StarBlog
前言
先說一下我對 StarBlog 這個系列的文章的規劃吧,在 StarBlog 的 1.x 版本,我會同步更新兩個系列的文章
- 部落格前臺+介面開發筆記 (即當前已釋出的這一系列文章)
- 部落格Vue後臺開發筆記 (後續開始持續釋出)
最近很久沒有更新 StarBlog 系列的文章,事實上我之前已經把【部落格Vue後臺開發筆記】基本完成了,但我想把 StarBlog 1.x版本的功能完善之後,把【前臺+介面開發筆記】這系列完成之後,再開始更新【vue後臺開發筆記】
所以最近一段時間對本專案的後端、前端程式碼做了很多修改,包括效能優化、UI調整、功能完善等,本文做一個簡單的記錄。(當然優化和改進是無止境的,歡迎各位同學提交 issues 和 pr!)
前臺UI調整
本次更新我對前臺和後臺的UI都做了一些調整,對使用者來說,UI調整是感知程度最強的,所以放在第一個介紹。
文章列表
文章列表介面的調整包括右上角的文章排序選項和重新設計的文章列表。
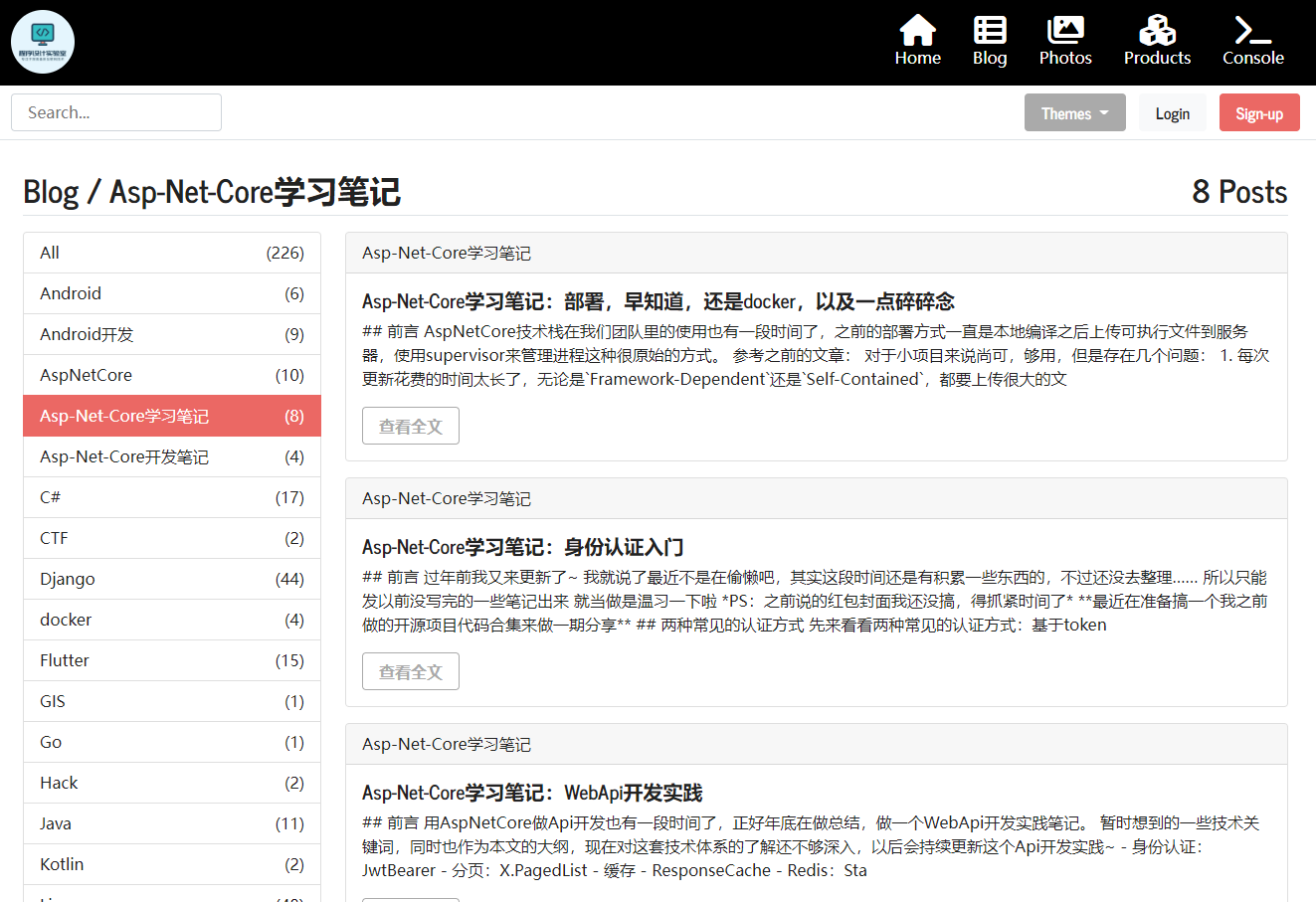
舊的文章列表直接使用 Bootstrap4 樣式的 Card,card-header 裡放置文章的分類名稱,然後 card-body 裡是文章標題和梗概,醜是醜了點,但更主要的問題是沒有文章釋出時間等額外資訊,檢視起來不太直觀。舊版UI如下圖:

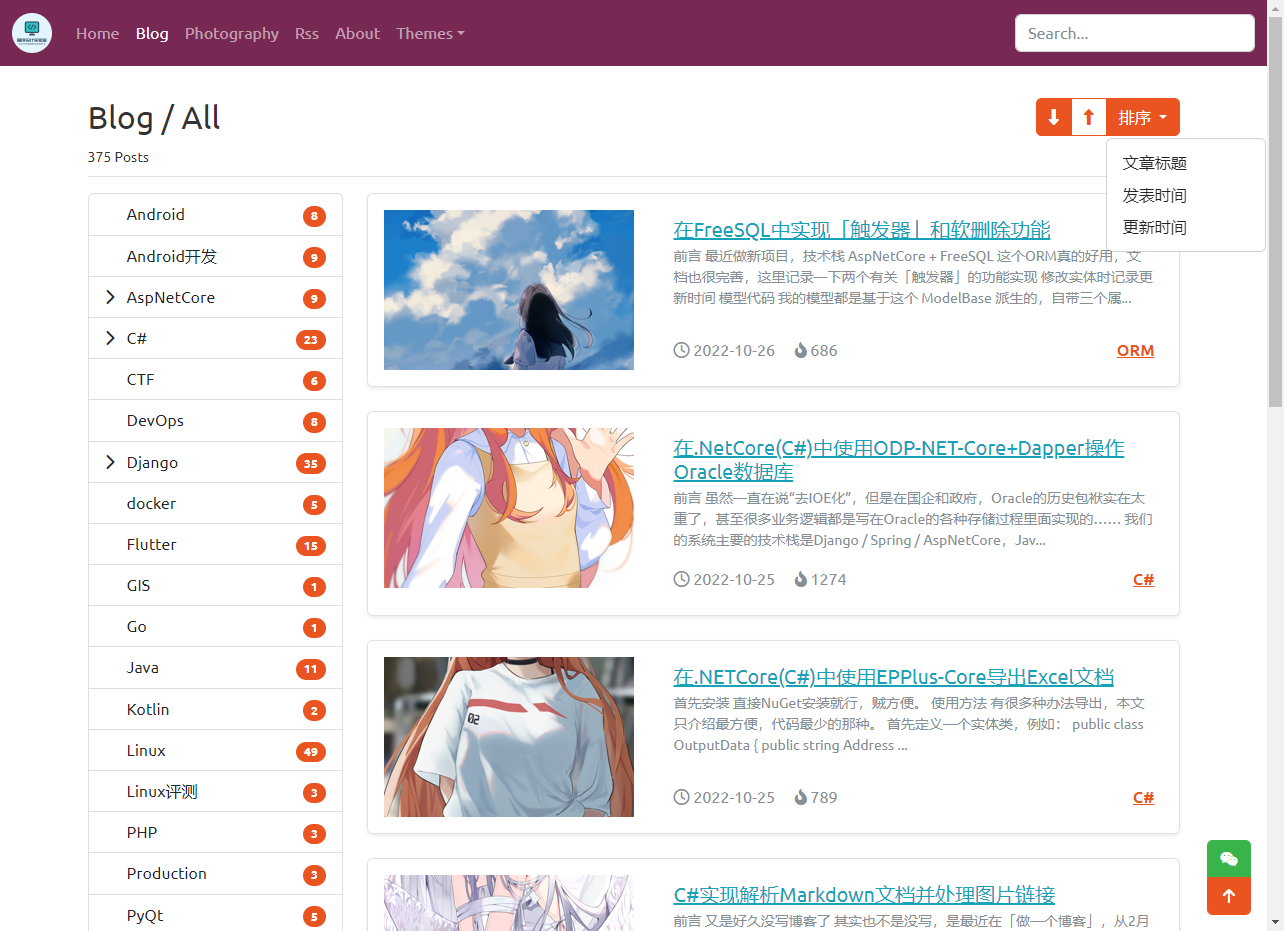
新的文章列表如圖,右上角增加了文章排序,可以根據標題、發表時間、更新時間進行正序/倒序的排序。
文章列表裡的元素也做了重新設計,加入了封面圖、發表時間、閱讀量等資訊元素,細節方面,每個文章卡片我加入了一點點陰影效果,文章梗概的文字使用了小號字型與 text-muted 樣式,更好地與標題區分開來。

