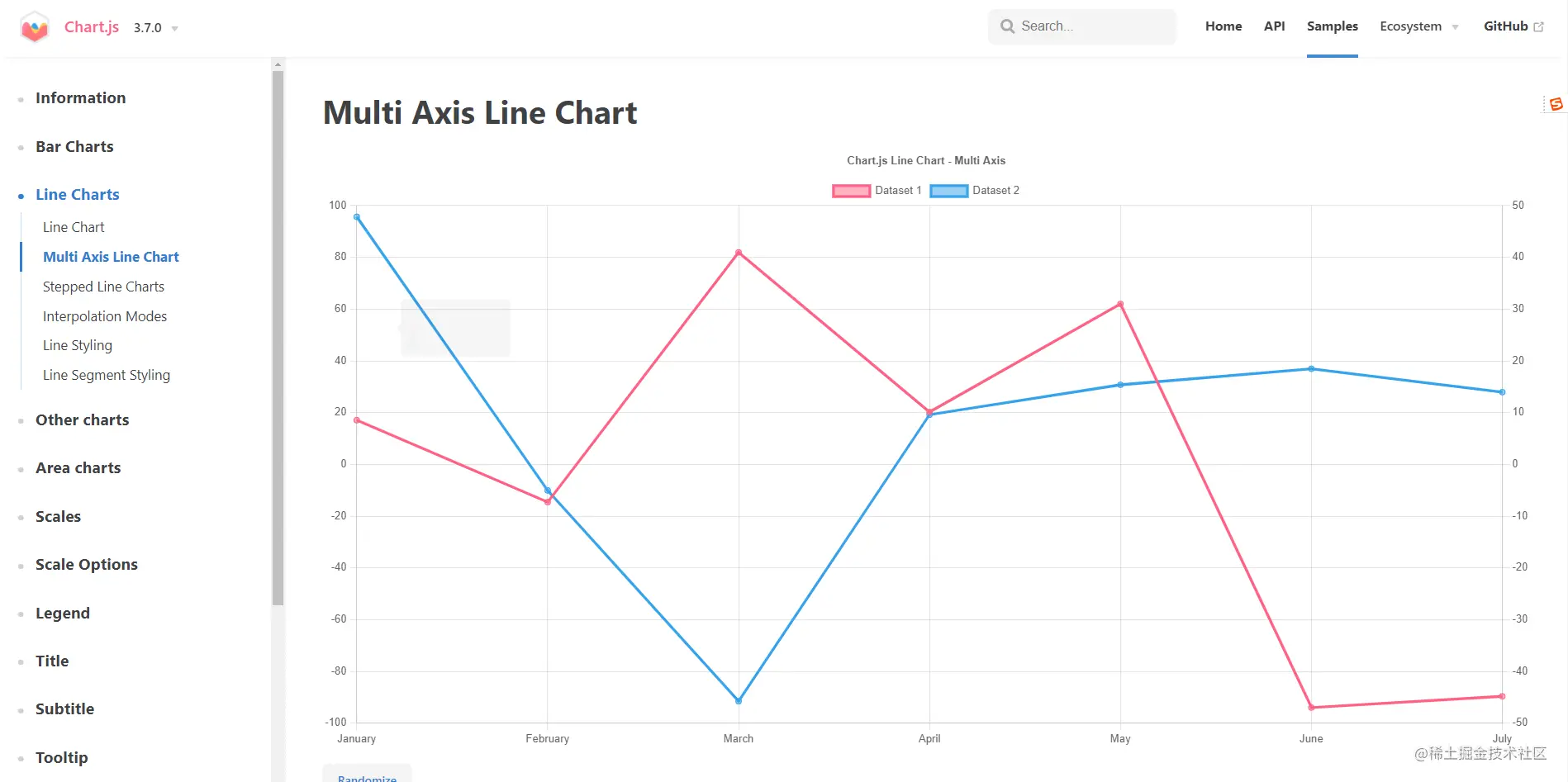
- Chart.js - 使用Canvas的簡單HTML5圖表

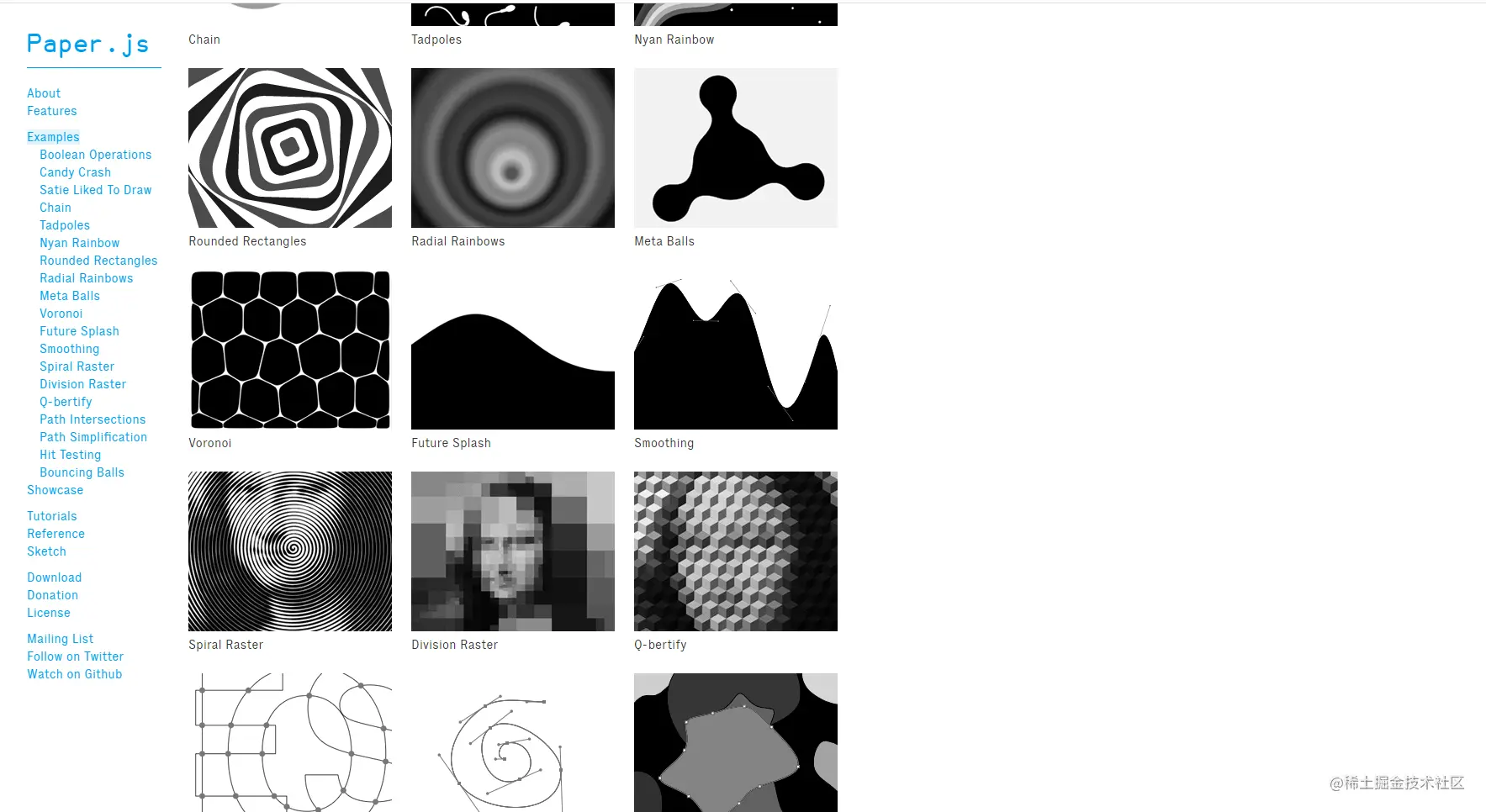
- paper.js - 向量圖形– Scriptographer使用HTML5畫布移植到JavaScript和瀏覽器

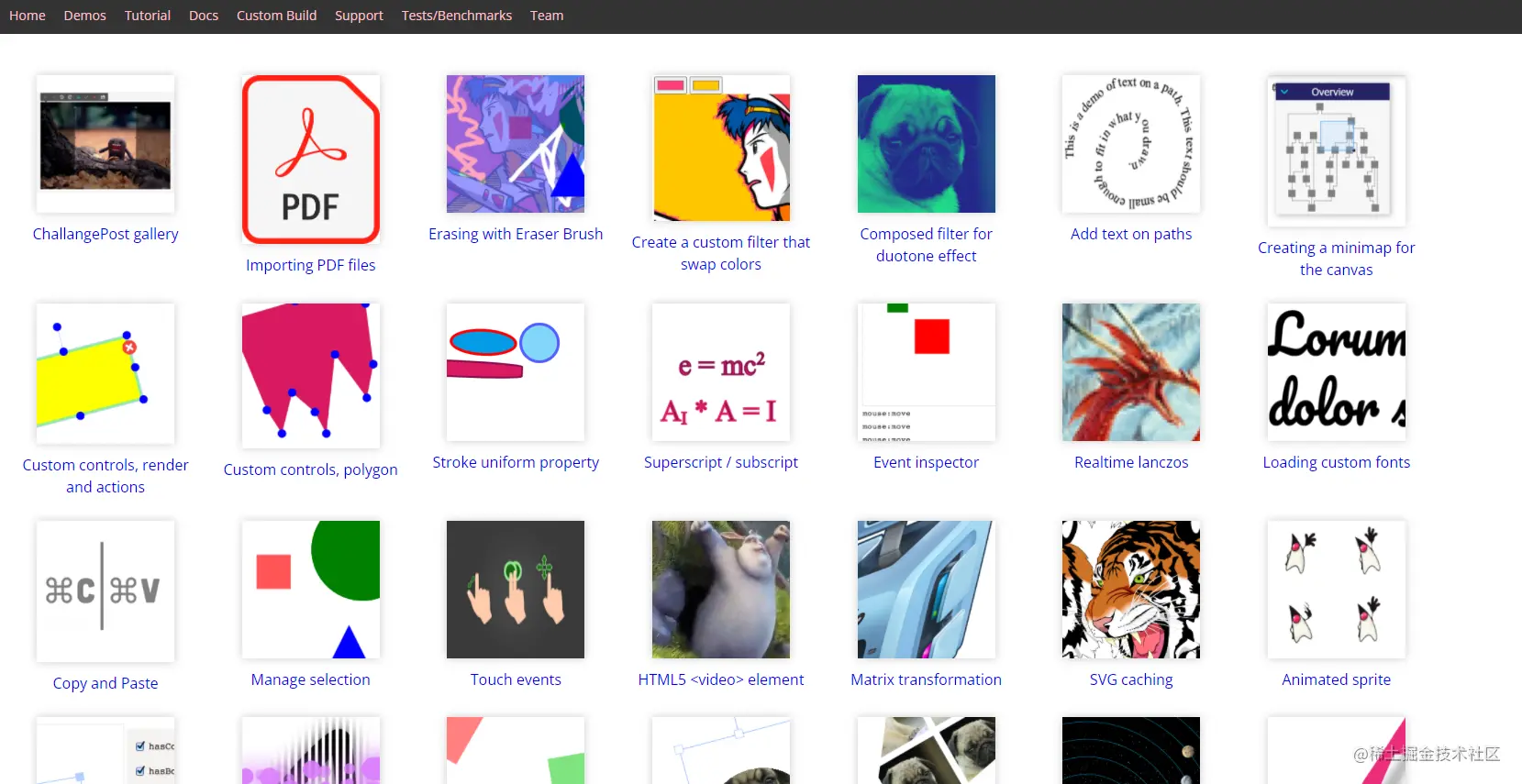
- fabric.js - JavaScript Canvas庫 同時提供SVG到Cnanvas(Canvas到SVG)解析器.

