ASP.NET HTML伺服器
HTML伺服器控制元件基本上是為了啟用伺服器端處理而增強的標準HTML控制元件。 HTML控制元件(如標題標籤,定位標籤和輸入元素)不由伺服器處理,而是傳送給瀏覽器進行顯示。
它們通過新增屬性runat =「server」並新增一個id屬性專門轉換為伺服器控制元件,以使它們可用於伺服器端處理。
例如,考慮HTML輸入控制元件:
<input type="text" size="40">
可以通過新增runat和id屬性將其轉換為伺服器控制元件:
<input type="text" id="testtext" size="40" runat="server">
注意: 理解上面程式碼機制,有助使用
asp和html標籤。
使用HTML伺服器控制元件的優點
儘管ASP.NET伺服器控制元件可以執行由HTML伺服器控制元件完成的每項工作,但以下控制元件在以下情況下非常有用:
- 使用靜態表格進行布局。
- 將HTML頁面轉換為在ASP.NET下執行
下表介紹了HTML伺服器控制元件:
| 編號 | 控制元件名稱 | HTML標籤 | |
|---|---|---|---|
| 1 | HtmlHead |
<head> |
|
| 2 | HtmlInputButton |
<input type=button/submit/reset> |
|
| 3 | HtmlInputCheckbox |
<input type=checkbox> |
|
| 4 | HtmlInputFile |
<input type = file> |
|
| 5 | HtmlInputHidden |
<input type = hidden> |
|
| 6 | HtmlInputImage |
<input type = image> |
|
| 7 | HtmlInputPassword |
<input type = password> |
|
| 8 | HtmlInputRadioButton |
<input type = radio> |
|
| 9 | HtmlInputReset |
<input type = reset> |
|
| 10 | HtmlText |
`<input type = text | password>` |
| 11 | HtmlImage |
<img>元素 |
|
| 12 | HtmlLink |
<link>元素 |
|
| 13 | HtmlAnchor |
<a>元素 |
|
| 14 | HtmlButton |
<button>元素 |
|
| 15 | HtmlForm |
<form>元素 |
|
| 16 | HtmlTable |
<table>元素 |
|
| 17 | HtmlTableCell |
<td> 和 <th>元素 |
|
| 18 | HtmlTableRow |
<tr>元素 |
|
| 19 | HtmlTitle |
<title>元素 |
|
| 20 | HtmlSelect |
<select>元素 |
|
| 21 | HtmlGenericControl |
所有沒有列出的HTML控制元件 |
範例
以下範例使用基本的HTML表格進行布局。 它使用了一些用於從使用者獲得輸入的框,例如名稱,地址,城市,省份等。它還具有按鈕控制,點選該按鈕以獲取在表格的最後一行中顯示的使用者資料。
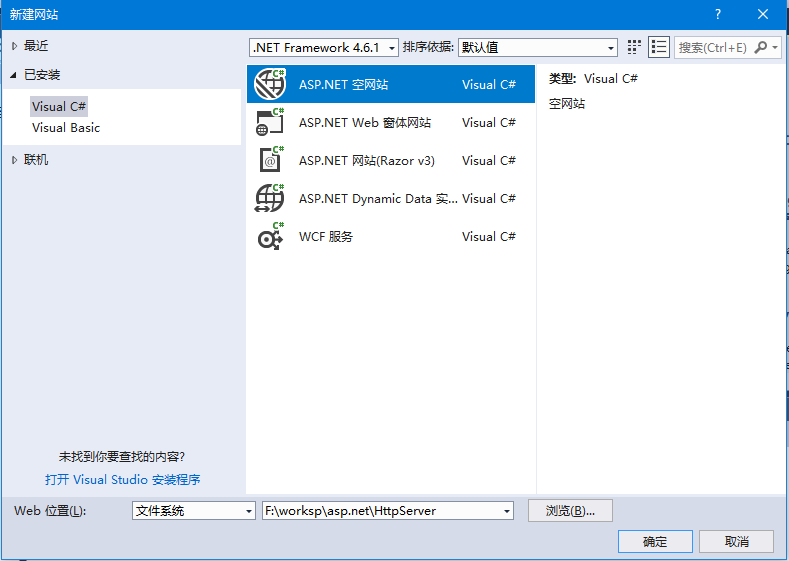
開啟Visual Studio,建立一個空的網站專案:HttpServer,參考以下圖片 -

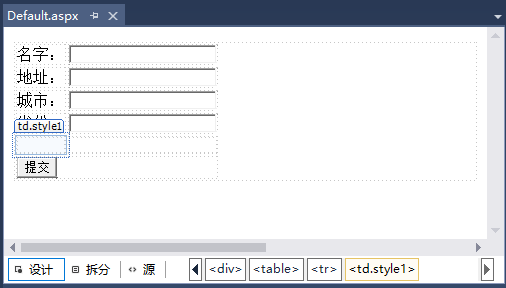
並向這個專案中新增一個Web表單,儲存檔案名稱為:Default.aspx 。頁面在設計檢視中看起來像這樣:
內容頁面的程式碼顯示了使用HTML表格元素進行布局。參考以下程式碼 -
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>使用者表單</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table>
<tr>
<td>名字:</td>
<td>
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>地址:</td>
<td>
<asp:TextBox ID="txtstreet" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>城市:</td>
<td>
<asp:TextBox ID="txtcity" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>省份:</td>
<td>
<asp:TextBox ID="txtstate" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td class="style1"></td>
<td ID="displayrow" runat ="server" class="style2">
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button ID="Button1" runat="server" Text="提交" OnClick="Button1_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
按鈕控制元件後端的程式碼(Default.aspx.cs):
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
string str = "";
str += txtname.Text + "<br />";
str += txtstreet.Text + "<br />";
str += txtcity.Text + "<br />";
str += txtstate.Text + "<br />";
displayrow.InnerHtml = str;
}
}
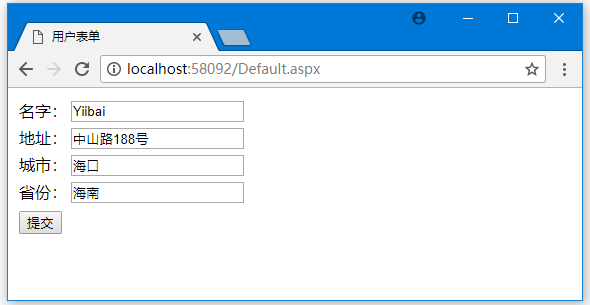
執行上面程式碼,得到以下結果 -

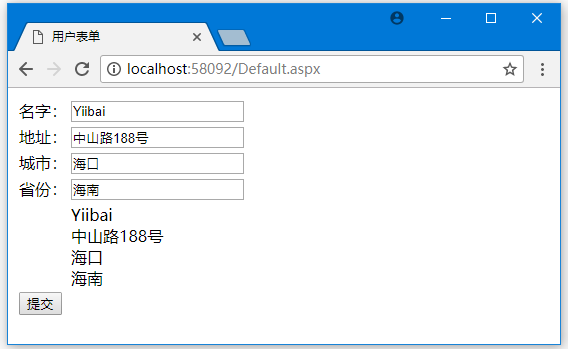
填入上述表單內容,然後提交 -

注意以下幾點:
- 標準的HTML標籤可用於頁面布局。
- HTML表格的最後一行用於資料顯示。 它需要伺服器端處理,所以
ID屬性和runat屬性需要新增到標籤中。