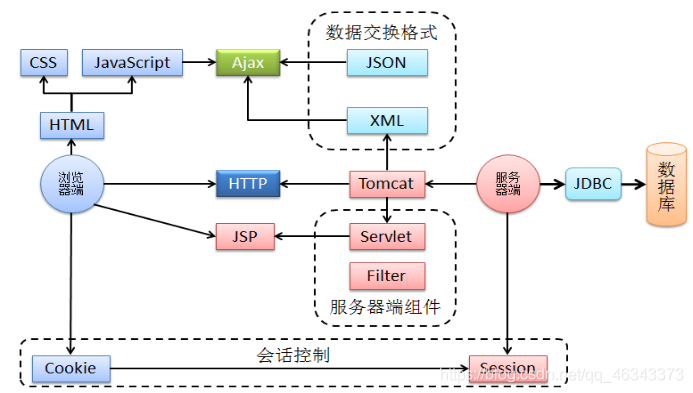
JavaWeb相關元件和技術

CSS
在CSS技術誕生之前,頁面上定義結構和顯示效果的程式碼耦合在一起,開發和維護都非常繁瑣。
爲了將顯示效果設定從HTML程式碼中抽離出來,並提供更強大的表現力,W3C組織制定了CSS標準——Cascading Style Sheet 層疊樣式表。
HTML
(1)超文件標示語言:Hyper Text Markup Language
(2)HTML檔案由一組標籤構成,經過瀏覽器解析之後可以顯示網頁內容。
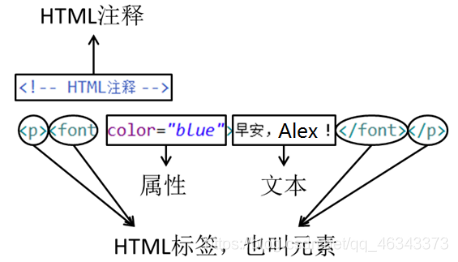
(3)HTML文件的構成

JavaScript
JavaScript是一門用戶端指令碼語言,主要執行在瀏覽器中,瀏覽器中負責執行JavaScript指令碼程式碼的程式叫JavaScript引擎。
只有當瀏覽器讀取javaScript程式碼時,才進行解釋、執行。所以檢視HTML原始檔就能檢視JavaScript原始碼。
Tomcat
Tomcat是可以執行JSP 、Servlet、Filter、 這樣的程式的,因爲Tomcat已經實現了JavaEE 裏面的一些規範,Java EE 的工程是主要就是寫JSP 、Servlet、Filter這些,tomcat符合JavaEE的規範,所以可以執行JSP 、Servlet、Filter,這些都是Java程式碼,Java程式碼必須放到虛擬機器裏面執行,所以Tomcat必須依賴於虛擬機器,才能 纔能啓動,才能 纔能執行我們的程式。
XML(使用較少)
可延伸標示語言 eXtensible Markup Language。
XML的使命,就是以一個統一的格式,組織有關係的數據,爲不同平臺下的應用程式服務。
XML是在HTML的基礎上改進而來的,用來組織和儲存的數據的,允許使用者自定義標籤。
JSON(使用廣泛,比XML使用簡單)
JSON是JavaScript Object Notation 的縮寫,是JS提供的一種數據交換格式。
JSON物件本質上就是一個JS物件,但是這個物件比較特殊,它可以直接轉換爲字串,在不同語言中進行傳遞,通過工具又可以轉換爲其他語言中的物件。
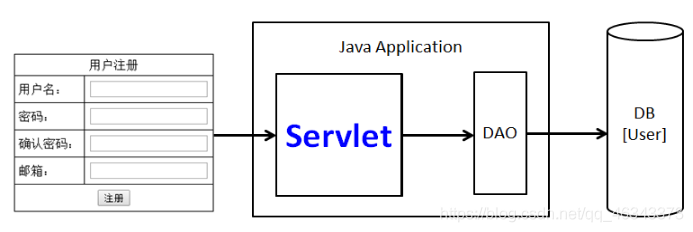
Servlet(重點)
註冊資訊如何插入數據庫表?

Filter
Filter翻譯爲中文是過濾器的意思。
Filter的作用是在請求到達WEB資源(HTML、CSS、Servlet、JSP)之前進行攔截。
Filter需要交給Tomcat存取器來管理
Filter的作用:
1: Filter可以在請求到達目標資源之前進行攔截
2:Filter也可以放行請求
3:Filter可以在響應到達瀏覽器之前做一個預處理
HTTP
HTTP超文字傳輸協定 (HTTP-Hyper text transfer protocol),是一個屬於應用層的物件導向的協定。
定義了瀏覽器和伺服器之間進行數據交換時的數據格式:請求和響應的數據格式
Jsp
Tomcat提供了jsp的解析器,把jsp解析成java程式碼,再把jsp編譯成class檔案。
Jsp能夠以HTML頁面的方式呈現數據,是一個可以嵌入Java程式碼的HTML。
Jsp可寫 html、CSS、js 、Java程式碼。
Cookie
Cookie:在瀏覽器端快取數據的一種技術
Session
Session:在伺服器端快取數據的技術
AJAX
AJAX 是 Asynchronous JavaScript And XML 的簡稱。直譯爲,非同步的JS和XML。
AJAX的實際意義是,不發生頁面跳轉、非同步載入內容並改寫頁面內容的技術。
AJAX也可以簡單的理解爲通過JS向伺服器發送請求。
JQuery(圖片外拓展)
JQuery是當前比較主流的 JavaScript 庫,封裝了很多預定義的物件和實現函數,幫助使用者建立有高難度互動的頁面,並且相容大部分主流的瀏覽器。
JQuery同樣提供了對Ajax的支援,可以更加方便快速的進行Ajax的開發,相關的方法有$.get $.post $.ajax等.