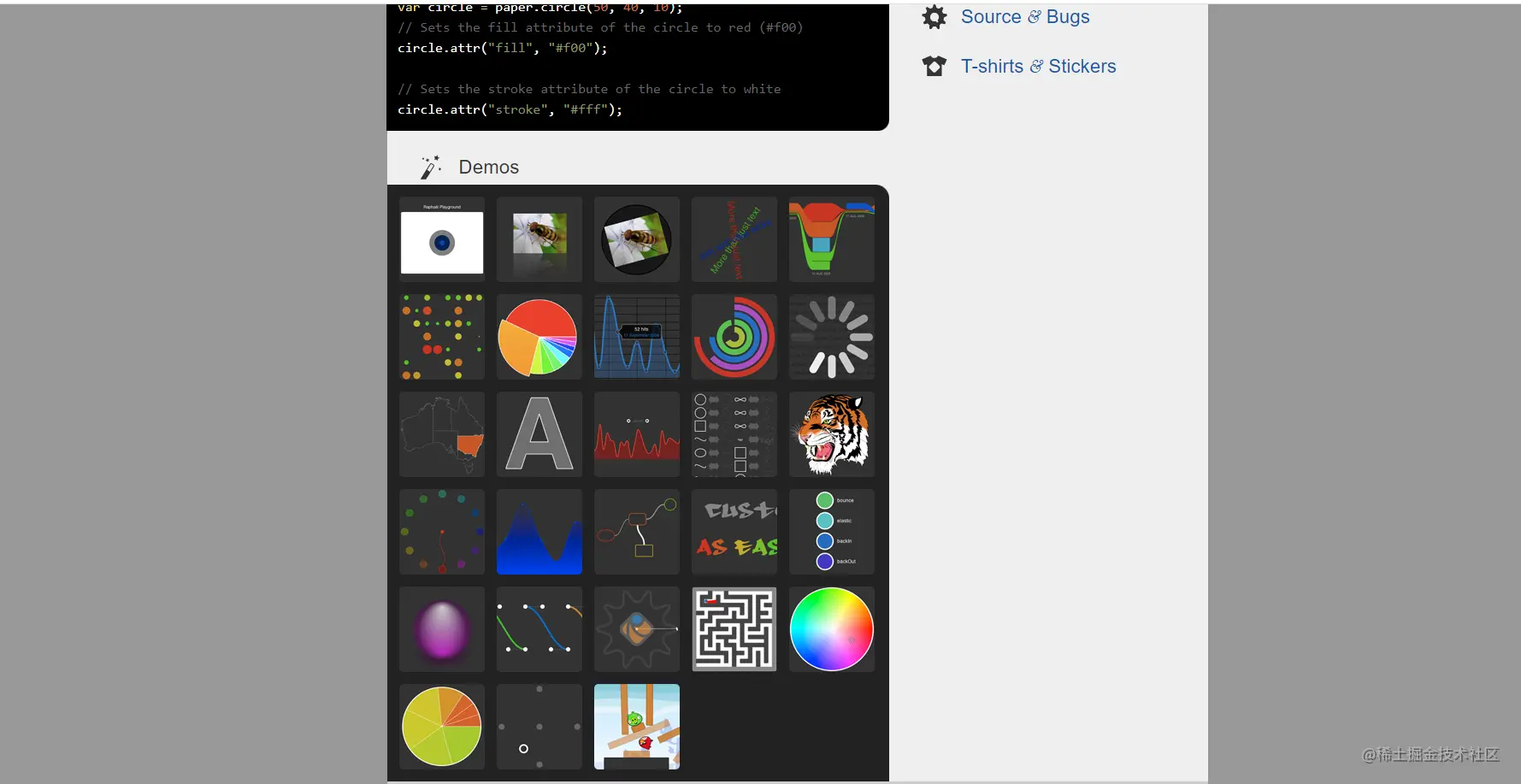
- raphael - JavaScript 向量圖形庫.

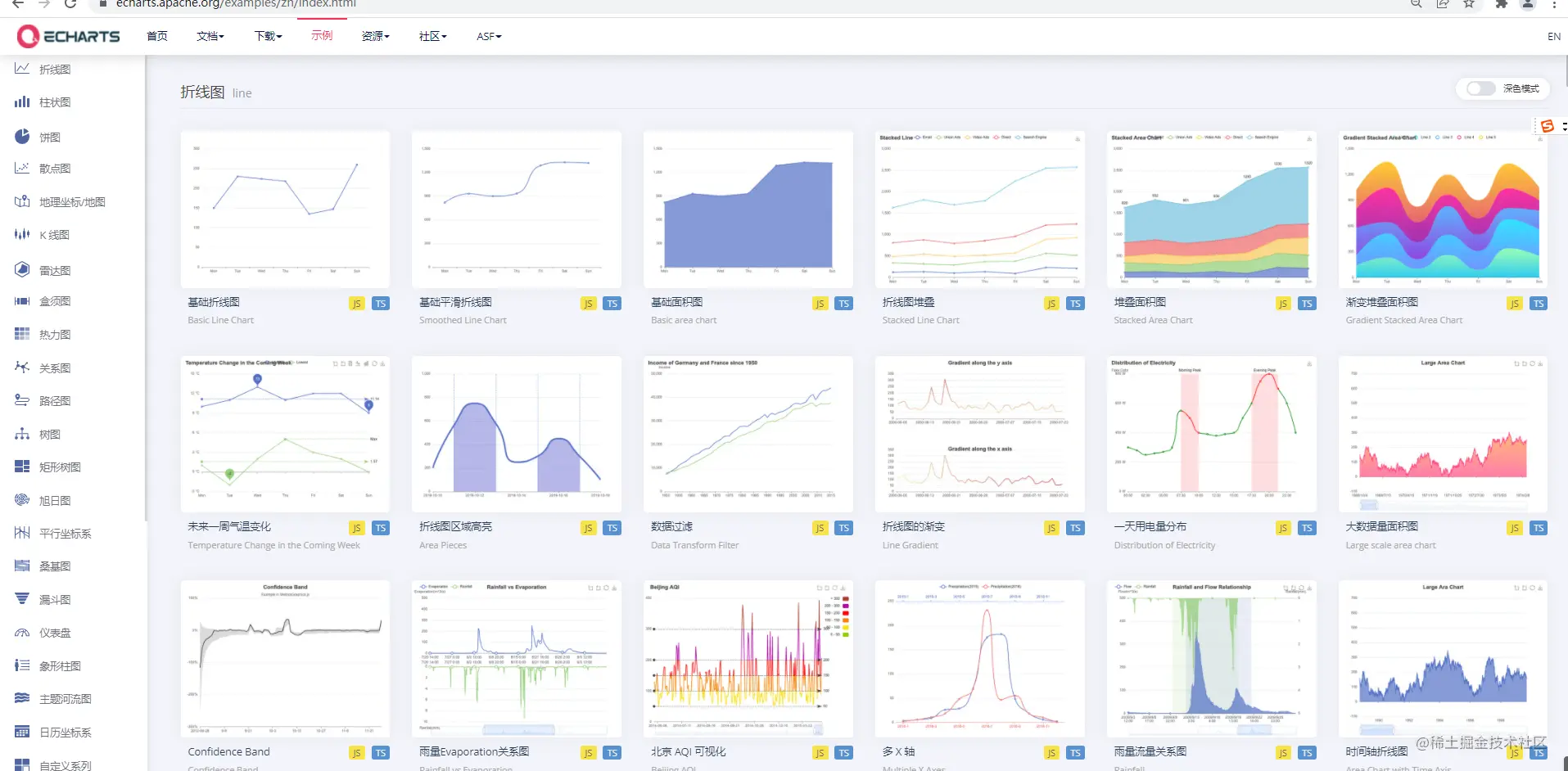
- echarts - javascript 提供豐富的圖表以及視覺化庫.

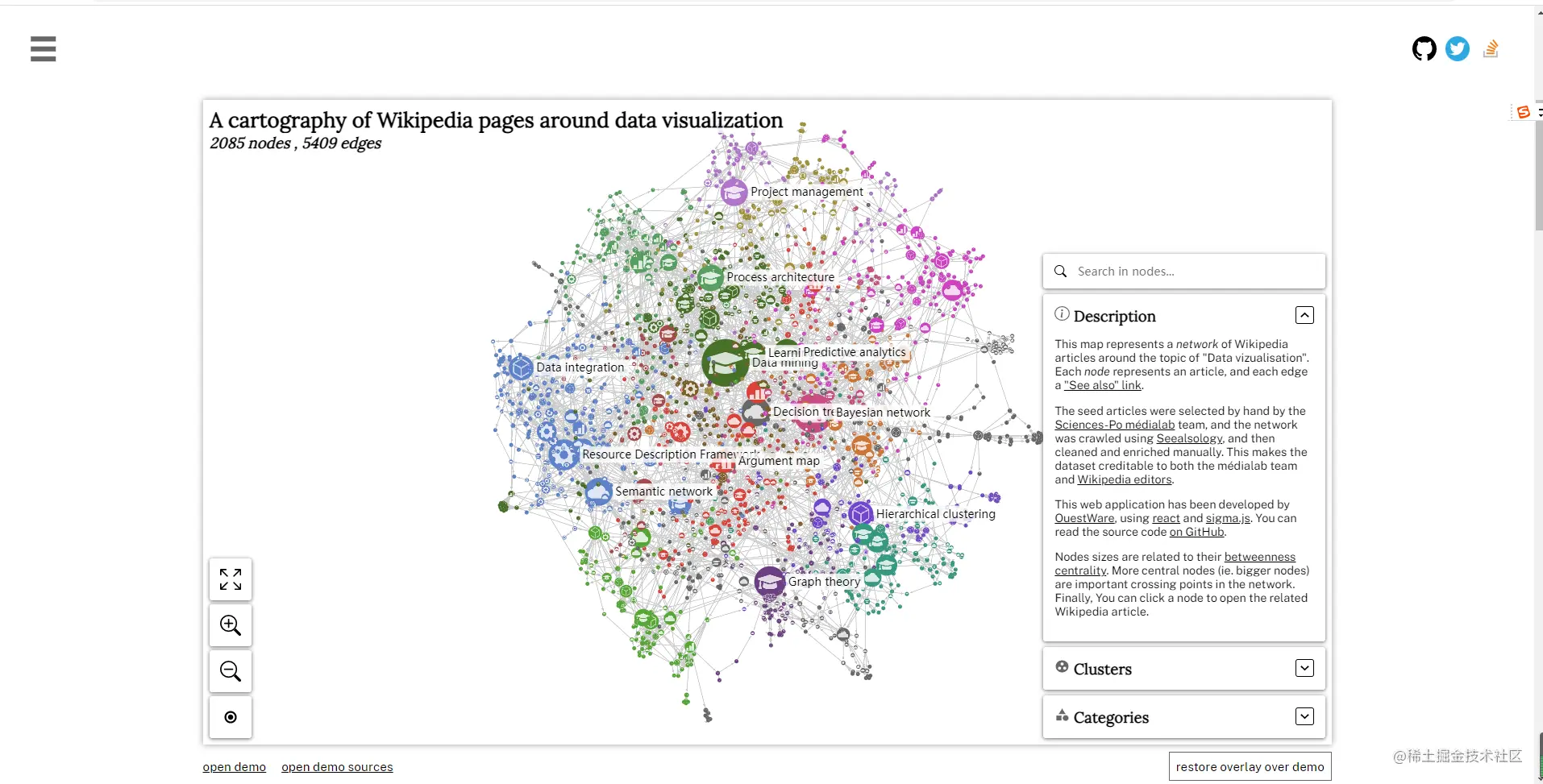
- sigma.js -
專用於圖形繪製的JavaScript庫 Version1:canvas+svg Version2 : Webgl+canvas

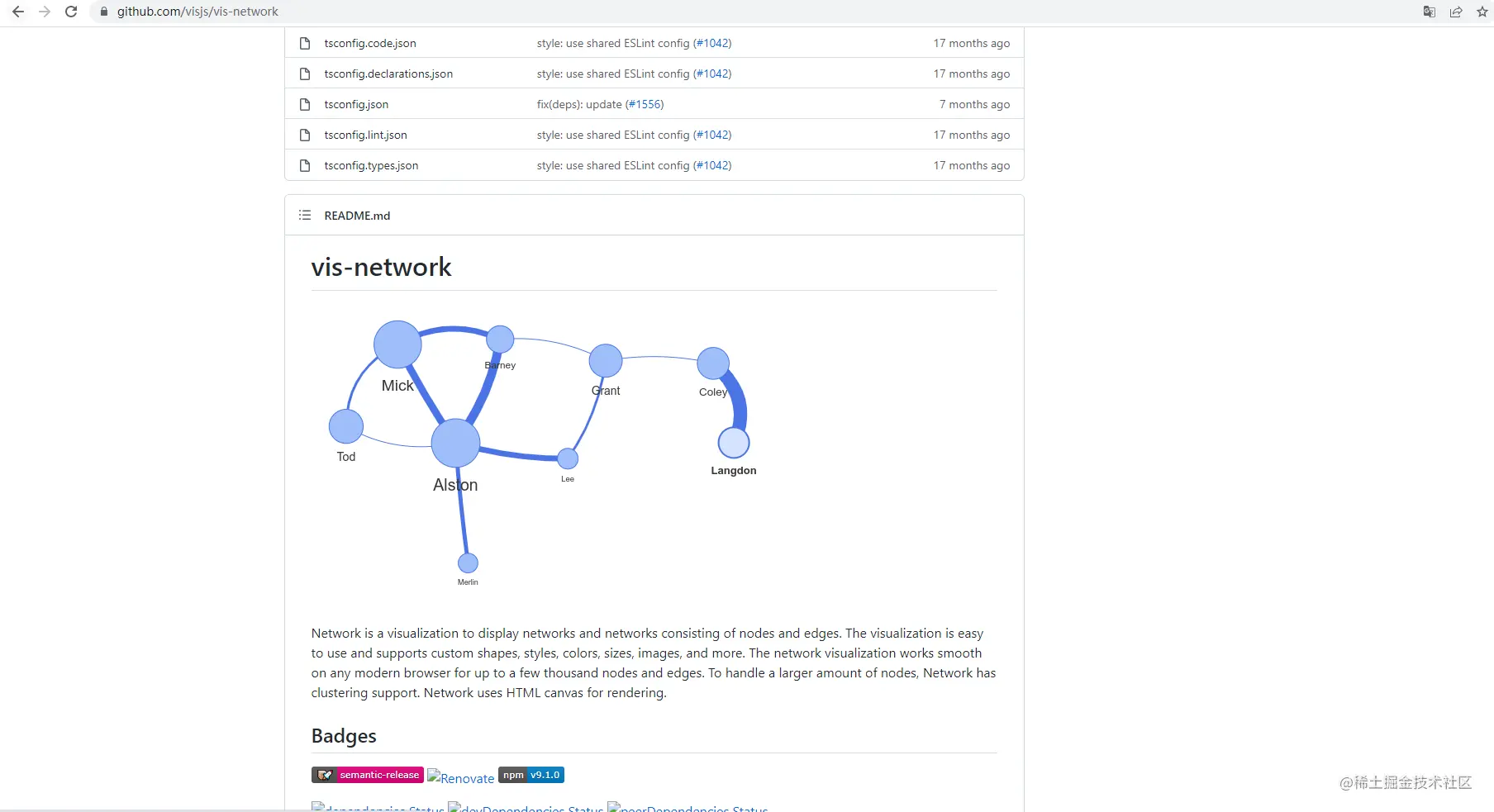
- visjs - 多個庫用於動態、基於瀏覽器的資料視覺化。(下面截圖為network)

