Websocket接收和傳送訊息
通常在伺服器傳送一些資料時發生Message事件。伺服器傳送到用戶端的訊息可以包括純文字訊息,二進位制資料或影象。無論何時傳送資料,都會觸發onmessage函式。
此事件充當用戶端對伺服器的耳朵。每當伺服器傳送資料時,都會觸發onmessage事件。
以下程式碼段描述了開啟Web Socket協定的連線。
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}
還需要考慮使用Web通訊端可以傳輸哪些型別的資料。Web通訊端協定支援文字和二進位制資料。就Javascript而言,文字指的是字串,而二進位制資料則表示為ArrayBuffer。
Web通訊端一次只支援一種二進位制格式。二進位制資料的宣告明確地完成如下 -
socket.binaryType = "arrayBuffer";
socket.binaryType = "blob";
字串
字串是一種人類可讀的格式,如XML和JSON。每當引發onmessage事件時,用戶端都需要檢查資料型別並採取相應措施。
用於確定資料型別為字串(String)的程式碼片段如下所述 -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(「Received data string」);
}
}
JSON(JavaScript物件表示法)
它是一種輕量級格式,用於在計算機之間傳輸人類可讀的資料。JSON的結構由鍵值對組成。
範例
{
name: "James Devilson",
message: "Hello World!"
}
以下程式碼顯示如何處理JSON物件並提取其屬性 -
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log("Received data string");
}
}
XML
儘管從瀏覽器到瀏覽器的技術各不相同,但解析XML並不困難。最好的方法是使用jQuery等第三方庫進行解析。
在XML和JSON中,伺服器以字串形式響應,該字串在用戶端進行解析。
ArrayBuffer
它由結構化二進位制資料組成。封閉的位按順序給出,以便可以容易地跟蹤位置。ArrayBuffers可以方便地儲存影象檔案。
使用ArrayBuffers接收資料非常簡單。使用運算子instanceOf(不是equal)運算子。以下程式碼顯示了如何處理和接收ArrayBuffer物件 -
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log("Received arraybuffer");
}
}
演示應用程式
以下程式程式碼顯示如何使用Web通訊端傳送和接收訊息。
<!DOCTYPE html>
<meta charset="utf-8" />
<title>WebSocket Test</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://echo.websocket.org/";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend("WebSocket教學(Power by tw511.com)");
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data+'</span>');
websocket.close();
}
function onError(evt)
{
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id="output"></div>
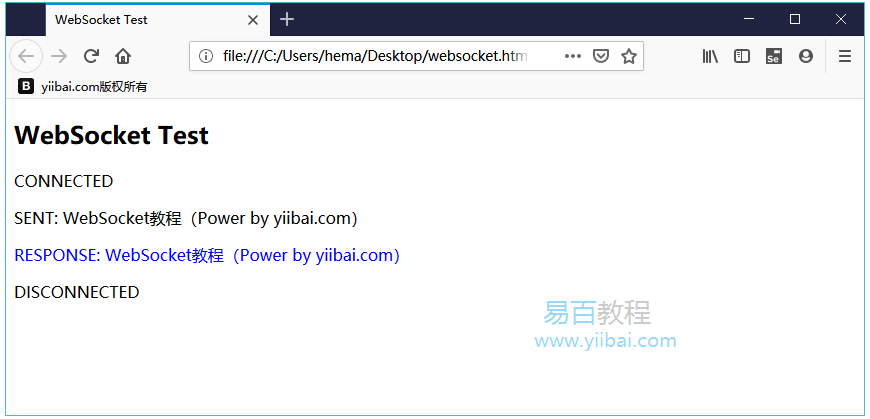
在瀏覽器中開啟上面程式碼檔案,得到以下結果: