【UniApp】-uni-app-路由

前言
- 好,經過上個章節的介紹完畢之後,瞭解了一下 uni-app-CompositionAPI應用生命週期和頁面生命週期
- 那麼瞭解完了uni-app-CompositionAPI應用生命週期和頁面生命週期之後,這篇文章來給大家介紹一下 uni-app-路由
- 前面我還說過,除了有應用程式的生命週期和頁面的生命週期以外,其實還有元件的生命週期,元件的生命週期我就不介紹了
- 為什麼呢?因為 UniApp 當中元件的生命週期和 Vue 的元件的生命週期是一樣的,所以這裡就不再介紹了
- 那麼我們不管三七二十一,先來新建一個專案
搭建演示環境
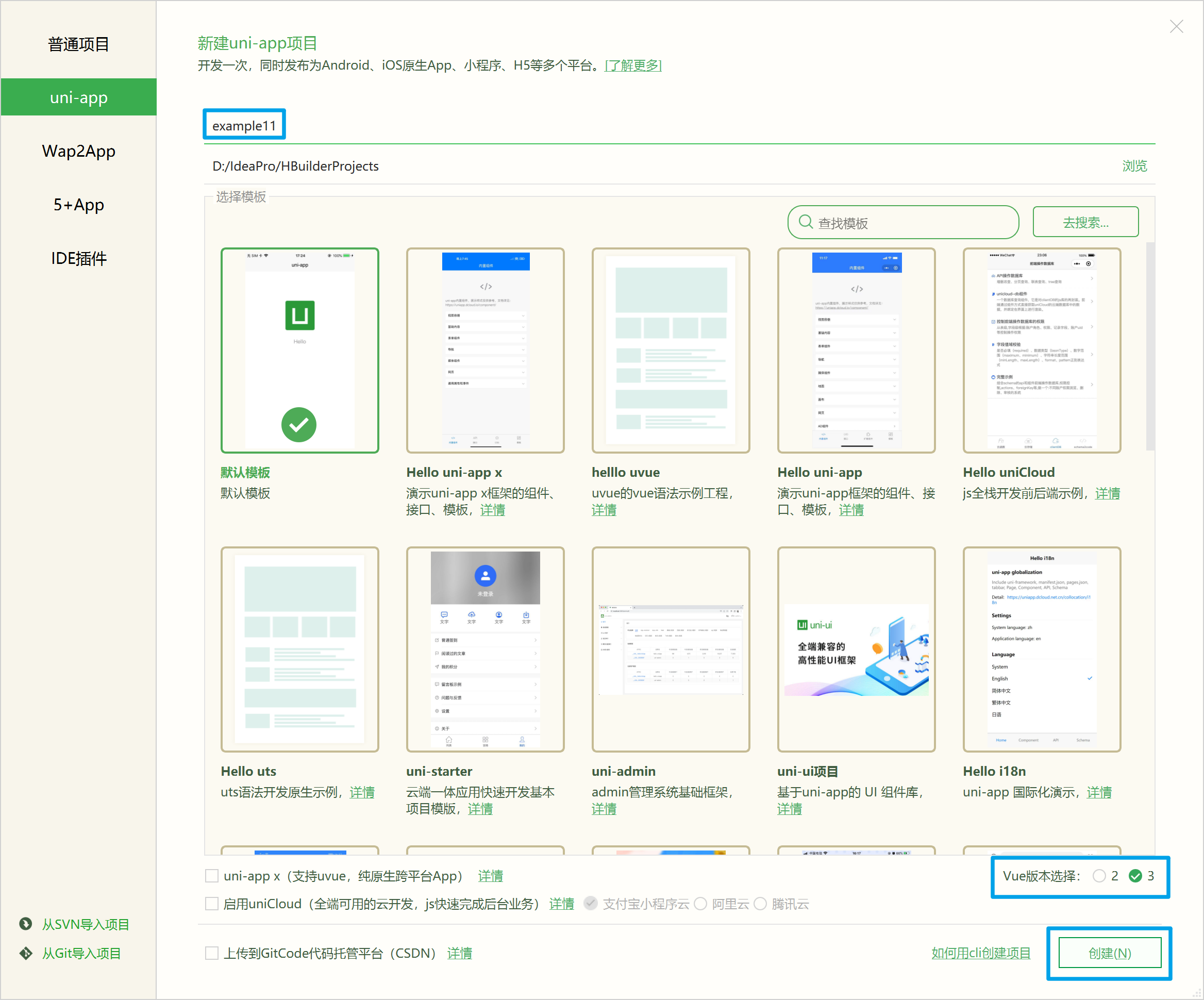
建立一個全新的專案:

然後在設定一下,微信小程式的 AppId,直接去之前的專案中拷貝一下即可,找到之前專案的 manifest.json 檔案,然後選擇微信小程式設定,複製一下即可。
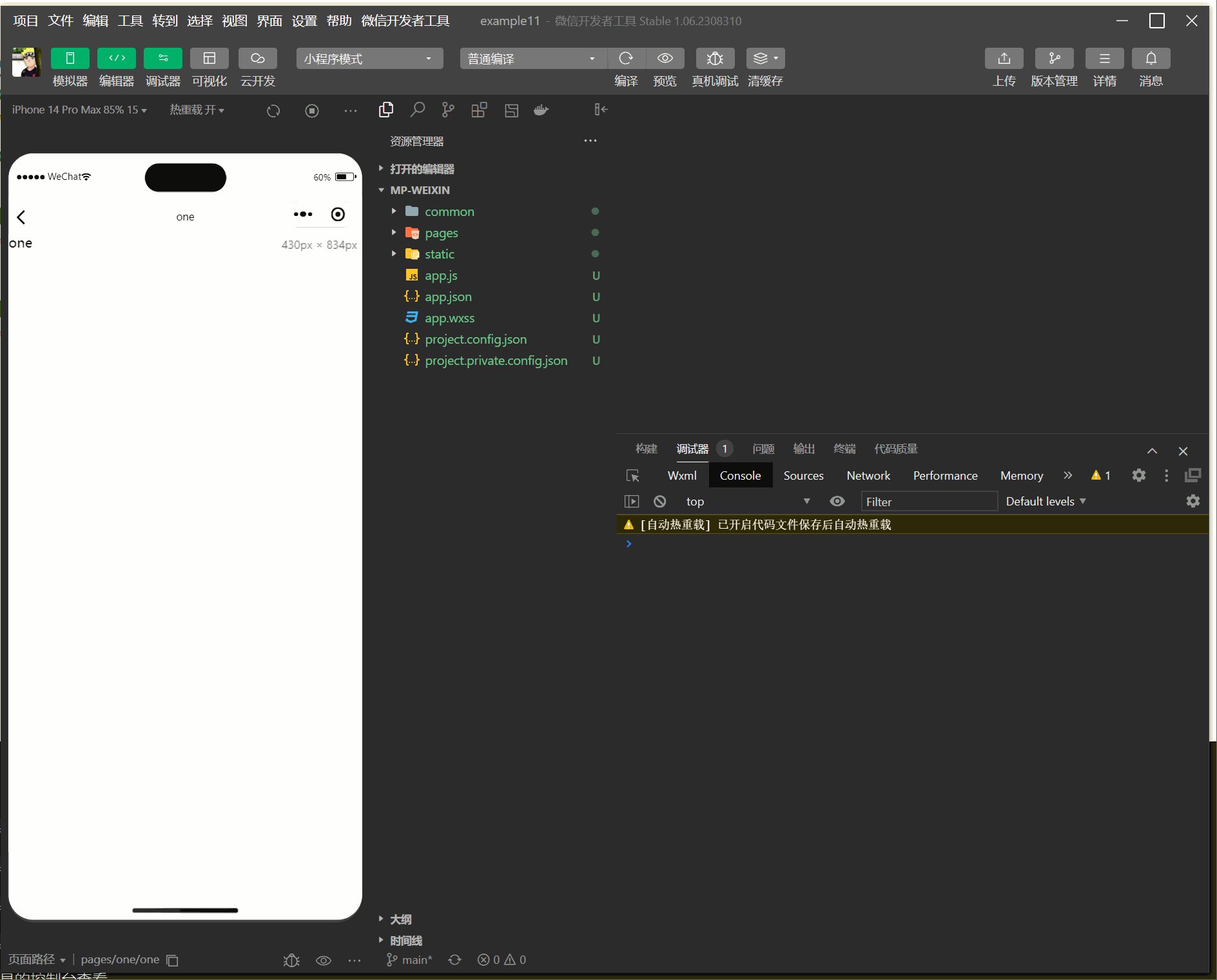
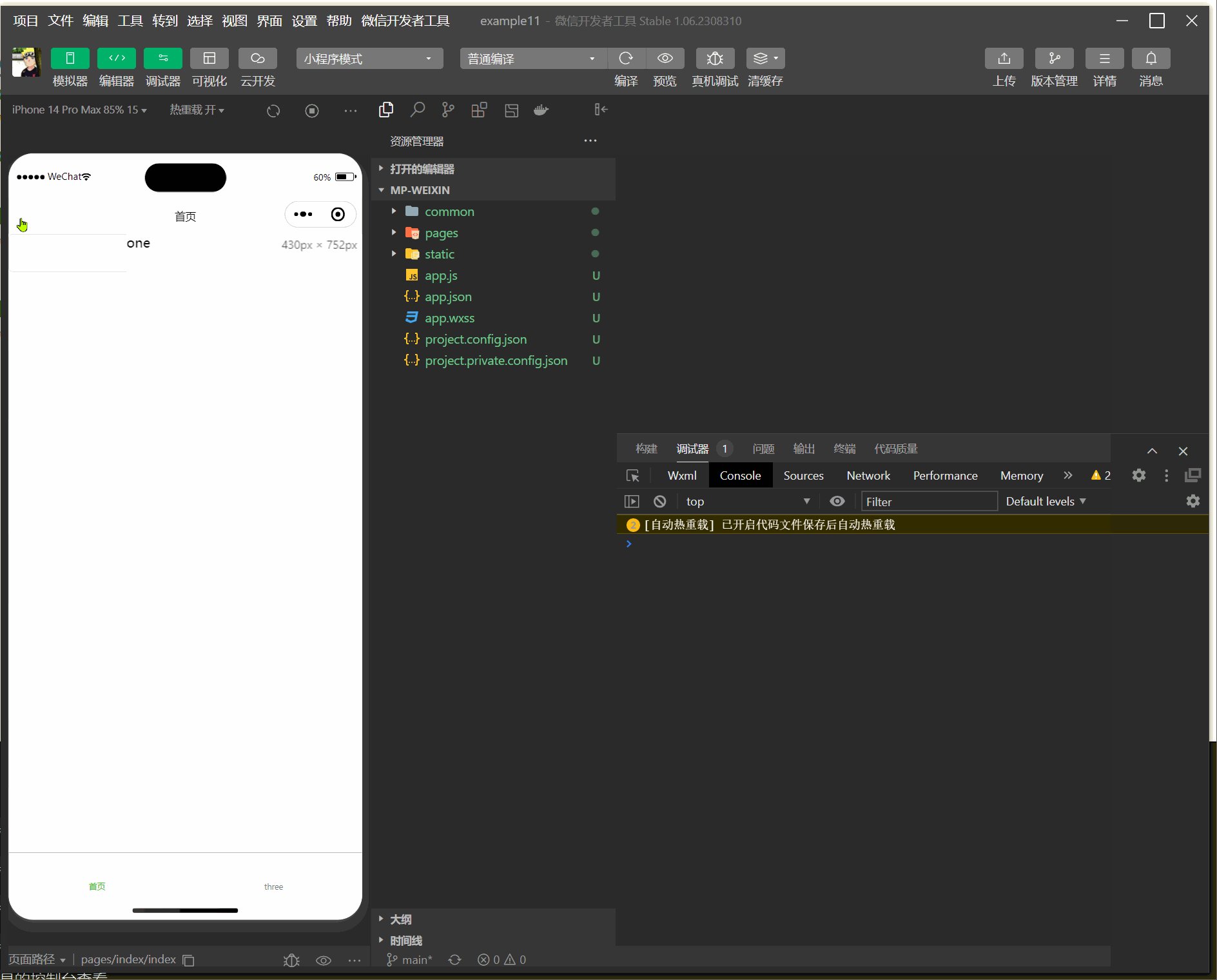