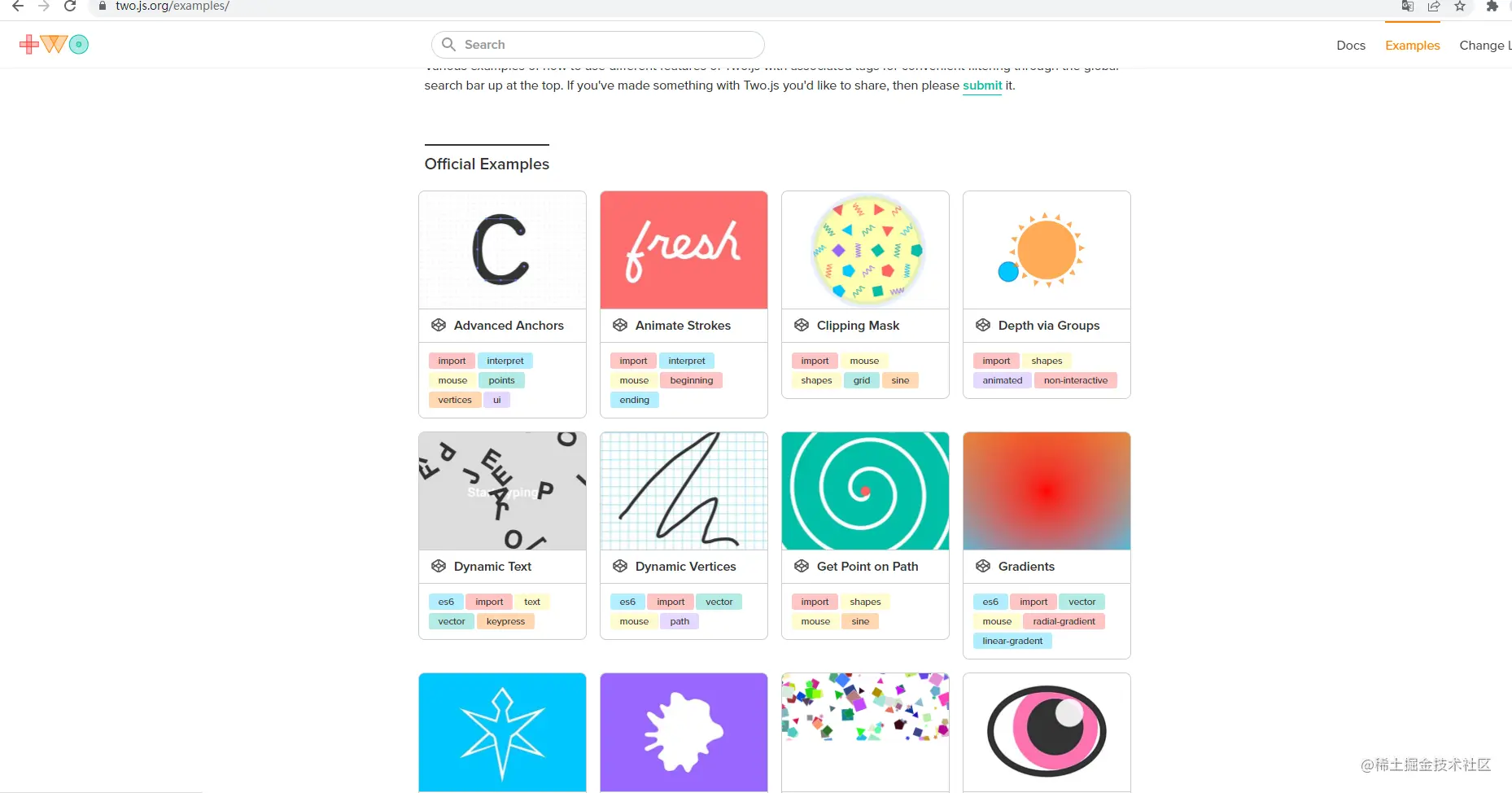
- two.js - 一個與渲染器無關的web二維繪圖api。

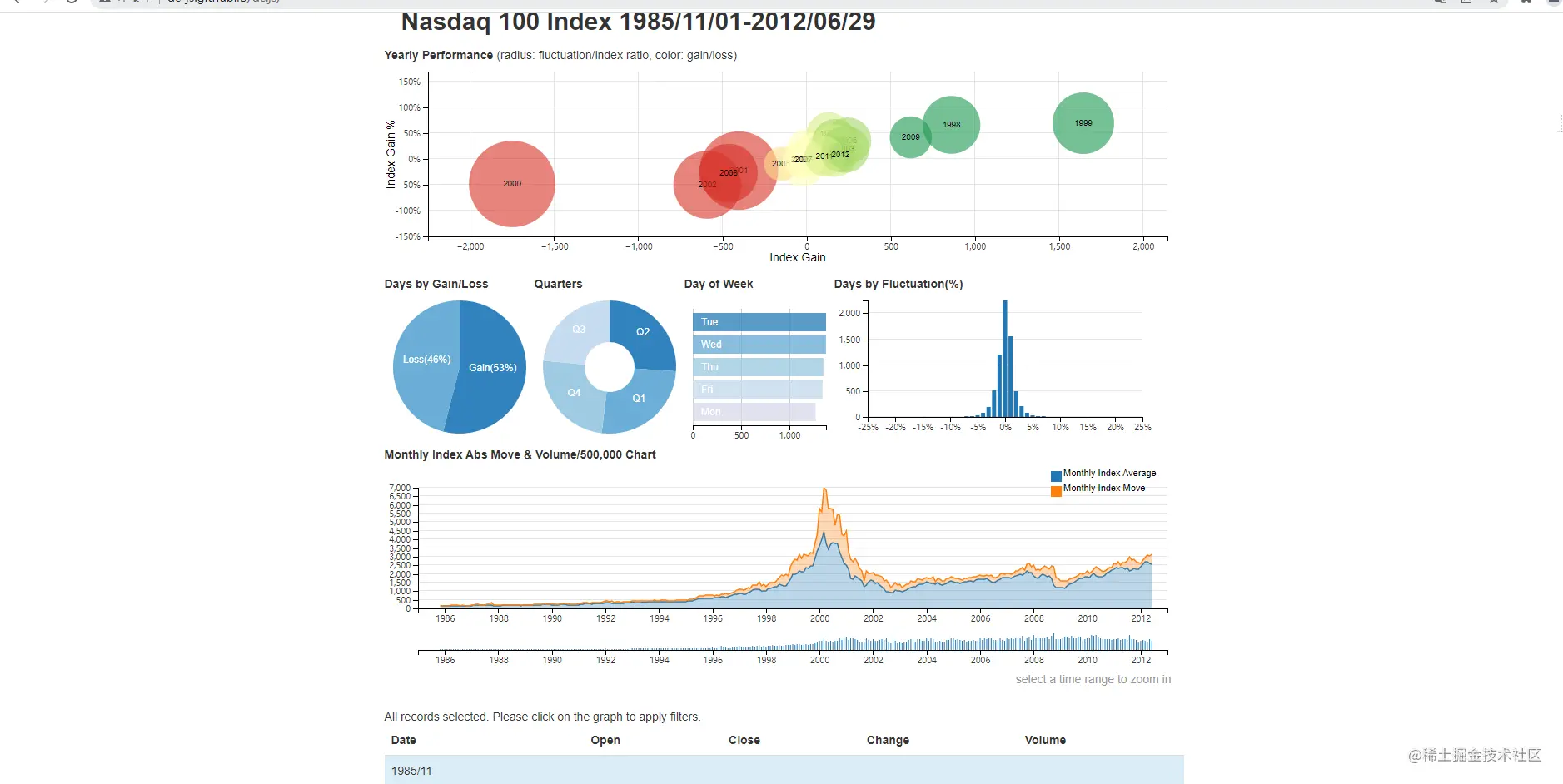
- dc.js - 多維圖表是為使用d3渲染的交叉過濾器進行本地工作而構建的js

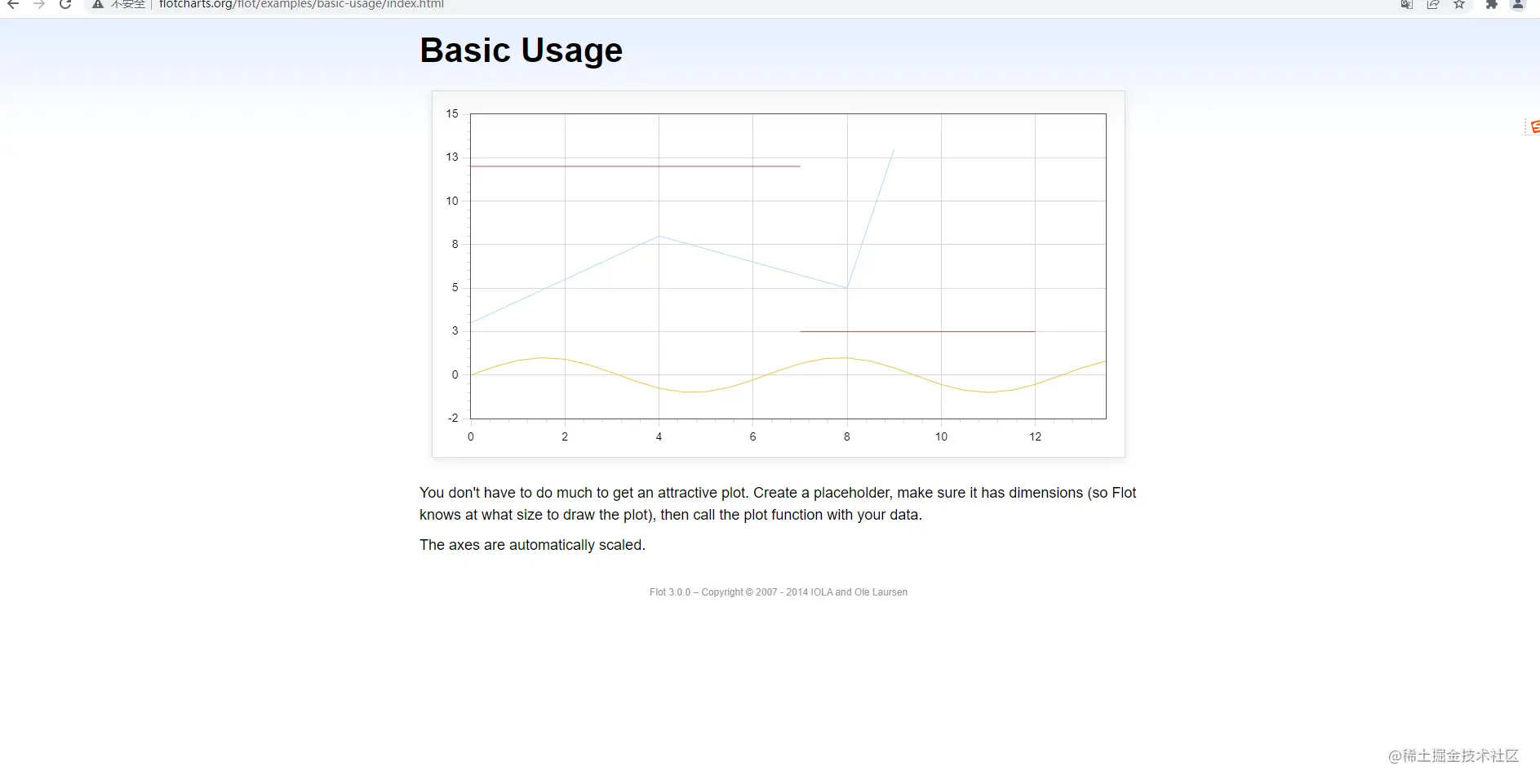
- flot - 基於jQuery的JavaScript圖表.

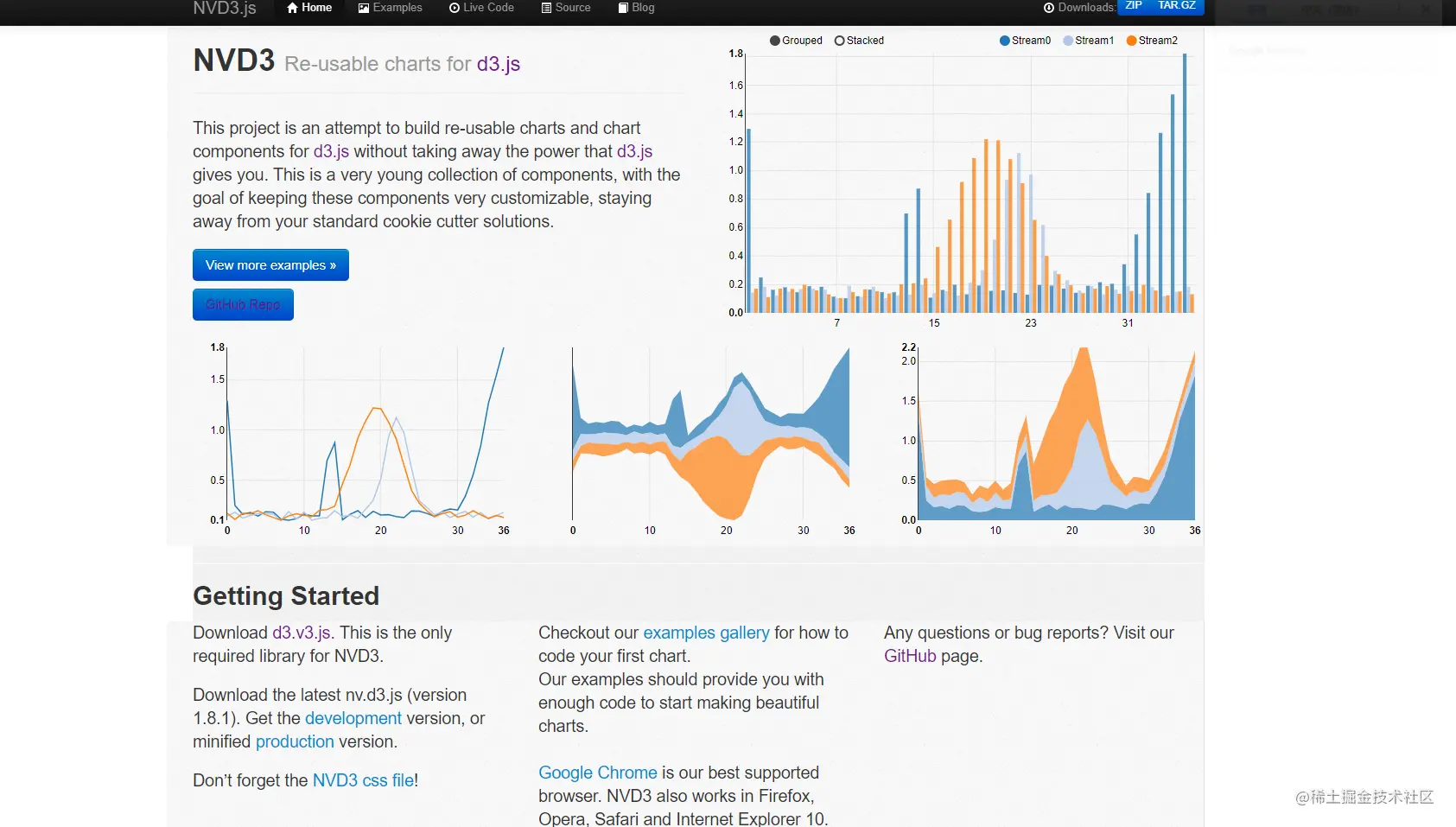
- nvd3 - 為d3構建可重用的圖表和圖表元件js.