導航欄
在前面的文章列表UI裡,可以看到頂部的導航欄也換了,這個修改沒法說比舊版更好,只能說為了自適應移動裝置做出了一些妥協。原本的導航欄還有圖示,有更豐富的視覺效果,但是對行動端的相容比較有限,各個導航選單沒法隱藏到側邊欄裡,會平鋪佔用大量空間;新版的就是普通的Bootstrap風格導航欄,平平無奇,但可以自適應得比較好。
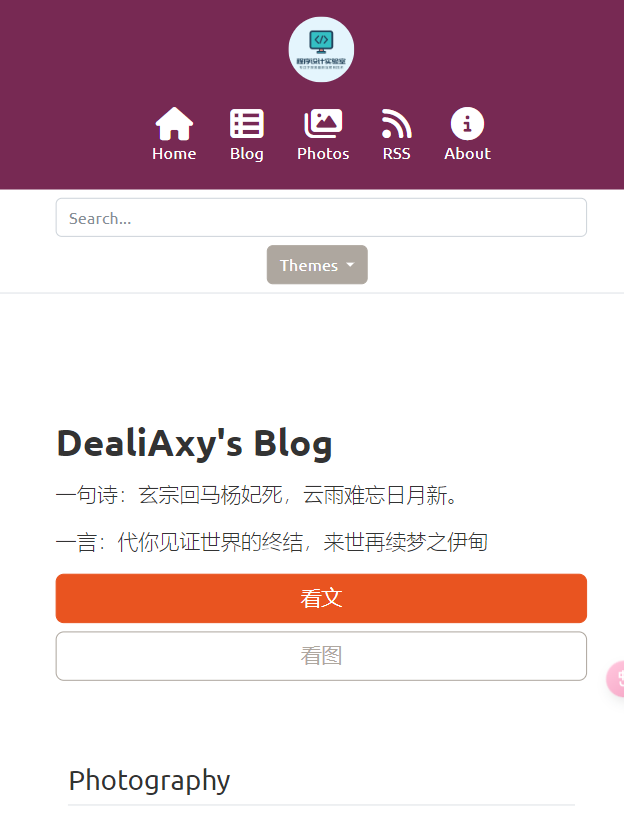
自適應模式下的舊版導航欄

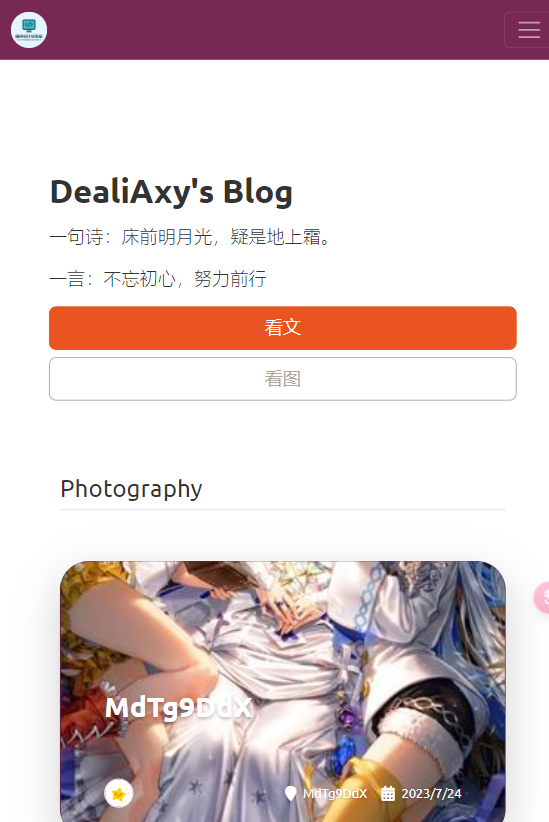
自適應模式下的新版導航欄

後臺UI調整
管理後臺是審美的重災區
目前使用的這套管理後臺,是基於我之前的一個 SpringCloud 專案的管理後臺修改而來
因為歷史問題,有一些比較奇怪和難看的樣式,在這次更新中,我一併修改了
相比之前,現在的後臺UI順眼多了