這裡我建立三個頁面來進行演示,分別是 one, two, three,然後在 pages.json 檔案中設定一下,我直接將對應的程式碼貼上在下方快速搭建起來,主要是看 UniApp 中路由的知識點。
one 頁面:
<template>
<view>
<text>one</text>
</view>
</template>
two 頁面:
<template>
<view>
<text>two</text>
</view>
</template>
three 頁面:
<template>
<view>
<text>three</text>
</view>
</template>
首頁:
<template>
<view>
<text>首頁</text>
</view>
</template>
pages.json 設定:
{
"pages": [{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首頁",
"enablePullDownRefresh": false
}
},
{
"path": "pages/one/one",
"style": {
"navigationBarTitleText": "one",
"enablePullDownRefresh": false
}
},
{
"path": "pages/two/two",
"style": {
"navigationBarTitleText": "two",
"enablePullDownRefresh": false
}
},
{
"path": "pages/three/three",
"style": {
"navigationBarTitleText": "three",
"enablePullDownRefresh": false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"pagePath": "pages/one/one",
"text": "one"
}, {
"pagePath": "pages/two/two",
"text": "two"
}, {
"pagePath": "pages/three/three",
"text": "three"
}]
}
}
- 經過如上的這麼一頓操作之後,就可以搭建完畢執行環境,與編碼環境
- 接下來就可以開始進行介紹 uni-app-路由內容了
步入正題
什麼是路由呢?路由就是頁面之間的跳轉,比如說我們現在在首頁,然後我們點選了一個按鈕,然後跳轉到了 one 頁面,這個過程就是路由
那麼在 UniApp 中怎麼進行路由跳轉呢?這個時候就需要我們開啟官方檔案進行查閱了,官方檔案地址:https://uniapp.dcloud.net.cn/tutorial/page.html#路由
經官方介紹,uni-app 有兩種頁面路由跳轉方式:使用navigator元件跳轉、呼叫API跳轉。
首先我們來看 呼叫API跳轉。
呼叫API跳轉
開啟呼叫API跳轉官方檔案:https://uniapp.dcloud.net.cn/api/router.html
這裡我介紹一下常用的幾個 API:
- uni.navigateTo(OBJECT):保留當前頁面,跳轉到應用內的某個頁面,使用uni.navigateBack可以返回到原頁面,跳轉到的目標頁面會有返回按鈕。