- svg.js - 用於操縱SVG併為其設定動畫的輕量級庫。

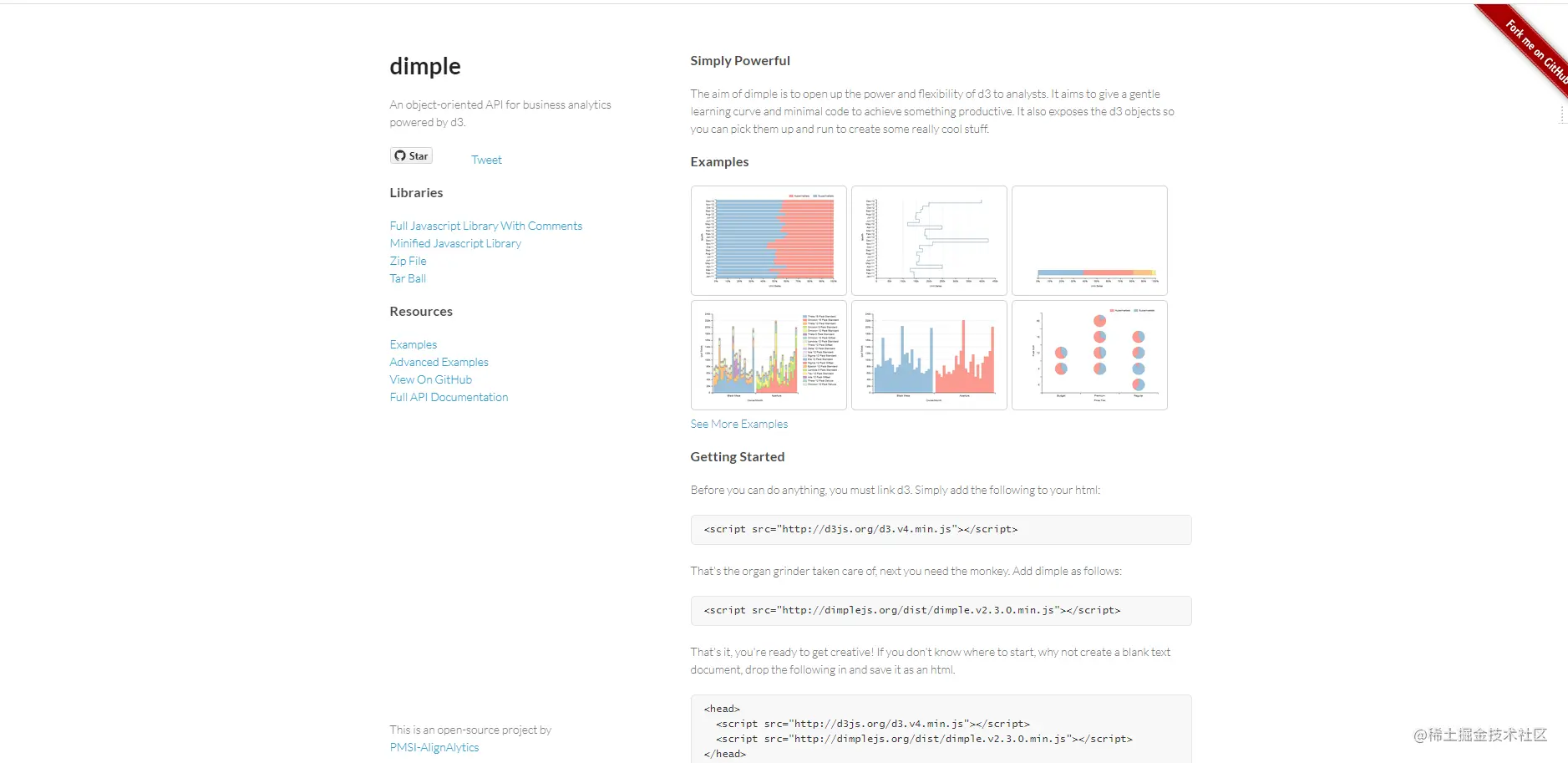
- dimple.js - d3支援的簡單商業分析圖表.

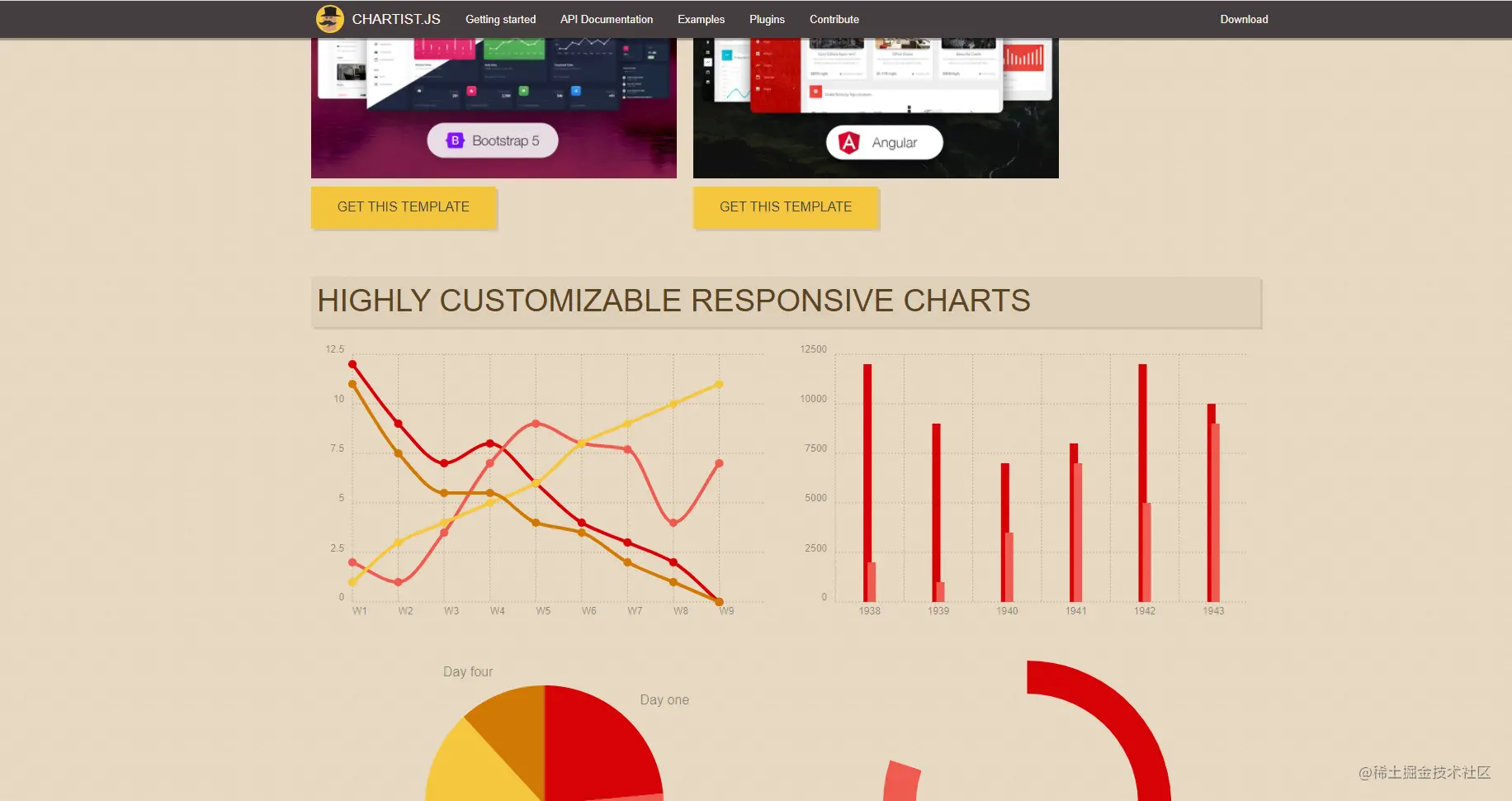
- chartist-js - 簡單的響應圖表。

- epoch - 通用實時圖表庫.

