html實現實時效果檢視功能
2020-08-14 20:00:28

html實現實時檢視效果的功能
(推薦教學:)
如下面 下麪程式碼,將能夠開啓新頁面檢視我們在文字輸入域中的程式碼效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='執行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
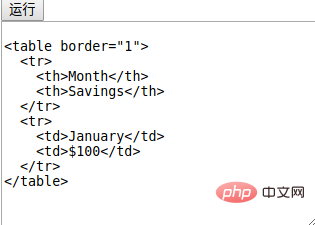
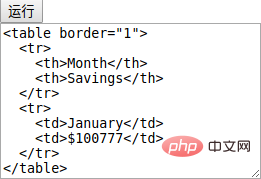
</html>如下圖,文字輸入框中的table就是我們輸入的內容
效果如下所示:

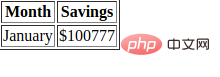
如下圖爲新頁面中的顯示效果

同樣的我們可以在當前頁面進行檢視效果,程式碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='執行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
</html>效果如下:

效果展示:

以上就是html實現實時效果檢視功能的詳細內容,更多請關注php中文網其它相關文章!