如何開啟nodejs偵錯?如何偵錯nodejs程式?

對於開發者來說,在開發應用程式的過程中,往往為了開發方便和解決bug需要藉助於程式語言的偵錯功能。一般來說我們需要藉助於強大IDE的偵錯功能來完成這項工作。nodejs也不例外。
今天我們來詳細介紹一下如何偵錯程式。
開啟nodejs的偵錯
還記得之前我們講到的koa程式嗎?本文將會以一個簡單的koa伺服器端程式為例,來展開nodejs的偵錯。
先看下一個簡單的koa服務app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上面的程式開啟了3000埠,建立了一個http服務。每次請求的時候,都會返回hello World,非常的簡單。
要想執行上面的程式,我們需要執行node app.js。 這會執行app.js但是並不會開啟偵錯功能。
怎麼進行偵錯呢?
我們需要加上 --inspect 引數:
node --inspect app.js
上面的程式碼將會開啟nodejs的偵錯功能。
我們看下輸出結果:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果告訴了我們兩件事情,第一件事情就是debugger監聽的埠。預設情況下將會開啟127.0.0.1的9229埠。並且分配了一個唯一的UUID以供區分。
第二件事情就是告訴我們nodejs使用的偵錯程式是Inspector。
Inspector是nodejs 8之後引入的,如果是在nodejs 7之前,那麼使用的是legacy debugger。
偵錯的安全性