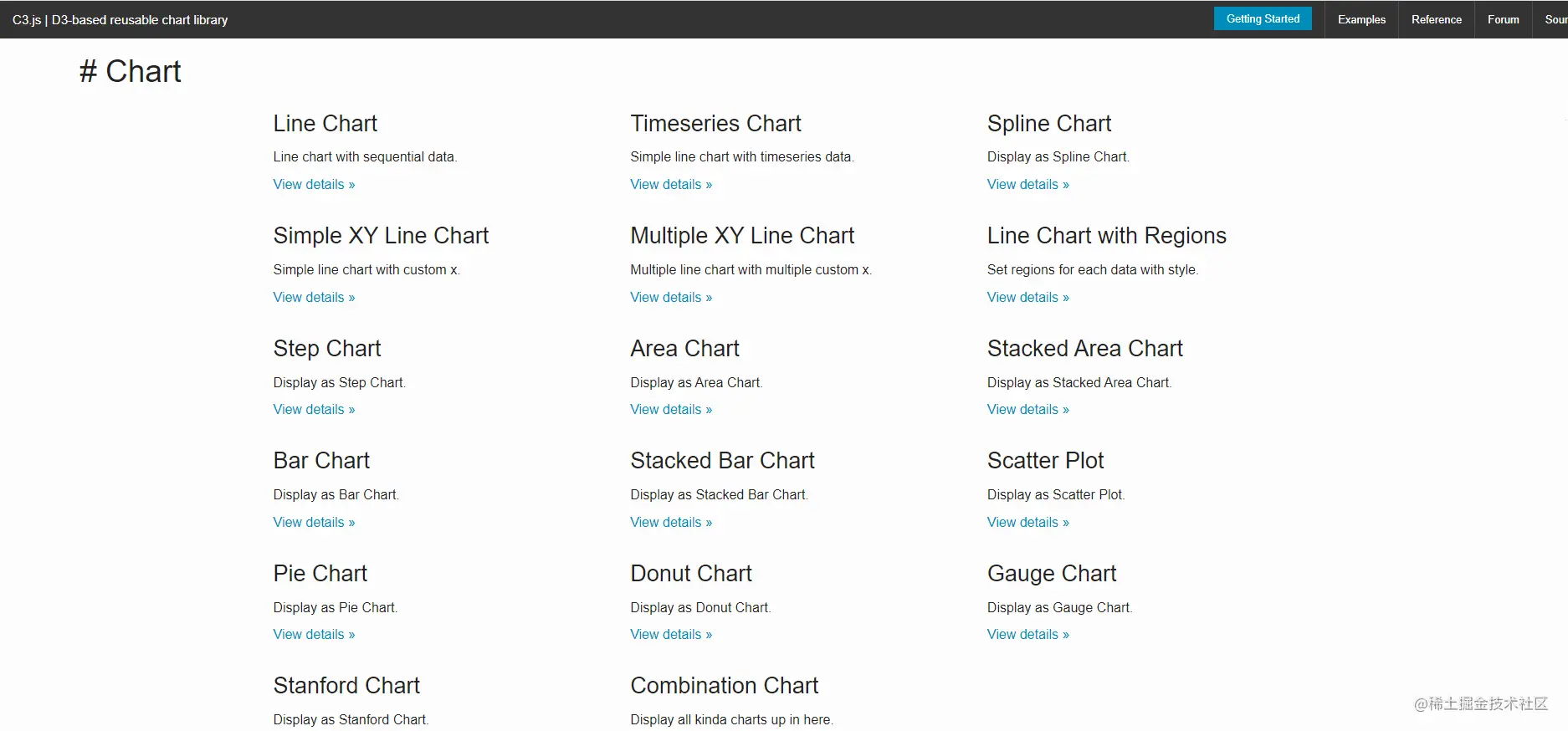
- c3 - 基於D3的可重用圖表庫。

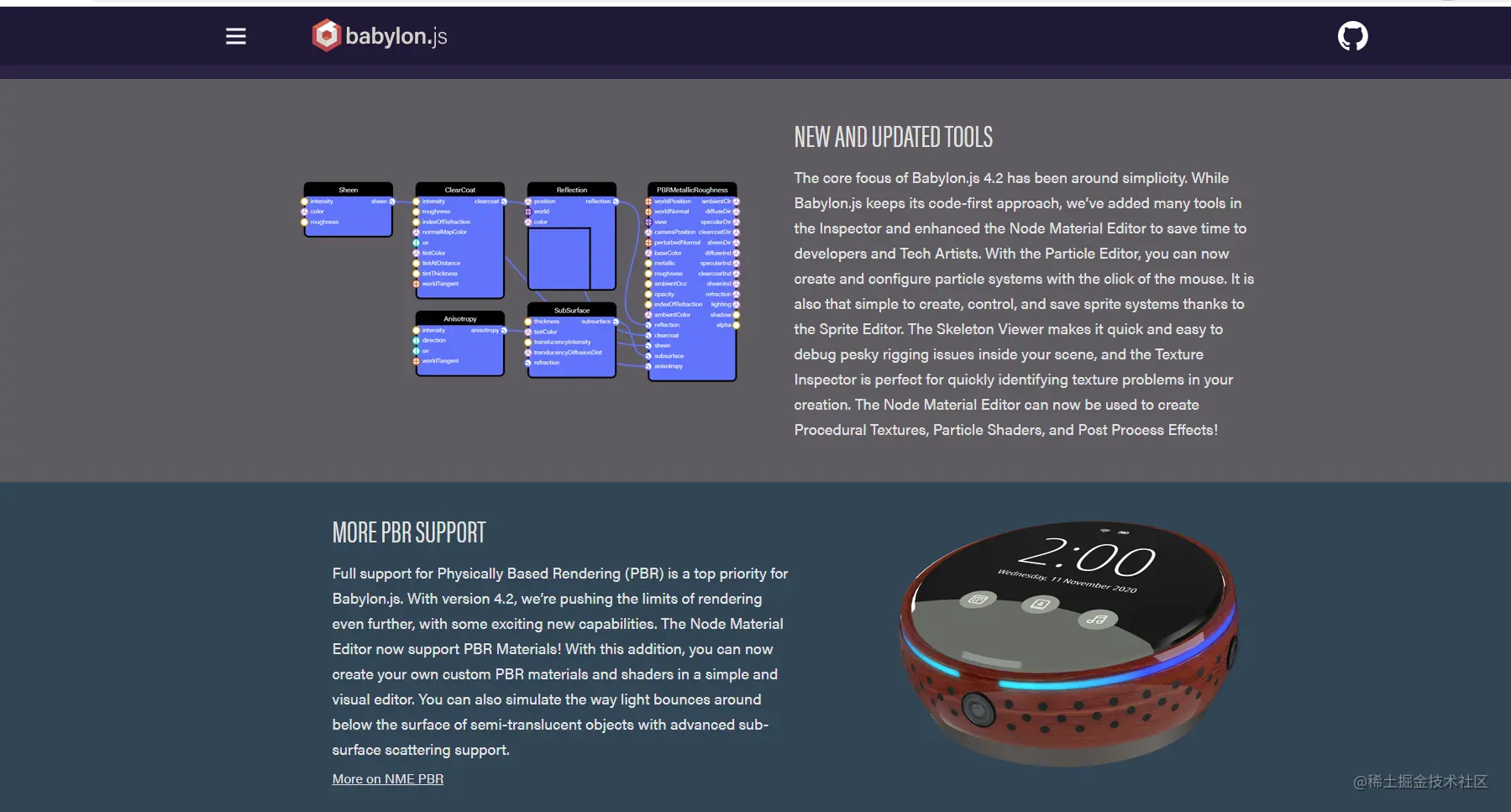
- BabylonJS - 一個用HTML5和WebGL構建3D遊戲的框架。

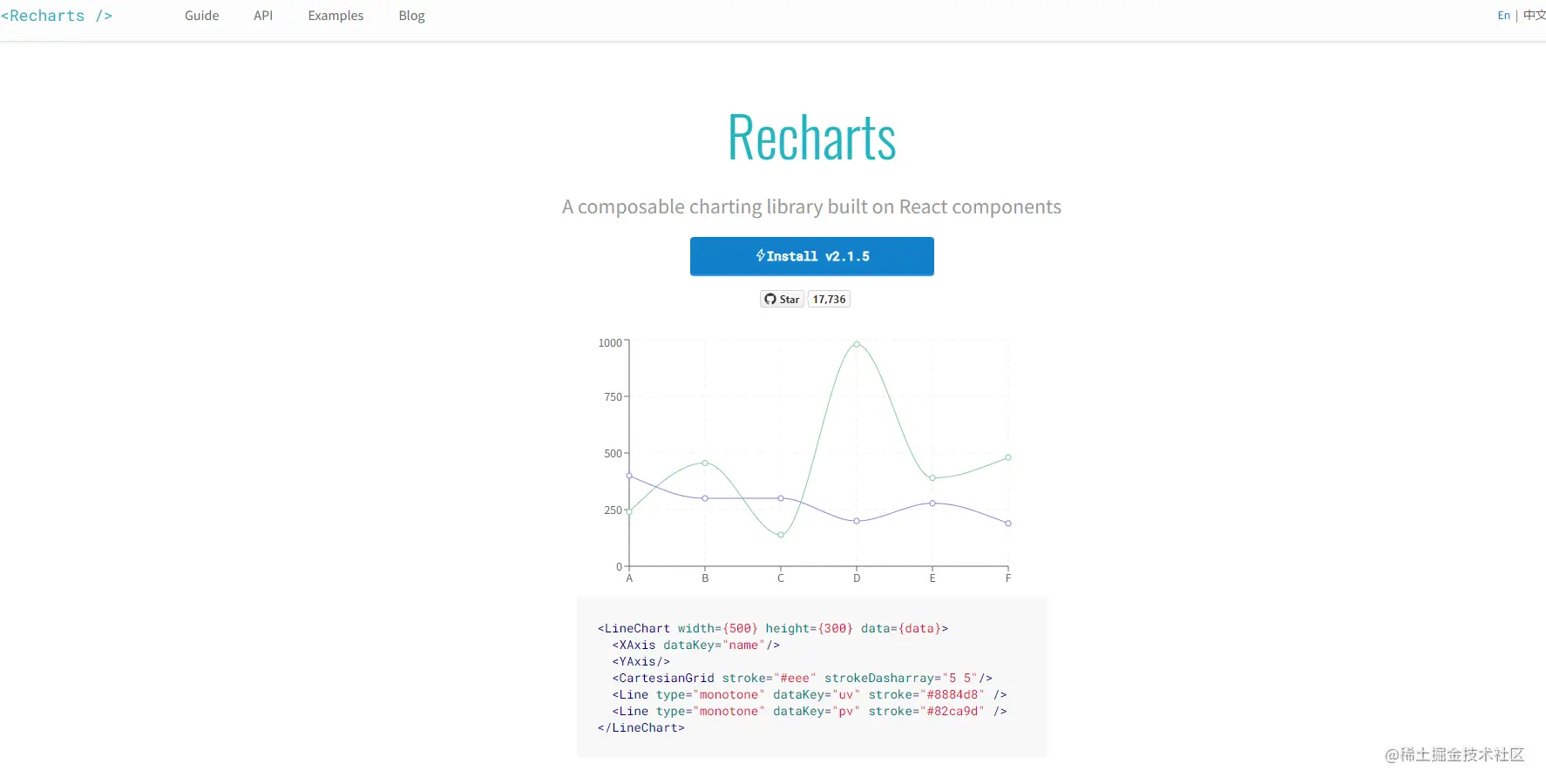
- recharts - 使用React和D3重新定義圖表庫。

GraphicsJS - 一個基於SVG/VML技術的輕量級JavaScript圖形庫,具有直觀的API。

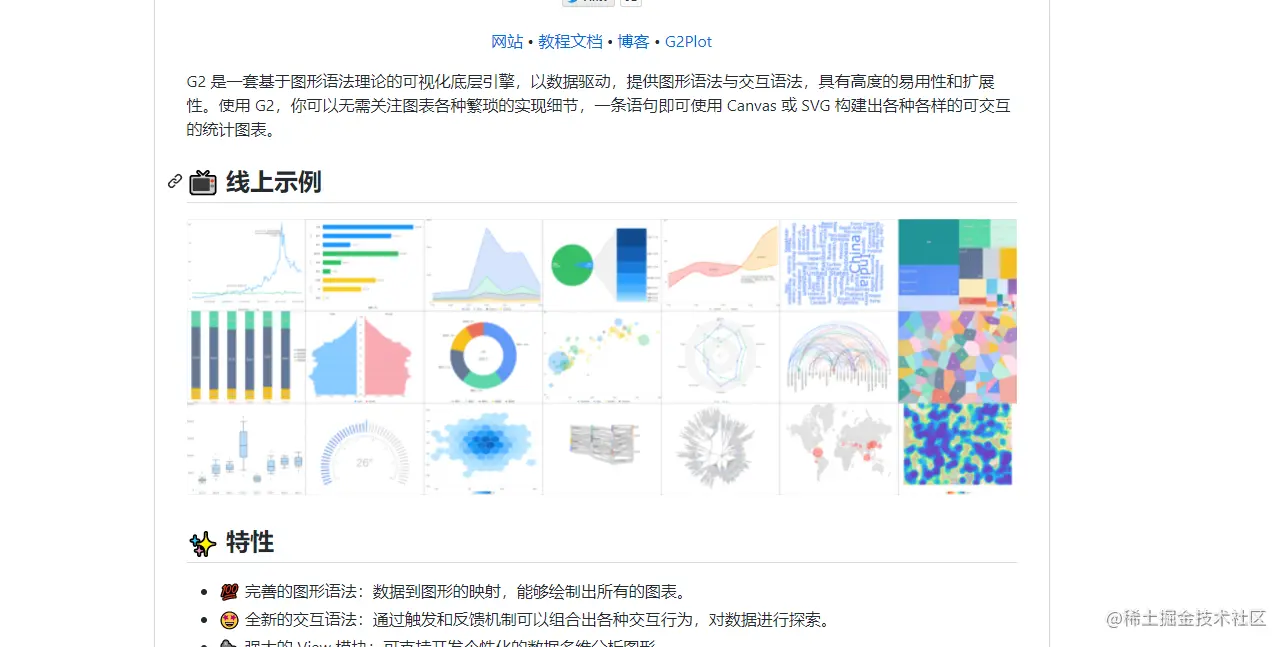
- G2 - 是一套基於圖形語法理論的視覺化底層引擎,面向常規統計類的圖表,視覺化圖形語法。

