Meteor對談
對談用於當使用者在使用應用程式時儲存資料。當使用者離開應用這些資料將被刪除。
在本教學中,我們將學習如何設定對談物件,儲存一些資料並返回資料。我們將使用基本的HTML設定。
meteorApp/import/ui/meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>
現在,我們將使用Session.set()方法在本地儲存 myData 資料。當它被方法設定後,我們可以通過使用Session.get()方法返回它。
client/main.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}
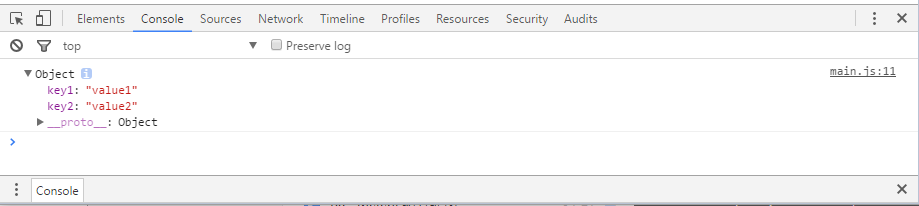
如果我們檢查控制台,我們將看到所儲存的資料被記錄。

在我們的下一個教學中,我們將向您展示如何使用Session變數自動更新。