VueJS入門程式
Vue是一個用於構建使用者介面的JavaScript框架。 其核心部分主要集中在檢視層上,這很容易理解。在本教學中使用的Vue版本是2.0。
由於Vue基本上是為前端開發而構建的,我們將在即將到來的章節中處理大量的HTML,JavaScript和CSS檔案。 要了解細節,這裡從一個簡單的例子開始。
在這個例子中,使用的是vuejs的開發版本。首先開啟網址( http://vuejs.org/v2/guide/installation.html )下載開發版本,到一個目錄下,例如在編寫本教學時,筆者儲存下載的vue.js檔案的目錄是:F:\worksp\vuejs 。
範例
在目錄是:F:\worksp\vuejs 下,建立一個檔案:helloworld.html ,程式碼如下所示 -
<html>
<head>
<title>VueJs HelloWorld</title>
<script type = "text/javascript" src = "vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>
使用瀏覽器開啟這個檔案,可以看到以下效果 -

這是我們使用VueJS建立的第一個應用程式。從上面的程式碼可以看出,在helloworld.html 檔案的開頭新增了vue.js。
<script type = "text/javascript" src = "vue.js"></script>
在瀏覽器中列印的"Hello, VueJS !",是因為<body>中增加了一個div。
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
我們還在插值中新增了一條訊息,即{{}}。 這用於與VueJS互動並在瀏覽器中列印資料。 為了在DOM中獲得訊息的值,首先建立一個vuejs的範例,如下所示 -
var vue_det = new Vue({
el: '#intro',
data: {
message: 'Hello, VueJS !'
}
})
在上面的程式碼片段中,呼叫了Vue範例,該範例採用DOM元素的id,即e1:'#intro',它是div標籤的id。有資料並分配一個值:"Hello, VueJS !"的訊息。 VueJS與DOM進行互動,並使用"Hello, VueJS !"更改DOM {{message}} 中的值。
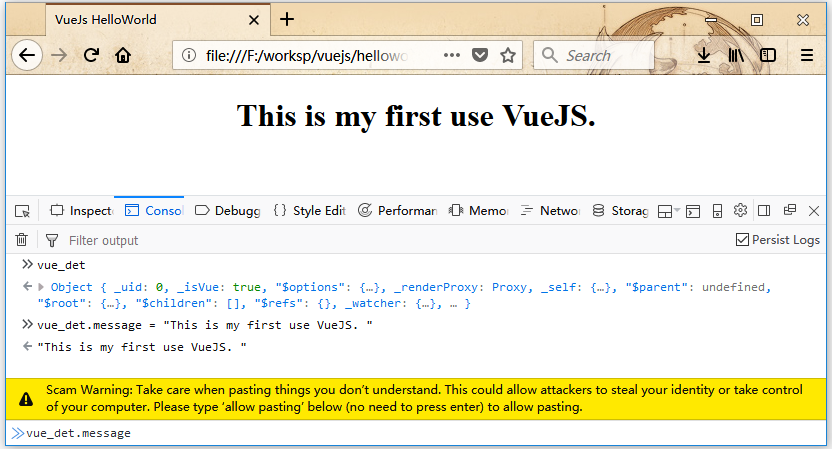
如果碰巧在控制台中更改了訊息的值,那麼瀏覽器中也會反映相同的內容。 例如 -

在上面的控制台中,已經列印了Vue範例的vue_det物件。並用"This is my first use VueJS."字串更新這個訊息,並且立即在瀏覽器中修改這個訊息,就像上面的截圖一樣。
這只是一個基本的例子,顯示了VueJS與DOM的連線,以及如何操縱它。 在接下來的幾章中,我們將學習指令,元件,條件迴圈等。