Firebase讀取資料
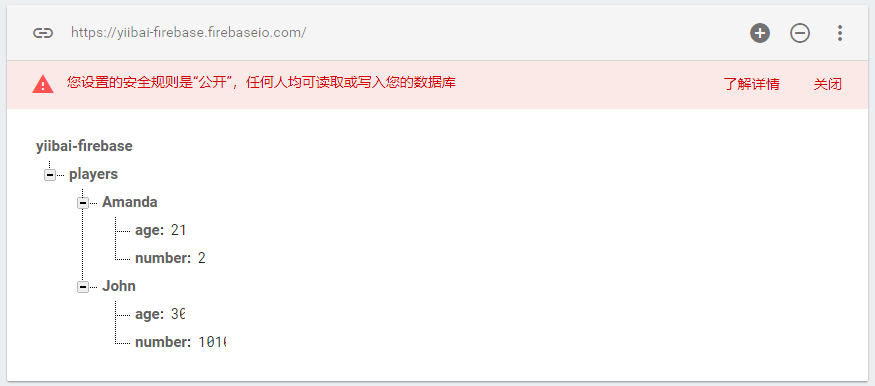
在本章中,我們將演示如何讀取Firebase資料。 下圖顯示了想要讀取的資料 -
可以使用on()方法來檢索資料。 此方法將事件型別作為「值」,然後檢索資料的快照。 當我們將val()方法新增到快照時,將獲得資料的JavaScript表示形式。
範例
下面來看看一個例子。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8" />
<title>FireBase Example</title>
<script src="https://www.gstatic.com/firebasejs/4.9.1/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "AIzaSyAOSPYpgn7T_bKa6VbCaSeQlsw-3p3zqDs",
authDomain: "yiibai-firebase.firebaseapp.com",
databaseURL: "https://yiibai-firebase.firebaseio.com/",
projectId: "yiibai-firebase",
storageBucket: "yiibai-firebase.appspot.com",
messagingSenderId: "334522625008"
};
firebase.initializeApp(config);
var ref = firebase.database().ref();
ref.on("value", function(snapshot) {
console.log(snapshot.val());
}, function (error) {
console.log("Error: " + error.code);
});
</script>
</head>
<body>
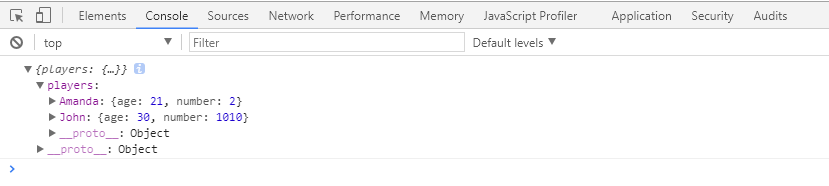
如果執行下面的程式碼,瀏覽器的控制台將顯示以下資料。
在下一章中,我們將學習可用於讀取資料的其他事件型別。