12個技巧!帶你優化Vue開發中的效能

效能優化,是每一個開發者都會遇到的問題,特別是現在越來越重視體驗,以及競爭越來越激烈的環境下,對於我們開發者來說,只完成迭代,把功能做好是遠遠不夠的,最重要的是把產品做好,讓更多人願意使用,讓使用者用得更爽,這不也是我們開發者價值與能力的體現嗎。重視效能問題,優化產品的體驗,比起改幾個無關痛癢的 bug 要有價值得多
本文記錄了我在 Vue 專案日常開發中的一些小技巧,廢話不多說,我們開始吧!
1. 長列表效能優化
1. 不做響應式
比如會員列表、商品列表之類的,只是純粹的資料展示,不會有任何動態改變的場景下,就不需要對資料做響應化處理,可以大大提升渲染速度。【相關推薦:】
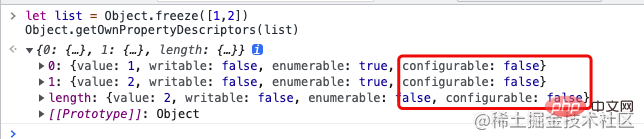
比如使用 Object.freeze() 凍結一個物件,MDN的描述是 該方法凍結的物件不能被修改;即不能向這個物件新增新屬性,不能刪除已有屬性,不能修改該物件已有屬性的可列舉性、可設定性、可寫性,以及不能修改已有屬性的值,以及該物件的原型也不能被修改
export default {
data: () => ({
userList: []
}),
async created() {
const users = await axios.get("/api/users");
this.userList = Object.freeze(users);
}};Vue2 的響應式原始碼地址:src/core/observer/index.js - 144行 是這樣的
export function defineReactive (...){
const property = Object.getOwnPropertyDescriptor(obj, key)
if (property && property.configurable === false) {
return
}
...}可以看到一開始就判斷 configurable 為 false 的直接返回不做響應式處理
configurable 為 false 表示這個屬性是不能被修改的,而凍結的物件的 configurable 就是為 false

Vue3 裡則是新增了響應式flag,用於標記目標物件型別,Vue3 的響應式詳情可以看我另一篇文章
2. 虛擬捲動
如果是巨量資料很長的列表,全部渲染的話一次性建立太多 DOM 就會非常卡,這時就可以用虛擬捲動,只渲染少部分(含可視區域)區域的內容,然後捲動的時候,不斷替換可視區域的內容,模擬出捲動的效果
<recycle-scroller
class="items"
:items="items"
:item-size="24">
<template v-slot="{ item }">
<FetchItemView
:item="item"
@vote="voteItem(item)"
/>
</template></recycle-scroller>參考 vue-virtual-scroller、vue-virtual-scroll-list
原理是監聽捲動事件,動態更新需要顯示的 DOM,並計算出在檢視中的位移,這也意味著在捲動過程需要實時計算,有一定成本,所以如果資料量不是很大的情況下,用普通的捲動就行
2. v-for 遍歷避免同時使用 v-if
為什麼要避免同時使用 v-for 和 v-if
在 Vue2 中 v-for 優先順序更高,所以編譯過程中會把列表元素全部遍歷生成虛擬 DOM,再來通過 v-if 判斷符合條件的才渲染,就會造成效能的浪費,因為我們希望的是不符合條件的虛擬 DOM都不要生成
在 Vue3 中 v-if 的優先順序更高,就意味著當判斷條件是 v-for 遍歷的列表中的屬性的話,v-if 是拿不到的
所以在一些需要同時用到的場景,就可以通過計算屬性來過濾一下列表,如下
<template>
<ul>
<li v-for="item in activeList" :key="item.id">
{{ item.title }}
</li>
</ul></template><script>// Vue2.xexport default {
computed: {
activeList() {
return this.list.filter( item => {
return item.isActive })
}
}}// Vue3import { computed } from "vue";const activeList = computed(() => {
return list.filter( item => {
return item.isActive })})</script>3. 列表使用唯一 key
比如有一個列表,我們需要在中間插入一個元素,在不使用 key 或者使用 index 作為 key 會發生什麼變化呢?先看個圖

如圖的 li1 和 li2 不會重新渲染,這個沒有爭議的。而 li3、li4、li5 都會重新渲染
因為在不使用 key 或者列表的 index 作為 key 的時候,每個元素對應的位置關係都是 index,上圖中的結果直接導致我們插入的元素到後面的全部元素,對應的位置關係都發生了變更,所以在 patch 過程中會將它們全都執行更新操作,再重新渲染。這可不是我們想要的,我們希望的是渲染新增的那一個元素,其他四個元素不做任何變更,也就不要重新渲染
而在使用唯一 key 的情況下,每個元素對應的位置關係就是 key,來看一下使用唯一 key 值的情況下

這樣如圖中的 li3 和 li4 就不會重新渲染,因為元素內容沒發生改變,對應的位置關係也沒有發生改變。
這也是為什麼 v-for 必須要寫 key,而且不建議開發中使用陣列的 index 作為 key 的原因
4. 使用 v-show 複用 DOM
v-show:是渲染元件,然後改變元件的 display 為 block 或 nonev-if:是渲染或不渲染元件
所以對於可以頻繁改變條件的場景,就使用 v-show 節省效能,特別是 DOM 結構越複雜收益越大
不過它也有劣勢,就是 v-show 在一開始的時候,所有分支內部的元件都會渲染,對應的生命週期勾點函數都會執行,而 v-if 只會載入判斷條件命中的元件,所以需要根據不同場景使用合適的指令
比如下面的用 v-show 複用DOM,比 v-if/v-else 效果好
<template>
<p>
<p v-show="status" class="on">
<my-components />
</p>
<section v-show="!status" class="off">
<my-components >
</section>
</p></template>原理就是使用 v-if 當條件變化的時候,觸發 diff 更新,發現新舊 vnode 不一致,就會移除整個舊的 vnode,再重新建立新的 vnode,然後建立新的 my-components 元件,又會經歷元件自身初始化,render,patch 等過程,而 v-show 在條件變化的時候,新舊 vnode 是一致的,就不會執行移除建立等一系列流程
5. 無狀態的元件用函數式元件
對於一些純展示,沒有響應式資料,沒有狀態管理,也不用生命週期勾點函數的元件,我們就可以設定成函數式元件,提高渲染效能,因為會把它當成一個函數來處理,所以開銷很低
原理是在 patch 過程中對於函數式元件的 render 生成的虛擬 DOM,不會有遞迴子元件初始化的過程,所以渲染開銷會低很多
它可以接受 props,但是由於不會建立範例,所以內部不能使用 this.xx 獲取元件屬性,寫法如下
<template functional>
<p>
<p class="content">{{ value }}</p>
</p></template><script>export default {
props: ['value']}</script>// 或者Vue.component('my-component', {
functional: true, // 表示該元件為函數式元件
props: { ... }, // 可選
// 第二個引數為上下文,沒有 this
render: function (createElement, context) {
// ...
}})6. 子元件分割
先看個例子
<template>
<p :style="{ opacity: number / 100 }">
<p>{{ someThing() }}</p>
</p></template><script>export default {
props:['number'],
methods: {
someThing () { /* 耗時任務 */ }
}}</script>上面這樣的程式碼中,每次父元件傳過來的 number 發生變化時,每次都會重新渲染,並且重新執行 someThing 這個耗時任務
所以優化的話一個是用計算屬性,因為計算屬性自身有快取計算結果的特性
第二個是拆分成子元件,因為 Vue 的更新是元件粒度的,雖然第次資料變化都會導致父元件的重新渲染,但是子元件卻不會重新渲染,因為它的內部沒有任何變化,耗時任務自然也就不會重新執行,因此效能更好,優化程式碼如下
<template>
<p>
<my-child />
</p></template><script>export default {
components: {
MyChild: {
methods: {
someThing () { /* 耗時任務 */ }
},
render (h) {
return h('p', this.someThing())
}
}
}}</script>7. 變數在地化
簡單說就是把會多次參照的變數儲存起來,因為每次存取 this.xx 的時候,由於是響應式物件,所以每次都會觸發 getter,然後執行依賴收集的相關程式碼,如果使用變數次數越多,效能自然就越差
從需求上說在一個函數裡一個變數執行一次依賴收集就夠了,可是很多人習慣性的在專案中大量寫 this.xx,而忽略了 this.xx 背後做的事,就會導致效能問題了
比如下面例子
<template>
<p :style="{ opacity: number / 100 }"> {{ result }}</p></template><script>import { someThing } from '@/utils'export default {
props: ['number'],
computed: {
base () { return 100 },
result () {
let base = this.base, number = this.number // 儲存起來
for (let i = 0; i < 1000; i++) {
number += someThing(base) // 避免頻繁參照 this.xx
}
return number }
}}</script>8. 第三方外掛按需引入
比如 Element-UI 這樣的第三方元件庫可以按需引入避免體積太大,特別是專案不大的情況下,更沒有必要完整引入元件庫
// main.jsimport Element3 from "plugins/element3";Vue.use(Element3)// element3.js// 完整引入import element3 from "element3";import "element3/lib/theme-chalk/index.css";// 按需引入// import "element3/lib/theme-chalk/button.css";// ...// import {
// ElButton,
// ElRow,
// ElCol,
// ElMain,
// .....// } from "element3";export default function (app) {
// 完整引入
app.use(element3)
// 按需引入
// app.use(ElButton);}9. 路由懶載入
我們知道 Vue 是單頁應用,所以如果沒有用懶載入,就會導致進入首頁時需要載入的內容過多,時間過長,就會出現長時間的白屏,很不利於使用者體驗,SEO 也不友好
所以可以去用懶載入將頁面進行劃分,需要的時候才載入對應的頁面,以分擔首頁的載入壓力,減少首頁載入時間
沒有用路由懶載入:
import Home from '@/components/Home'const router = new VueRouter({
routes: [
{ path: '/home', component: Home }
]})用了路由懶載入:
const router = new VueRouter({
routes: [
{ path: '/home', component: () => import('@/components/Home') },
{ path: '/login', component: require('@/components/Home').default }
]})在進入這個路由的時候才會走對應的 component,然後執行 import 編譯載入元件,可以理解為 Promise 的 resolve 機制
import:Es6語法規範、編譯時呼叫、是解構過程、不支援變數函數等require:AMD規範、執行時呼叫、是賦值過程,支援變數計算函數等