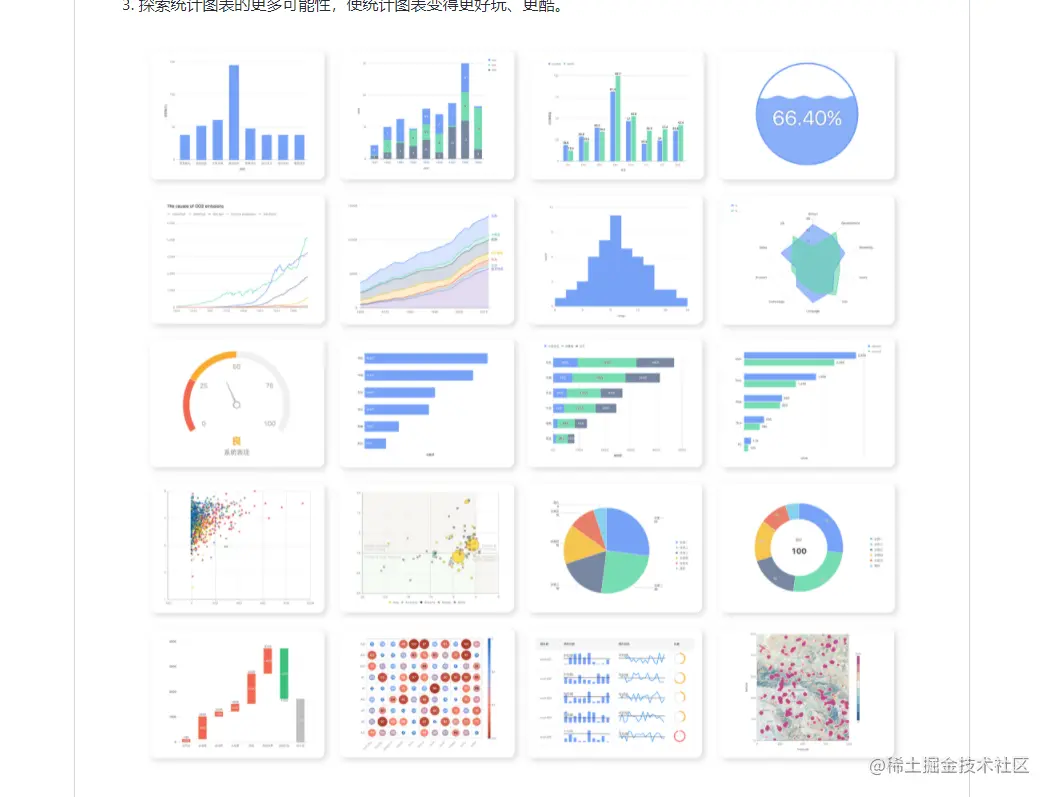
- G2Plot - 一套簡單、易用、並具備一定擴充套件能力和組合能力的統計圖表庫

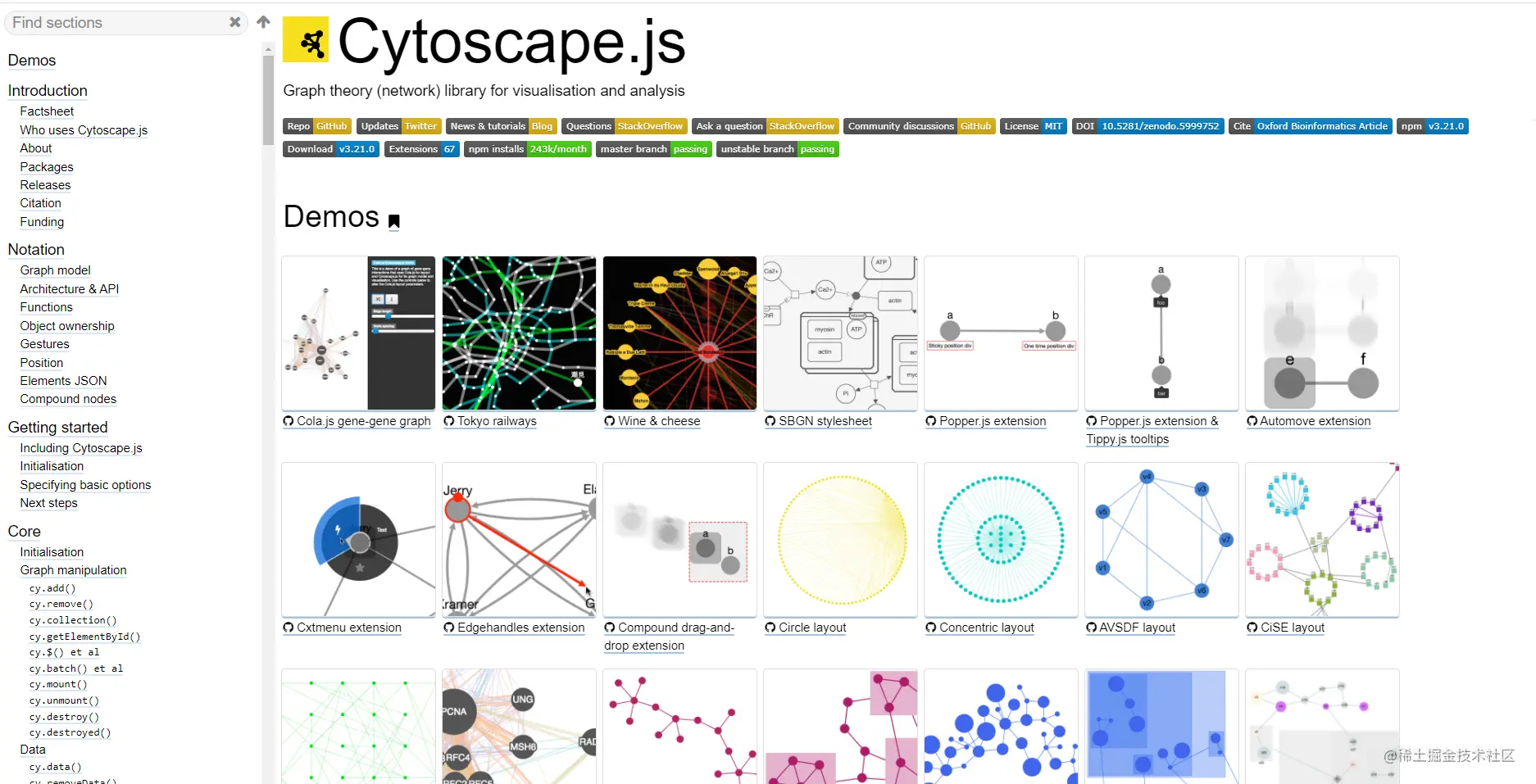
- Cytoscape.js -一個功能齊全的圖論庫.

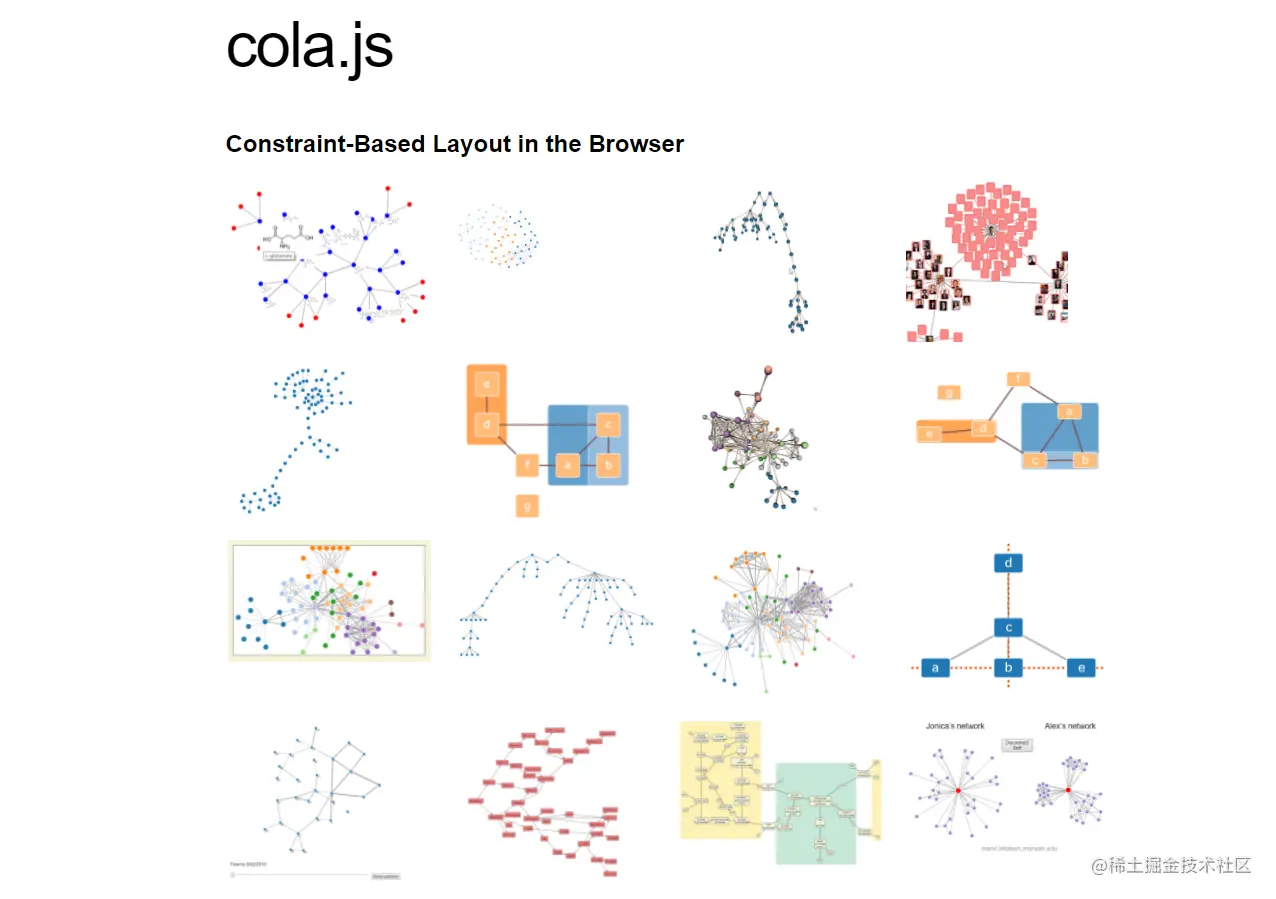
- cola.js - library for arranging your HTML5 documents and diagrams using constraint-based optimization techniques

