VB.Net按鈕(Button)
2019-10-16 23:01:36
按鈕(Button)控制元件表示一個標準的Windows按鈕。 它通常用於通過為Click事件提供處理程式來生成Click事件。
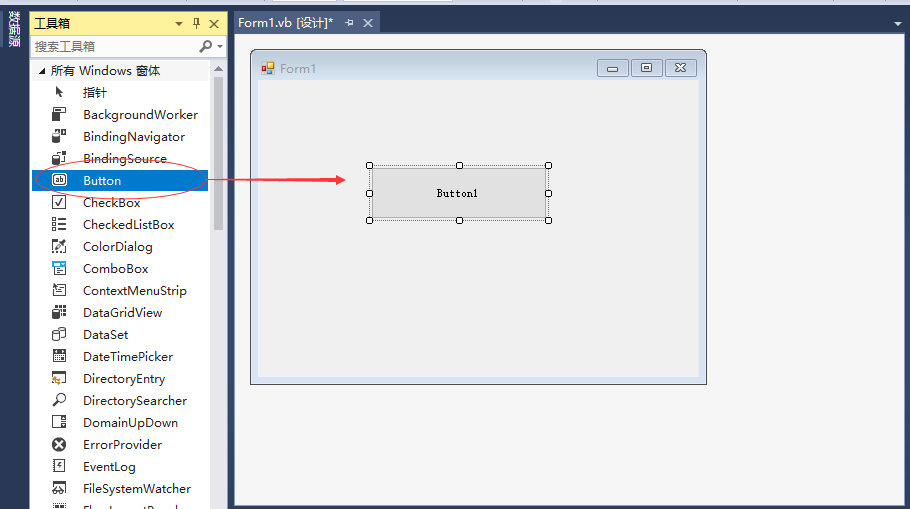
可通過拖動工具箱的按鈕控(Button)件將其拖拽放在表單上來建立按鈕。

按鈕控制元件的屬性
以下是按鈕(Button)控制元件的一些常用屬性:
| 編號 | 屬性 | 描述 |
|---|---|---|
| 1 | AutoSizeMode |
獲取或設定Button自動調整大小的模式。 |
| 2 | BackColor |
獲取或設定控制元件的背景顏色。 |
| 3 | BackgroundImage |
獲取或設定控制元件中顯示的背景影象。 |
| 4 | DialogResult |
獲取或設定單擊按鈕時返回到父表單的值。這在建立對話方塊時使用。 |
| 5 | ForeColor |
獲取或設定控制元件的前景色。 |
| 6 | Image |
獲取或設定按鈕控制元件上顯示的影象。 |
| 7 | Location |
獲取或設定控制元件相對於其容器左上角的左上角的坐標。 |
| 8 | TabIndex |
獲取或設定控制元件在其容器中的Tab鍵順序。 |
| 9 | Text |
獲取或設定與此控制元件關聯的文字。 |
按鈕控制元件的方法
以下是按鈕(Button)控制元件的一些常用方法:
| 編號 | 方法 | 描述 |
|---|---|---|
| 1 | GetPreferredSize |
檢索可以安裝控制元件的矩形區域的大小。 |
| 2 | NotifyDefault |
通知按鈕是否為預設按鈕,以便相應地調整其外觀。 |
| 3 | Select |
啟用控制元件。 |
| 4 | ToString |
返回包含元件名稱的字串(如果有的話)。 這種方法不應該被覆蓋。 |
按鈕控制元件的事件
以下是Button控制元件的一些常用事件:
| 編號 | 事件 | 描述 |
|---|---|---|
| 1 | Click |
在單擊控制元件時發生。 |
| 2 | DoubleClick |
在使用者雙擊Button 控制元件時發生。 |
| 3 | GotFocus |
在控制元件獲得焦點時發生。 |
| 4 | TabIndexChanged |
在TabIndex 屬性值更改時發生。 |
| 5 | TextChanged |
在Text 屬性值更改時發生。 |
| 6 | Validated |
控制元件完成驗證時發生。 |
請參閱Microsoft文件以獲取Button控制元件的屬性,方法和事件的詳細列表。
範例
在下面的例子中,我們建立了三個按鈕。 在這個例子中,完成以下幾個功能:
- 設定按鈕的標題
- 為按鈕設定一些影象
- 處理每個按鈕的點選事件
參考以下步驟:
- 在表單上拖放一個Label控制元件。
- 設定文字屬性以提供標題
"Tw511.com"。 - 在表單上拖放三個按鈕。
- 使用屬性視窗,將按鈕的名稱屬性分別更改為:btnMoto,btnLogo 和btnExit。
- 使用屬性視窗,將按鈕的文字屬性分別更改為顯示:Moto,顯示標誌和退出。
- 拖放另一個按鈕,使用屬性視窗,設定其Image 屬性並將其命名為:btnImage 。
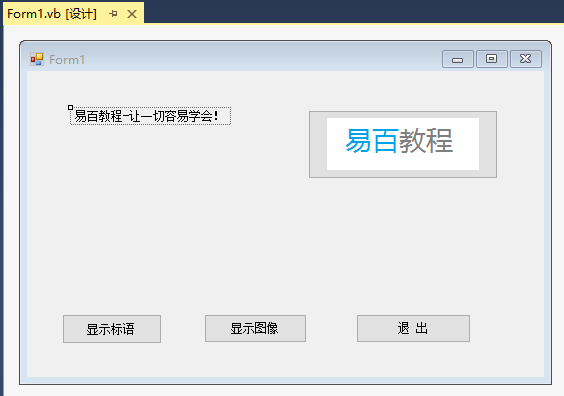
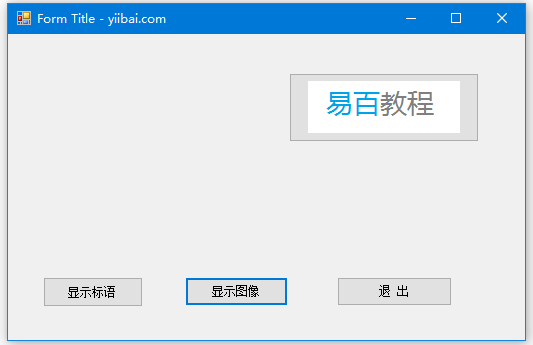
在完成上面設定步驟後,表單現在看起來如下:

單擊表單並在程式碼編輯器中新增以下程式碼:
Public Class Form1
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
' Set the caption bar text of the form.
Me.Text = "Form Title - tw511.com"
btnImage.Visible = False
End Sub
Private Sub btnMoto_Click(sender As Object, e As EventArgs) Handles btnMoto.Click
btnImage.Visible = False
Label1.Text = "讓一切容易學會 - Simple Easy Learning"
End Sub
Private Sub btnExit_Click(sender As Object, e As EventArgs) Handles btnExit.Click
Application.Exit()
End Sub
Private Sub btnLogo_Click(sender As Object, e As EventArgs) Handles btnLogo.Click
Label1.Visible = False
btnImage.Visible = True
End Sub
End Class
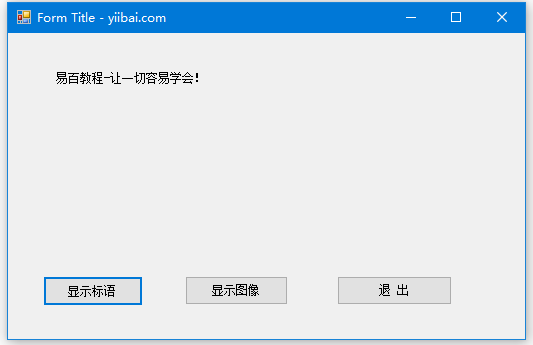
執行上面範例程式碼,得到以下結果 -

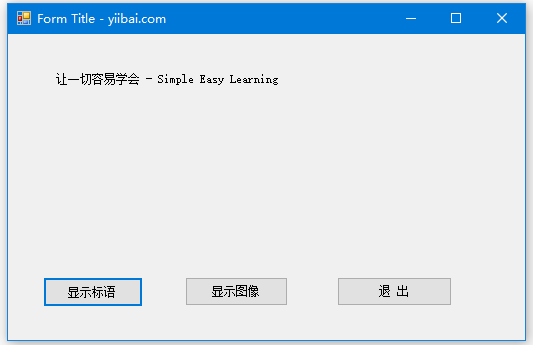
點選「顯示標語」按鈕,得到以下結果 -

點選「顯示影象」按鈕,得到以下結果 -

最後點選退出按鈕。