更多有關前端模組化的內容可以看我另一篇文章 前端模組化規範詳細總結
10. keep-alive快取頁面
比如在表單輸入頁面進入下一步後,再返回上一步到表單頁時要保留表單輸入的內容、比如在列表頁>詳情頁>列表頁,這樣來回跳轉的場景等
我們都可以通過內建元件 <keep-alive></keep-alive> 來把元件快取起來,在元件切換的時候不進行解除安裝,這樣當再次返回的時候,就能從快取中快速渲染,而不是重新渲染,以節省效能
只需要包裹想要快取的元件即可
<template>
<p id="app">
<keep-alive>
<router-view/>
</keep-alive>
</p></template>- 也可以用
include/exclude來 快取/不快取 指定元件 - 可通過兩個生命週期
activated/deactivated來獲取當前元件狀態
11. 事件的銷燬
Vue 元件銷燬時,會自動解綁它的全部指令及事件監聽器,但是僅限於元件本身的事件
而對於定時器、addEventListener 註冊的監聽器等,就需要在元件銷燬的生命週期勾點中手動銷燬或解綁,以避免記憶體洩露
<script>export default {
created() {
this.timer = setInterval(this.refresh, 2000)
addEventListener('touchmove', this.touchmove, false)
},
beforeDestroy() {
clearInterval(this.timer)
this.timer = null
removeEventListener('touchmove', this.touchmove, false)
}}</script>12. 圖片懶載入
圖片懶載入就是對於有很多圖片的頁面,為了提高頁面載入速度,只載入可視區域內的圖片,可視區域外的等到捲動到可視區域後再去載入
這個功能一些 UI 框架都有自帶的,如果沒有呢?
推薦一個第三方外掛 vue-lazyload
npm i vue-lazyload -S // main.jsimport VueLazyload from 'vue-lazyload'Vue.use(VueLazyload) // 接著就可以在頁面中使用 v-lazy 懶載入圖片了<img v-lazy="/static/images/1.png">
或者自己造輪子,手動封裝一個自定義指令,這裡封裝好了一個相容各瀏覽器的版本的,主要是判斷瀏覽器支不支援 IntersectionObserver API,支援就用它實現懶載入,不支援就用監聽 scroll 事件+節流的方式實現
const LazyLoad = {
// install方法
install(Vue, options) {
const defaultSrc = options.default
Vue.directive('lazy', {
bind(el, binding) {
LazyLoad.init(el, binding.value, defaultSrc)
},
inserted(el) {
if (IntersectionObserver) {
LazyLoad.observe(el)
} else {
LazyLoad.listenerScroll(el)
}
},
})
},
// 初始化
init(el, val, def) {
el.setAttribute('src', val)
el.setAttribute('src', def)
},
// 利用IntersectionObserver監聽el
observe(el) {
var io = new IntersectionObserver((entries) => {
const realSrc = el.dataset.src if (entries[0].isIntersecting) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
})
io.observe(el)
},
// 監聽scroll事件
listenerScroll(el) {
const handler = LazyLoad.throttle(LazyLoad.load, 300)
LazyLoad.load(el)
window.addEventListener('scroll', () => {
handler(el)
})
},
// 載入真實圖片
load(el) {
const windowHeight = document.documentElement.clientHeight const elTop = el.getBoundingClientRect().top const elBtm = el.getBoundingClientRect().bottom const realSrc = el.dataset.src if (elTop - windowHeight < 0 && elBtm > 0) {
if (realSrc) {
el.src = realSrc
el.removeAttribute('src')
}
}
},
// 節流
throttle(fn, delay) {
let timer let prevTime return function (...args) {
const currTime = Date.now()
const context = this
if (!prevTime) prevTime = currTime clearTimeout(timer)
if (currTime - prevTime > delay) {
prevTime = currTime fn.apply(context, args)
clearTimeout(timer)
return
}
timer = setTimeout(function () {
prevTime = Date.now()
timer = null
fn.apply(context, args)
}, delay)
}
},}export default LazyLoad使用上是這樣的,用 v-LazyLoad 代替 src
<img v-LazyLoad="xxx.jpg" />
13. SSR
這一點我在專案中也沒有實踐過,就不班門弄斧了,關於 SSR 的優化可以看這篇文章: Vue-SSR 優化方案詳細總結,這裡記錄一下,就不搬過來了
(學習視訊分享:)
以上就是12個技巧!帶你優化Vue開發中的效能的詳細內容,更多請關注TW511.COM其它相關文章!