Sass @debug指令
@debug指令檢測錯誤,並顯示SassScript表達值到標準錯誤輸出流。
範例
下面是儲存擴充套件為.scss,這類似於CSS檔案的樣式表檔案。
debug.scss
$font-sizes: 10px + 20px;
$style: (
color: #bdc3c7
);
.container{
@debug $style;
@debug $font-sizes;
}
可以告訴SASS監視檔案,並隨時使用下面的命令更新SASS檔案來修改CSS:
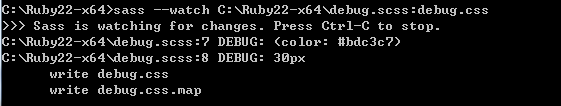
sass --watch C:\Ruby22-x64\debug.scss:debug.css
當你執行上面的命令,它會自動建立debug.css檔案。無論何時更改SCSS檔案, debug.css 檔案將得到自動更新。
輸出結果
讓我們來進行下面的步驟來看看上面的程式碼工作,並偵錯錯誤:
儲存上述的程式碼到 debug.scss 檔案中。在命令提示字元下執行上述命令列。