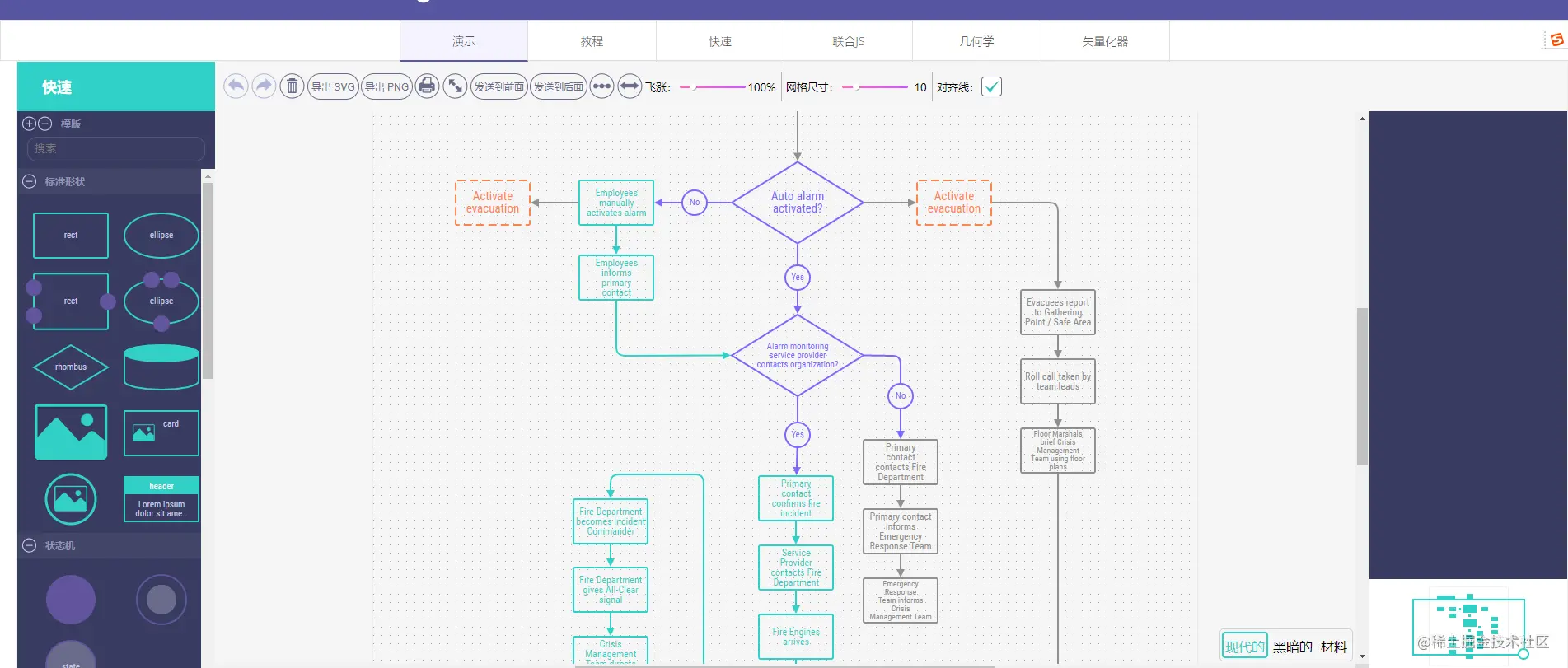
- jointjs - 圖表庫,用於建立靜態圖表或完全互動式的圖表工具。(包含免費以及/付費版本)

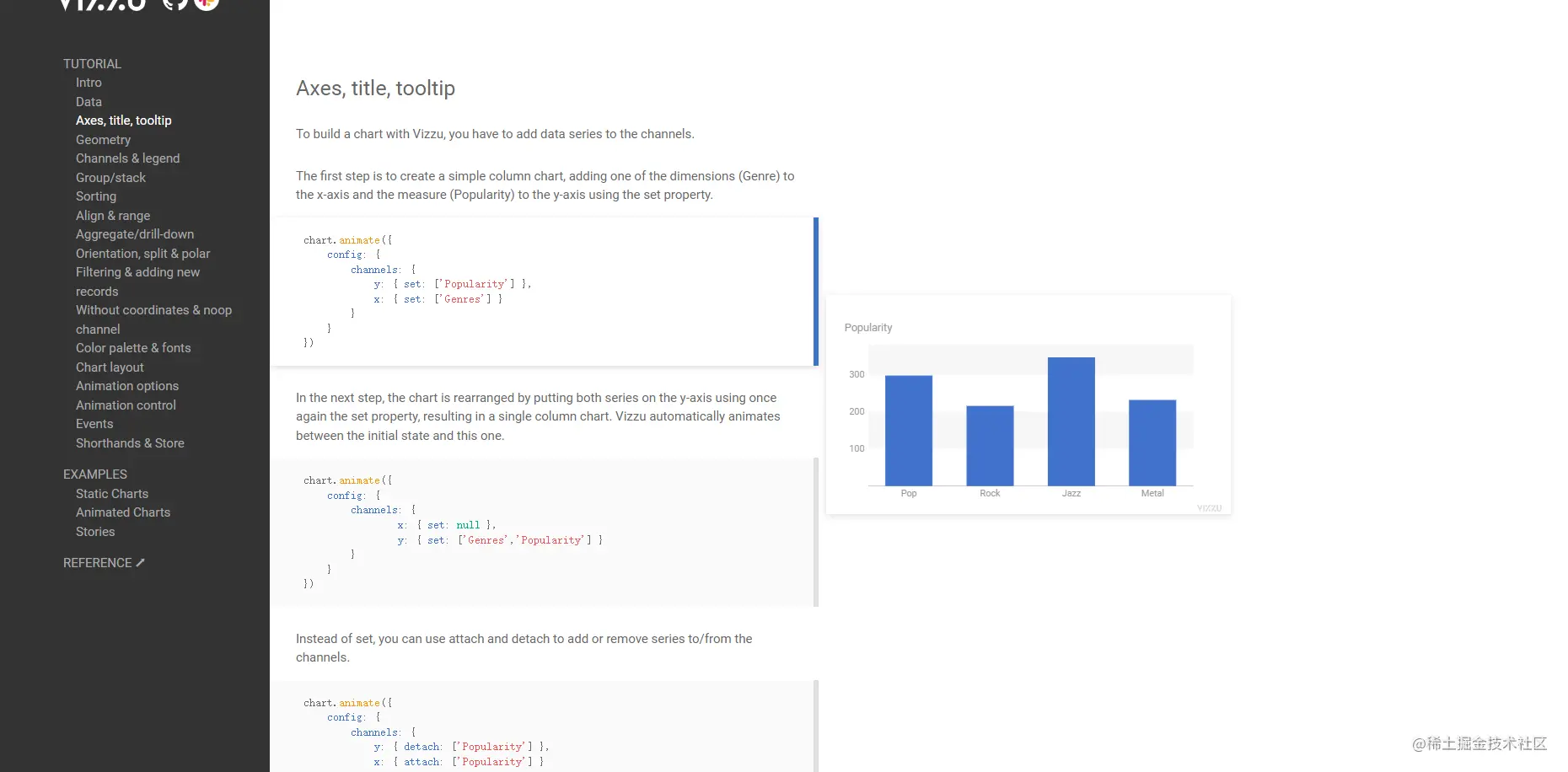
- vizzu - 用於動畫資料視覺化和資料故事的庫。

------------------------------------網路問題未截圖部分--------------------------------------------
mxGraph - 圖表庫,使互動式圖形和圖表應用程式能夠快速建立,並在其供應商支援的任何主要瀏覽器中本機執行.
Frappe Charts - GitHub-inspired simple and modern SVG charts for the web with zero dependencies.
Frappe Gantt - A simple, interactive, modern gantt chart library for the web.
heatmap.js - 基於HTML5畫布的熱圖JavaScript庫。
jquery.sparkline - jQuery JavaScript庫的一個外掛,用於直接在瀏覽器中生成小的迷你圖表.
d3-cloud - 在JavaScript中建立單詞雲.
其他一些付費產品
amchart:https://www.amcharts.com/
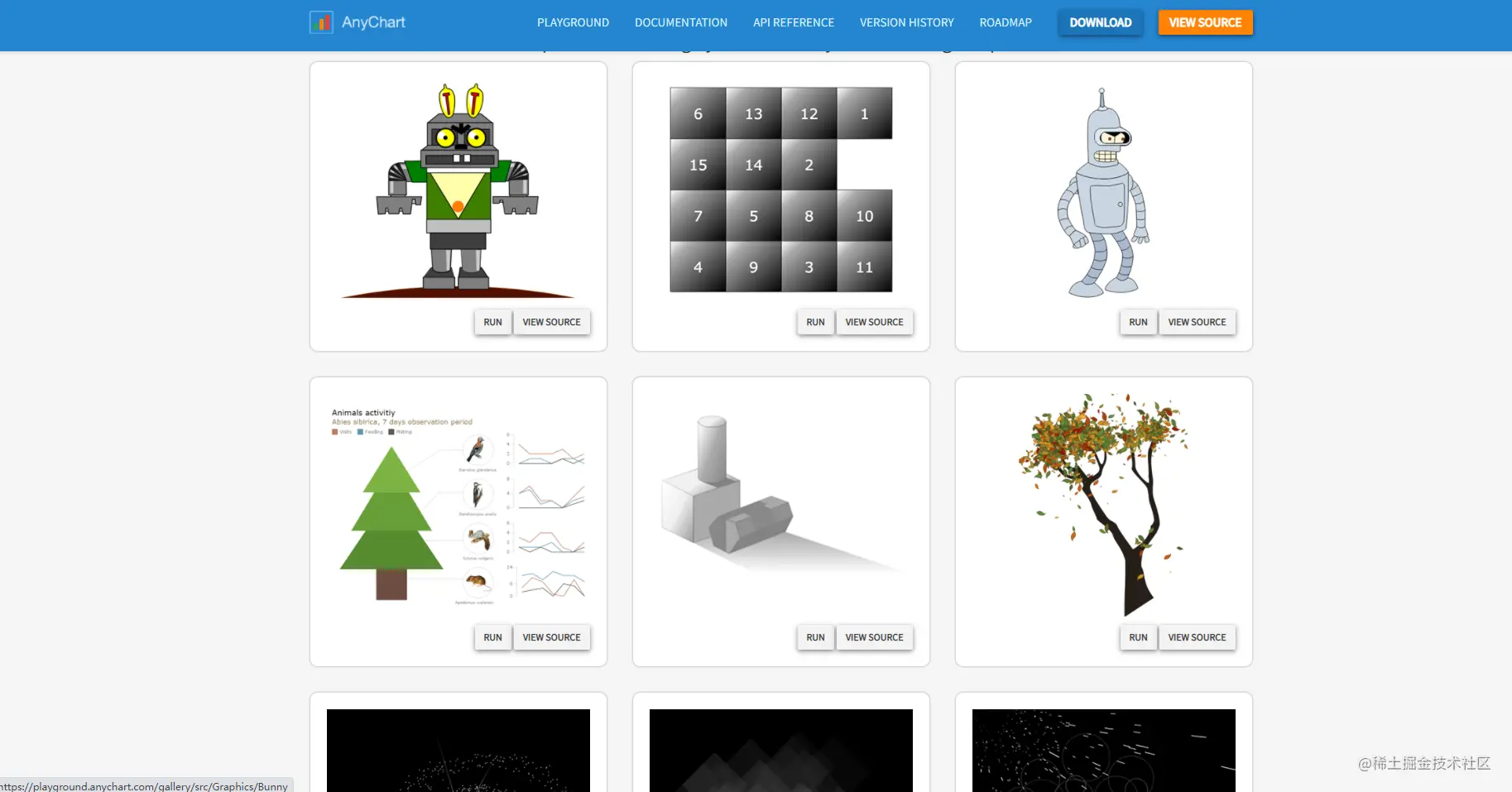
anychart:https://www.anychart.com/
plotly :https://plotly.com/
highchart,:https://www.highcharts.com/
lightning chart:https://www.arction.com/lightningchart-js/
【相關視訊教學推薦: 】
以上就是吐血整理:你值得了解的JavaScript視覺化庫(收藏)的詳細內容,更多請關注TW511.COM其它相關文章!