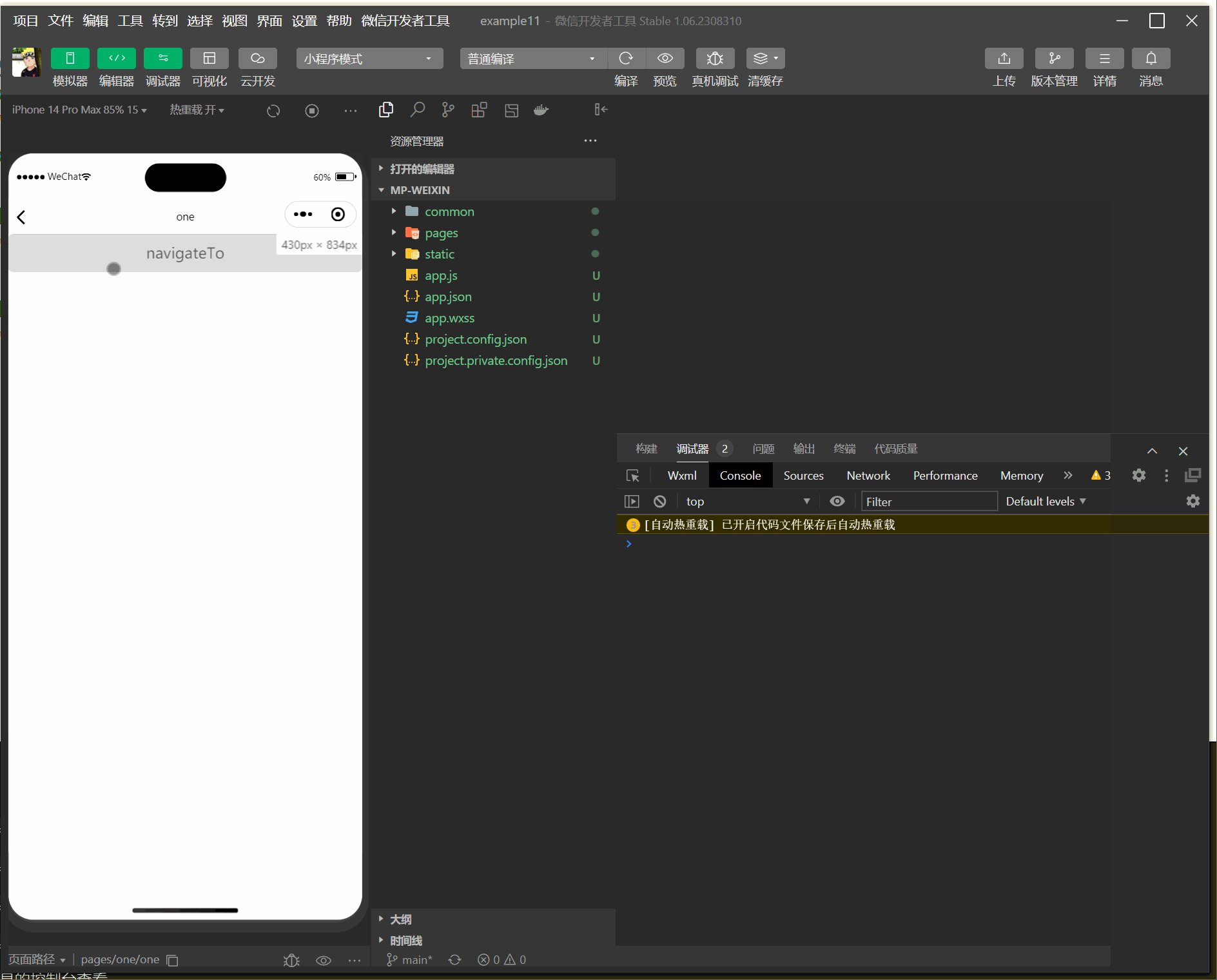
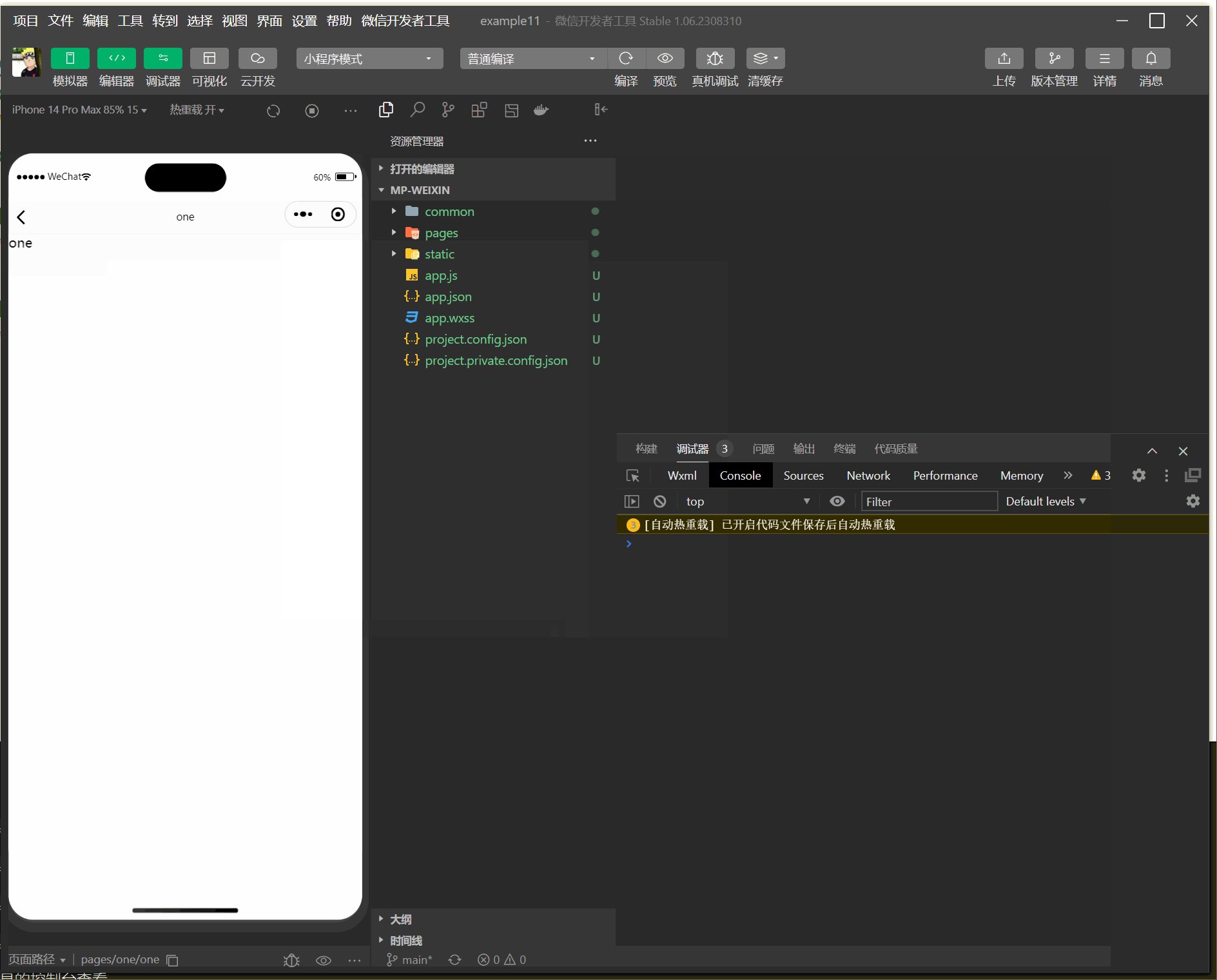
更改 index.vue 檔案,新增一個按鈕,點選按鈕跳轉到 one 頁面:
<template>
<view>
<button @click="onJumpOne">navigateTo</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.navigateTo({
url: '/pages/one/one'
})
}
}
}
</script>
當我執行測試發現,控制檯報錯了,錯誤資訊是 navigateTo:fail can not navigateTo a tabbar page ,意思是說不能跳轉到 tabBar 頁面,我們需要將 pages.json 檔案中的 tabBar 設定去掉,為什麼要去掉呢?因為 tabBar 頁面是底部導航欄,是不能跳轉的,所以我們需要將其去掉,然後再次執行測試,發現可以正常跳轉了。
這裡我將 one/two 的 tabBar 設定去掉,然後再次執行測試,發現可以正常跳轉了。

