WebGL幾何體
定義所需的幾何體
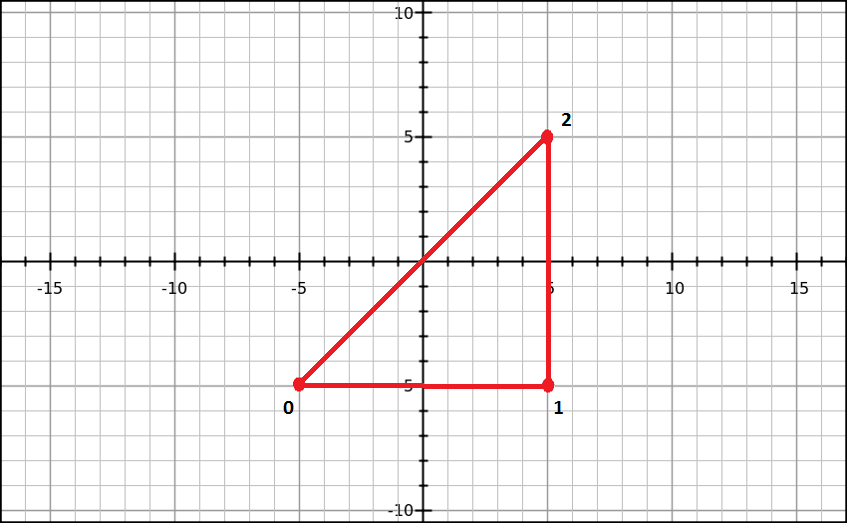
var vertices = [ 0.5,0.5, //Vertex 1 0.5,-0.5, //Vertex 2 -0.5,-0.5, //Vertex 3 ];

同樣,可以建立一個陣列的索引。指數為上述三角形索引將是[0,1,2],可以定義為 -
var indices = [ 0,1,2 ]
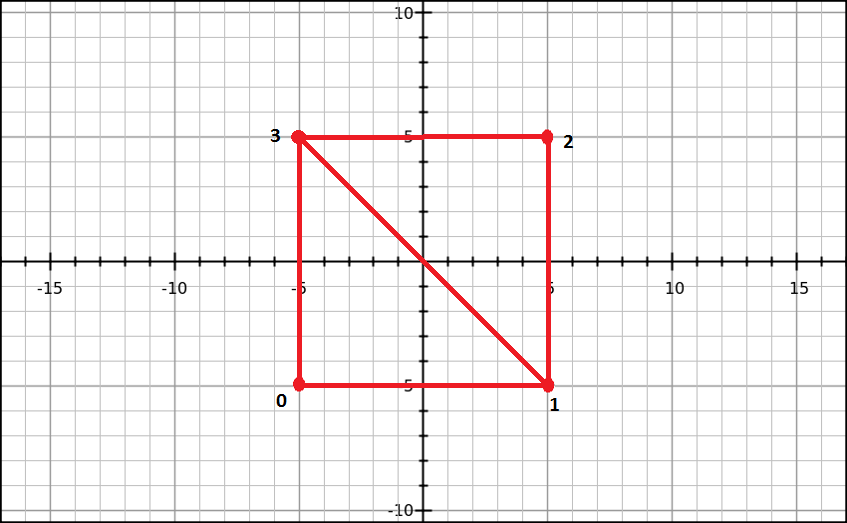
var indices = [0,3,1,3,1,2];

注意 ?
-
drawArrays() ? 當使用這種方法,我們通過原語使用JavaScript陣列的頂點。
-
drawElements() ? 當使用這種方法,我們通過這兩個頂點和原語使用JavaScript陣列的索引。
緩衝區物件
-
頂點緩衝區物件 (VBO) ? 它保持所述圖形模型,要被渲染的每個頂點的資料。我們使用頂點緩衝物件中的WebGL儲存和處理關於頂點諸如頂點坐標,法線,色彩,紋理坐標資料。
-
索引緩衝區物件(IBO) ? 它保持所述圖形模型的索引(索引資料),這是要被渲染的。
限定所需的幾何形狀和它們儲存在JavaScript陣列,需要將這些陣列傳遞給物件緩衝器,資料將被傳遞到著色器程式。下面的步驟是在緩衝器要遵循資料儲存。 -
建立一個空的緩衝區。
-
係結相應的陣列物件為空緩衝區。
-
傳遞資料(頂點/索引)使用型別陣列的一個緩衝區。
-
取消系結快取(可選)。
註?
-
通常,用於儲存頂點資料,我們用Float32Array; 要儲存索引資料,我們使用Uint16Array。
-
可以建立型別陣列就像使用new關鍵字JavaScript陣列。
建立緩衝區
var vertex_buffer = gl.createBuffer();
註 ? gl 是參考變數的當前的 WebGL 的上下文。
係結緩衝
語法
bindBuffer()方法的語法如下 ?
void bindBuffer (enum target, Object buffer)
target ? 第一變數是一個列舉值,表示我們要系結到空緩衝器的緩衝的型別。有兩個預定義列舉值作為該引數選項。他們是-
-
ARRAY_BUFFER 表示頂點的資料。
-
ELEMENT_ARRAY_BUFFER 表示索引資料。
Object buffer ? 第二個是參考變數,在上一步中建立的緩衝區物件。參考變數可以是一個索引快取物件或頂點緩衝物件。
範例
//vertex buffer var vertex_buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer); //Index buffer var Index_Buffer = gl.createBuffer(); gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, index_buffer);
資料傳遞到緩衝區
語法
void bufferData (enum target, Object data, enum usage)
target ? 第一個引數是一個列舉值,表示我們使用了陣列中緩衝的型別。它們可以是ARRAY_BUFFER或ELEMENT_ARRAY_BUFFER。
Object data ? 第二個引數是包含資料寫入到緩衝物件的物件的值。在這裡,我們使用型別陣列來傳遞資料。
Usage ? 該方法的第三個引數是一個列舉變數,來指定如何使用緩衝區物件的資料(儲存的資料)來繪製形狀。有三種選擇此引數如下表所示。
-
gl.STATIC_DRAW ? 資料將指定一次,多次使用。
-
gl.STREAM_DRAW ? 資料將指定一次,使用幾次。
-
gl.DYNAMIC_DRAW ? 資料將被重複指定和多次使用。
範例
//vertex buffer gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW); //Index buffer gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
取消系結緩衝區
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);
| S.No. |
方法及說明
|
|---|---|
| 1 |
void bindBuffer (enum target, Object buffer) target ? ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 2 |
void bufferData(enum target, long size, enum usage) target ? ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER usage ? STATIC_DRAW, STREAM_DRAW, DYNAMIC_DRAW |
| 3 |
void bufferData (enum target, Object data, enum usage) target and usage ? Same as for bufferData above |
| 4 |
void bufferSubData(enum target, long offset, Object data) target ? ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 5 | Object createBuffer() |
| 6 | void deleteBuffer(Object buffer) |
| 7 |
any getBufferParameter(enum target, enum pname) target ? ARRAY_BUFFER, ELEMENT_ ARRAY_BUFFER pname ? BUFFER_SIZE, BUFFER_USAGE |
| 8 | bool isBuffer(Object buffer) |