如果debugger連線到了nodejs執行環境中,如果有惡意攻擊者的話,這個惡意攻擊者可以在nodejs環境中執行任意程式碼。這會給我們的程式帶來很大的安全隱患。
所以我們一定要注意偵錯的安全性。一般來說,我們不建議進行遠端偵錯。
預設情況下 --inspect 繫結的是127.0.0.1,這樣就只允許本地程式存取。並且任何本地執行的程式都有許可權進行該程式的偵錯。
如果我們真的想將debug程式暴露給外部程式的話,那麼可以指明本機的外網IP地址或者0.0.0.0(表示任何地址,無限制),這樣遠端機子就可以進行遠端偵錯了。
如果我們想進行安全的remote debug該怎麼處理呢?
首先,我們要開啟原生的debug:
node --inspect app.js
然後我們可以搭建一個ssh隧道,將原生的9221埠對映到遠端伺服器的9229埠:
ssh -L 9221:localhost:9229 [email protected]
這樣我們就可以通過連線原生的9221埠,進行遠端偵錯了。
使用WebStorm進行nodejs偵錯
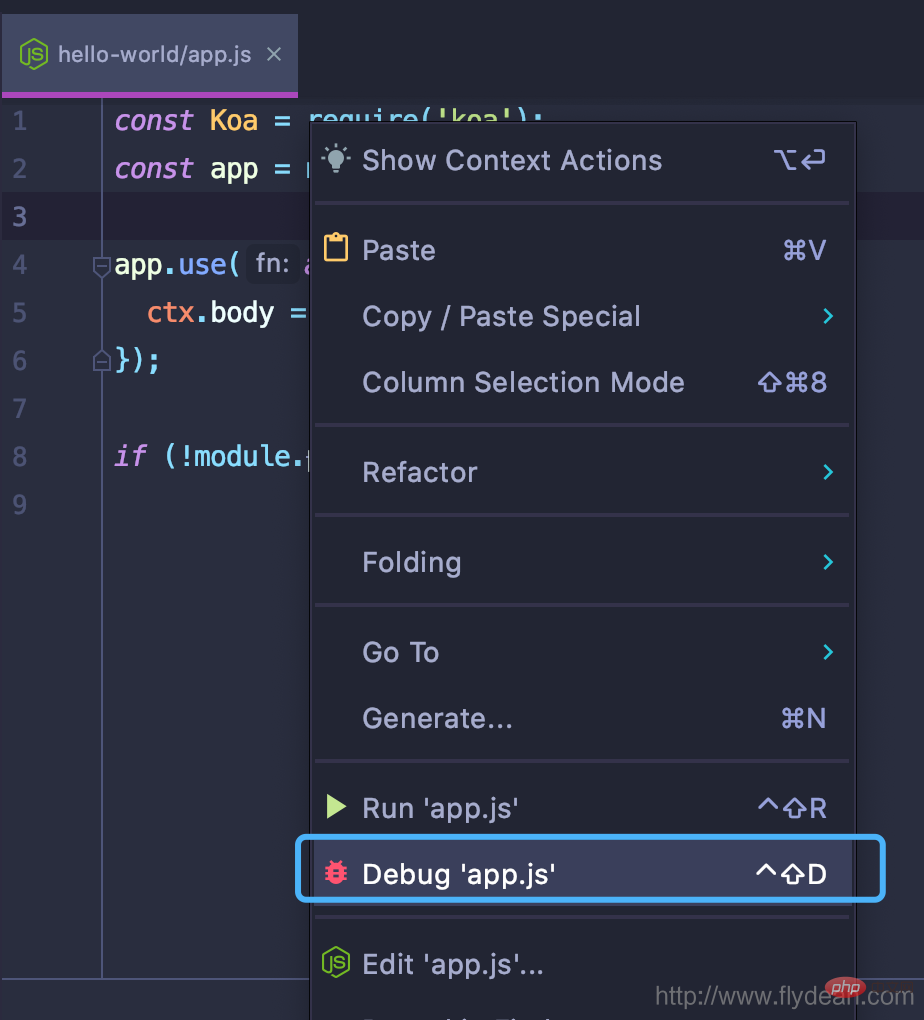
JetBrains出品的WebStorm可謂是開發nodejs的利器,WebStorm自帶有debug選項,如果開啟該選項,則會在後臺開啟 --inspect:

使用WebStorm來進行偵錯和使用IDEA來進行java程式偵錯類似,這裡就不多介紹了。
使用Chrome devTools進行偵錯
使用Chrome devTools進行偵錯的前提是我們已經開啟了 --inspect模式。