- uni.redirectTo(OBJECT):關閉當前頁面,跳轉到應用內的某個頁面。是沒有返回按鈕的。
更改 index.vue 檔案,新增一個按鈕,點選按鈕跳轉到 two 頁面:
<template>
<view>
<button @click="onJumpOne">redirectTo</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.redirectTo({
url: '/pages/two/two'
})
}
}
}
</script>
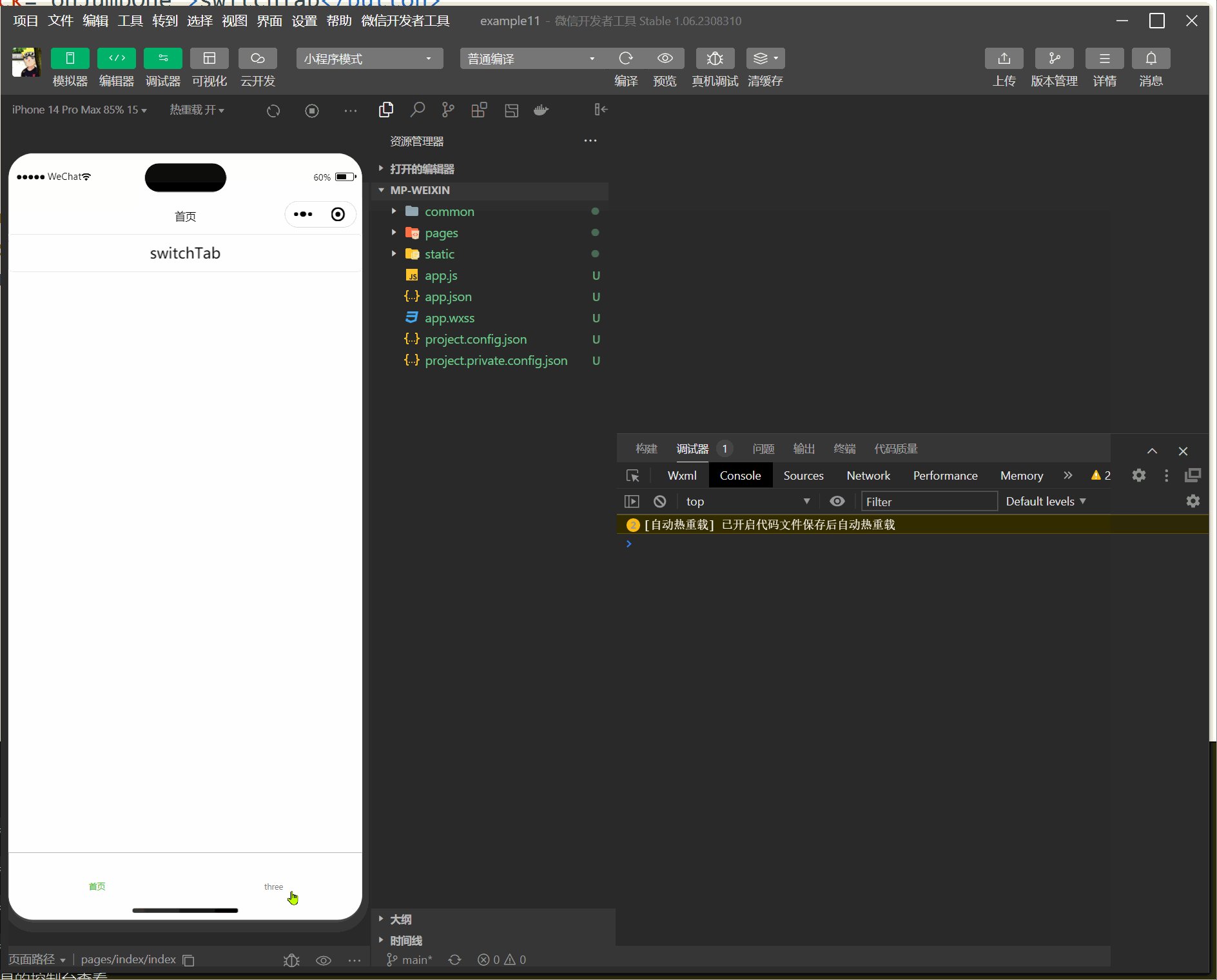
- uni.switchTab(OBJECT):跳轉到 tabBar 頁面,並關閉其他所有非 tabBar 頁面。
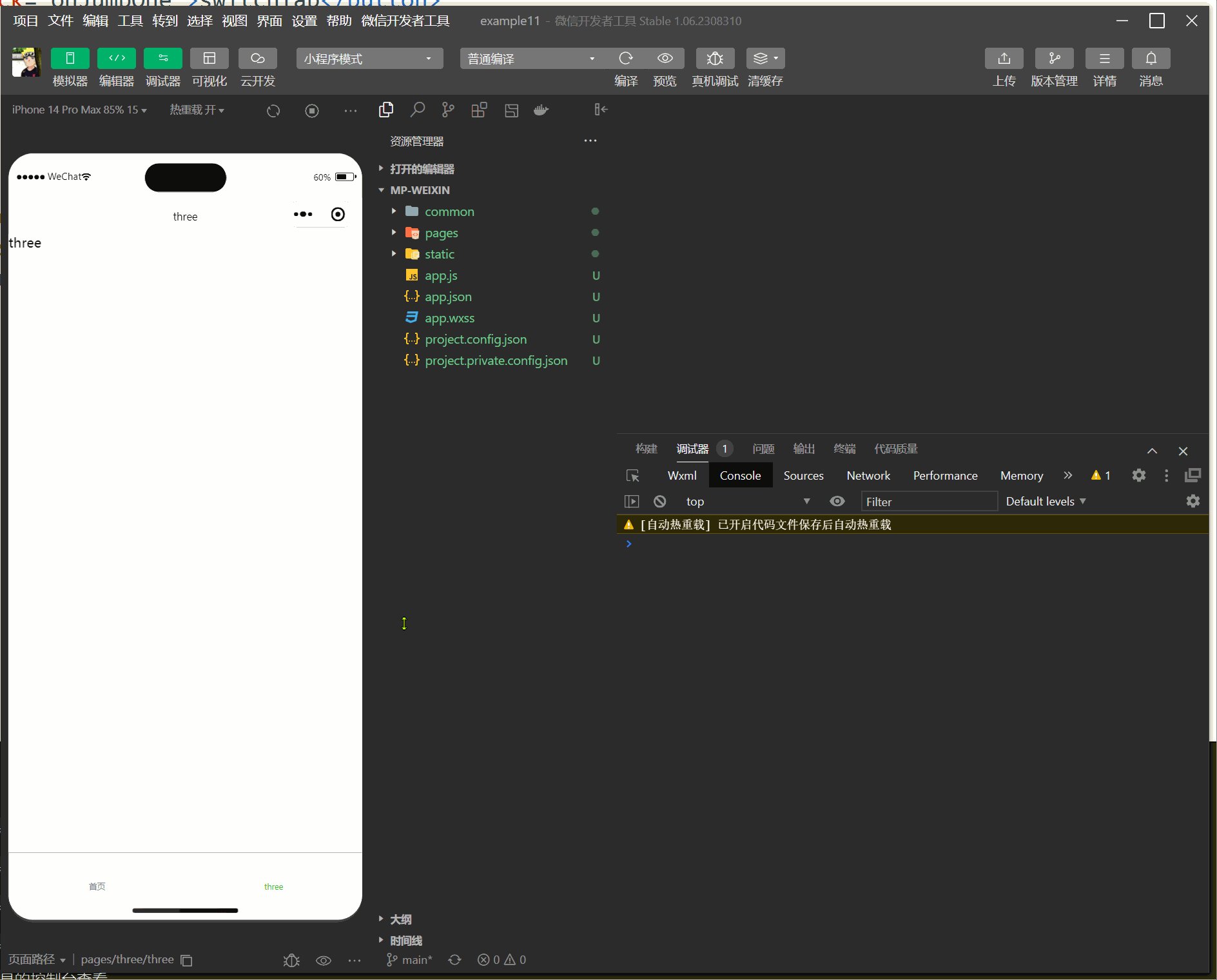
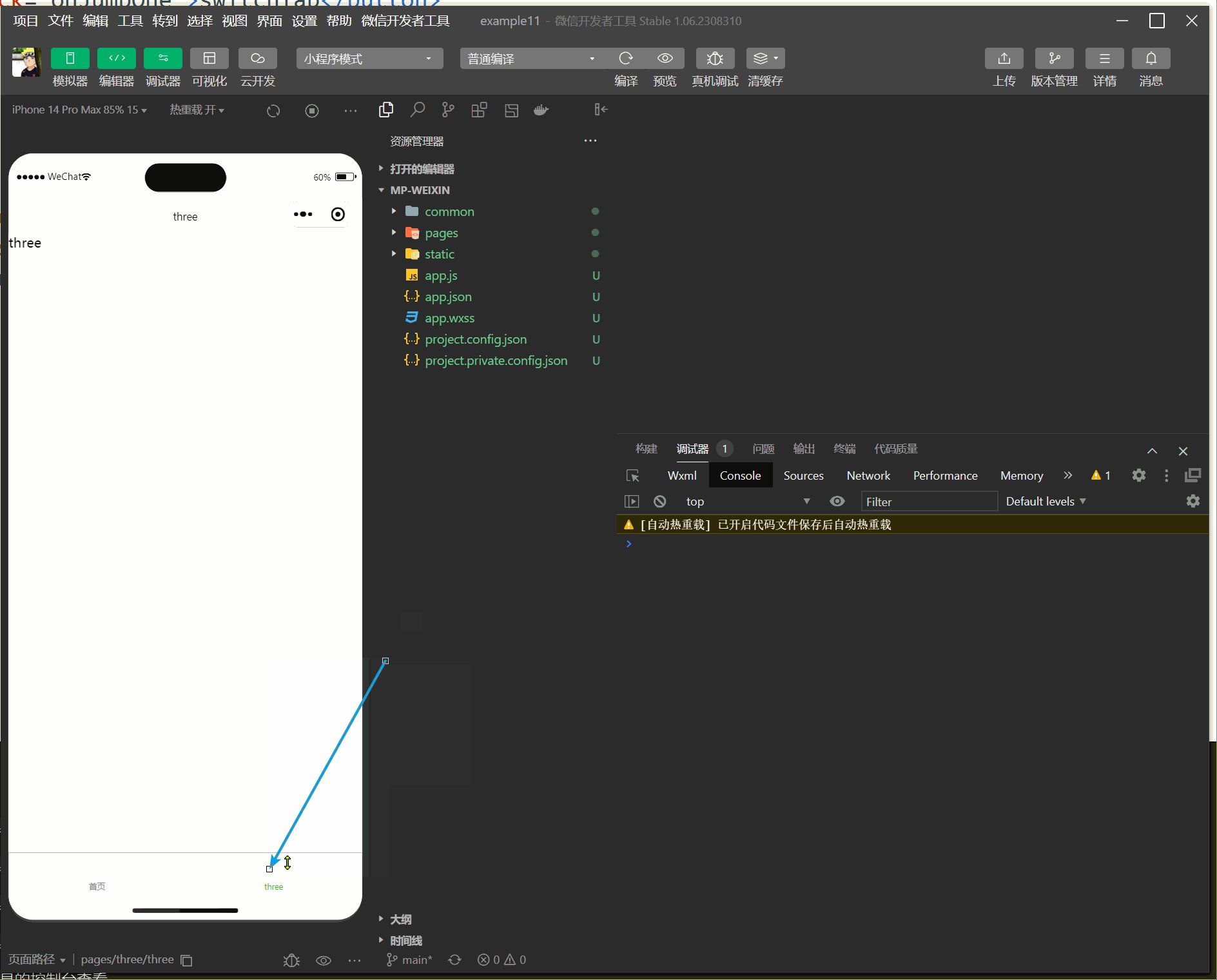
更改 index.vue 檔案,新增一個按鈕,點選按鈕跳轉到 three 頁面:
<template>
