Android自定義元件及屬性
下面的例子說明了如何使用自定義屬性,並定義一個簡單Android的自定義元件。
| 步驟 | 描述 |
|---|---|
| 1 | 使用Eclipse IDE建立一個Android應用程式專案,並將它命名為:DateViewDemounder3 |
| 2 | 建立一個 res/values/attrs.xml 檔案來定義資料型別以及新屬性 |
| 3 | 建立src/DateView.java檔案,並新增定義自定義元件的程式碼。這將擴充套件TextView,以有更多的功能來顯示當前的日期。提供的屬性具有解析邏輯AttributeSet作為建構函式的引數 |
| 4 | 修改 res/layout/activity_main.xml 檔案,並新增程式碼以及一些預設的屬性和新屬性用於建立DateView範例 |
| 5 | 執行該應用程式啟動 Android模擬器並驗證應用程式所做的修改結果 |
下面是修改後的主活動檔案 src/com.yiibai.dateviewdemo/MainActivity.java 的內容。該檔案可以包含每一個生命週期的基本方法。
package com.example.dateviewdemo; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the // action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
下面是 res/values/attrs.xml 檔案的內容:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="DateView"> <attr name="delimiter" format="string"/> <attr name="fancyText" format="boolean"/> </declare-styleable> </resources>
以下將是新的檔案 src/com.yiibai.dateviewdemo/DateView.java 的內容,有的附加功能以顯示當前日期:
package com.example.dateviewdemo; import java.text.SimpleDateFormat; import java.util.Calendar; import android.content.Context; import android.content.res.TypedArray; import android.graphics.Color; import android.util.AttributeSet; import android.util.Log; import android.widget.TextView; public class DateView extends TextView { public String delimiter; public boolean fancyText; public DateView(Context context) { super(context); setDate(); } public DateView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.DateView ); final int N = a.getIndexCount(); for (int i = 0; i < N; ++i) { int attr = a.getIndex(i); switch (attr) { case R.styleable.DateView_delimiter: delimiter = a.getString(attr); setDate(); break; case R.styleable.DateView_fancyText: fancyText = a.getBoolean(attr, false); fancyText(); break; } } a.recycle(); } public DateView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); setDate(); } private void setDate() { SimpleDateFormat dateFormat = new SimpleDateFormat("yyyy" + delimiter + "MM" + delimiter + "dd"); String today = dateFormat.format(Calendar.getInstance().getTime()); setText(today); // self = DateView = subclass of TextView } private void fancyText() { if( this.fancyText){ setShadowLayer(9, 1, 1, Color.rgb(44, 44, 40)); } } }
下面是 res/layout/activity_main.xml 檔案的內容:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:custom="http://schemas.android.com/apk/res/com.yiibai.dateviewdemo" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <com.yiibai.dateviewdemo.DateView android:layout_width="match_parent" android:layout_height="wrap_content" android:textColor="#fff" android:textSize="40sp" custom:delimiter="-" custom:fancyText="true" /> </RelativeLayout>
以下將是 res/values/strings.xml 中定義兩個新常數的內容:
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">DateViewDemo</string> <string name="action_settings">Settings</string> <string name="hello_world">Hello world!</string> </resources>
以下是AndroidManifest.xml 預設的內容:
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.yiibai.guidemo" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.yiibai.guidemo.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
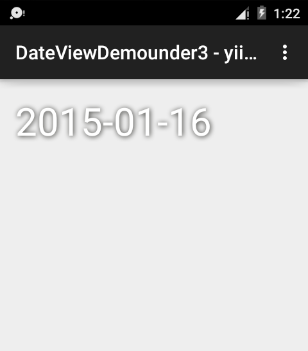
讓我們試著執行DateViewDemounder3 應用程式。安裝程式在AVD並啟動它,如果一切設定和應用程式都沒有問題,它會顯示以下模擬器視窗:

以上程式碼下載地址:http://pan.baidu.com/s/1hqy3P7e