<view>
<button @click="onJumpOne">switchTab</button>
</view>
</template>
<script>
export default {
methods: {
onJumpOne() {
uni.switchTab({
url: '/pages/three/three'
})
}
}
}
</script>

到這,通過呼叫 API 的方式,我們就可以實現頁面之間的跳轉了。大概就先介紹這麼多,接下來我們來看看第二種方式。
使用navigator元件跳轉
開啟官方檔案:https://uniapp.dcloud.net.cn/component/navigator.html
廢話不多說,直接將上面的程式碼轉換為 navigator 元件的方式,navigator 中最主要是屬性就是 url 與 open-type。
- url:跳轉的頁面路徑,可以是絕對路徑,也可以是相對路徑
- open-type:跳轉方式

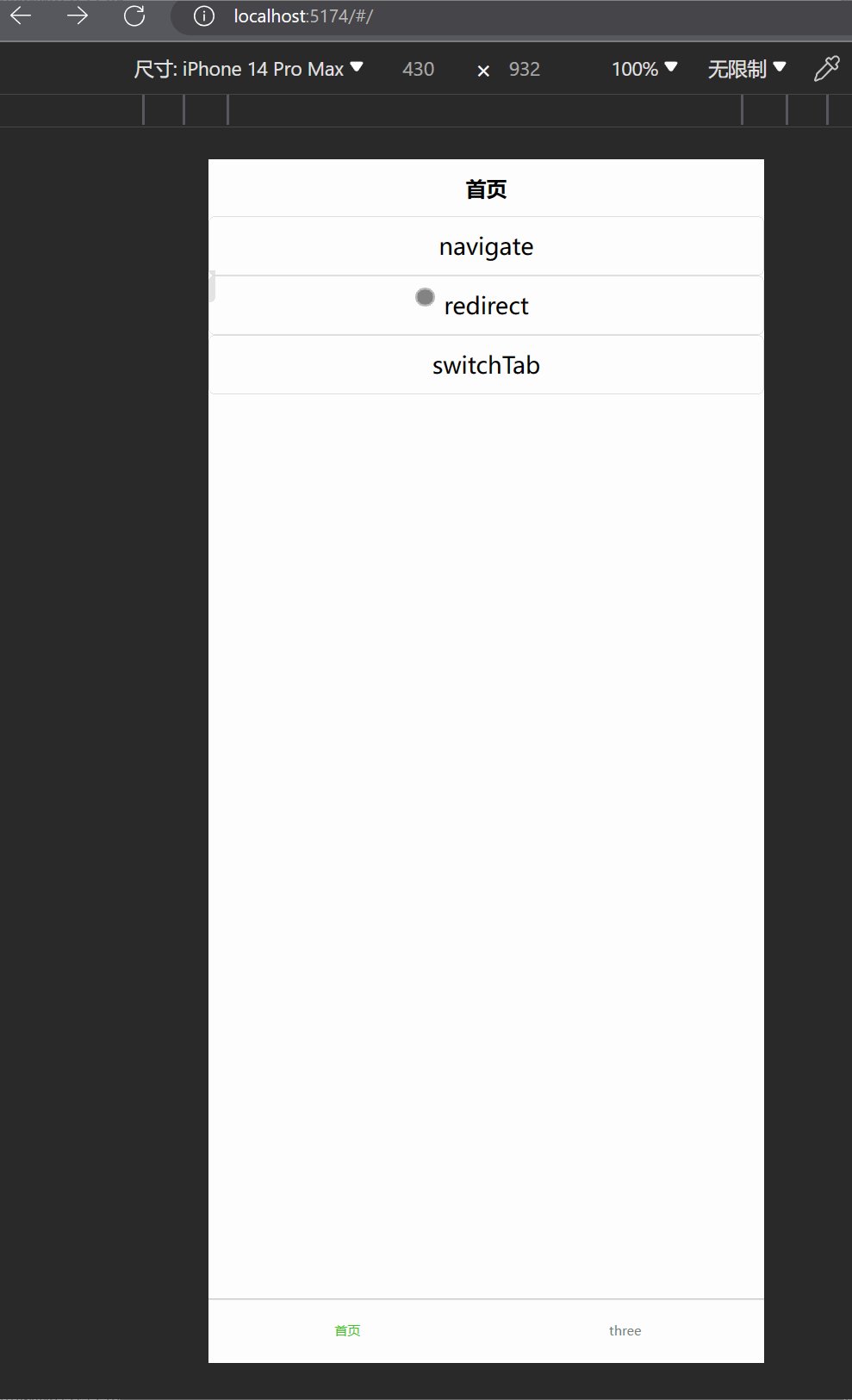
更改 index.vue 檔案,新增三個按鈕,分別跳轉到 one、two、three 頁面:
<template>
<view>
<navigator url="/pages/one/one" open-type="navigate">
<button type="default">navigate</button>
</navigator>
<navigator url="/pages/two/two" open-type="redirect">
<button type="default">redirect</button>
</navigator>
<navigator url="/pages/three/three" open-type="switchTab">
<button type="default">switchTab</button>
</navigator>
</view>
</template>

最後
大家好我是 BNTang, 一個熱愛分享的技術的開發者,如果大家覺得我的文章對你有幫助的話,可以關注我的公眾號
JavaBoyL,我會在公眾號中分享一些IT技術和一些個人的見解,謝謝大家的支援。