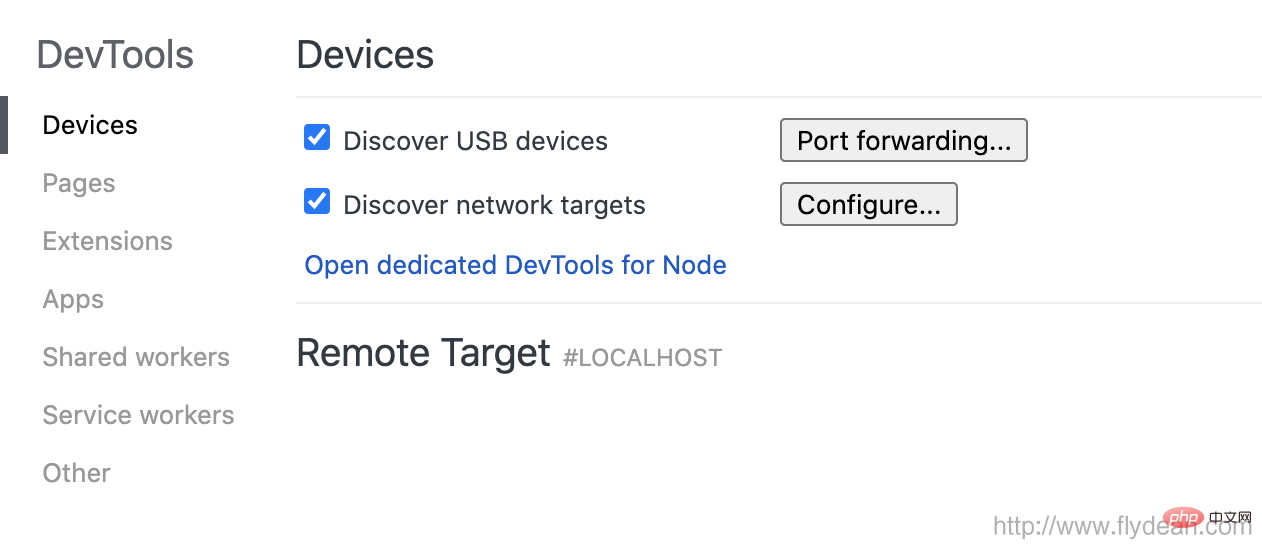
在chrome中輸入chrome://inspect:

我們可看到chrome inspect的介面,如果你本地已經有開啟inspect的nodejs程式的話,在Remote Target中就可以直接看到。
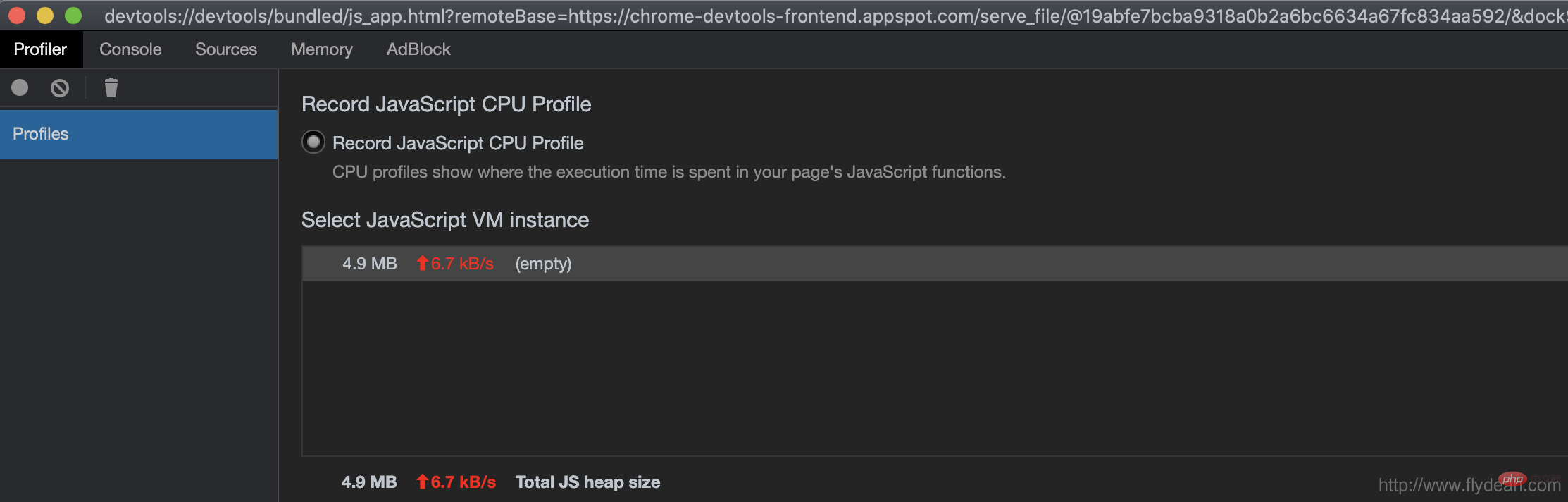
選中你要偵錯的target,點選inspect,即可開啟Chrome devTools偵錯工具:

你可以對程式進行profile,也可以進行偵錯。
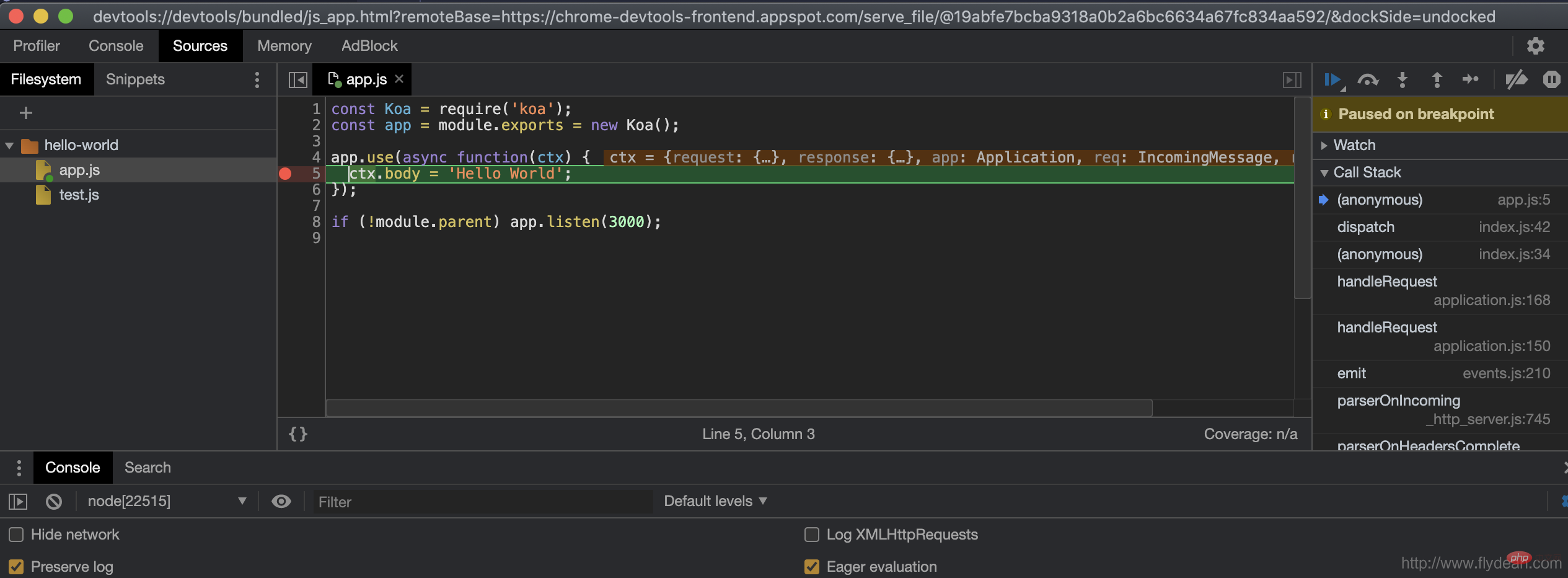
這裡我們關注的是偵錯,所以轉到source一欄,新增你要偵錯的程式的原始碼:

加入斷點即可開始偵錯了。和在chrome中偵錯web端的js是一樣的。
使用node-inspect來進行偵錯
其實nodejs有一個自帶的偵錯工具,叫做node-inspect,這是一個cli的偵錯工具。我們看一下怎麼使用。
我們直接使用:
node inspect app.js
< Debugger listening on ws://127.0.0.1:9229/f1c64736-47a1-42c9-9e9e-f2665073d3eb
< For help, see: https://nodejs.org/en/docs/inspector
< Debugger attached.
Break on start in app.js:1
> 1 const Koa = require('koa');
2 const app = module.exports = new Koa();
3
debug>node inspect 做了兩件事情,第一件事情就是生成子程式去執行node --inspect app.js,第二件事情就是在主程式中執行CLI偵錯視窗。
這個CLI偵錯程式為我們提供了一些非常有用的命令:
1、Stepping
- cont, c: 繼續執行
- next, n: Step到下一步
- step, s: Step in
- out, o: Step out
- pause: 暫停執行的程式碼
2、Breakpoints
- setBreakpoint(), sb(): 在當前行設定斷點
- setBreakpoint(line), sb(line): 在指定的行設定斷點
- setBreakpoint(‘fn()’), sb(…): 在指定的function中設定斷點
- setBreakpoint(‘script.js’, 1), sb(…): 在指定的指令碼檔案中設定斷點
- clearBreakpoint(‘script.js’, 1), cb(…): 從檔案中清除斷點
3、Information
- backtrace, bt: 列印當前execution frame的backtrace資訊
- list(5): 列出原始碼前後的5行
- watch(expr): 新增監聽表示式
- unwatch(expr): 刪除監聽表示式
- watchers: 列出所有的watchers
- repl: 開啟repl表示式
- exec expr: 執行表示式
通過上面的命令,我們可以在CLI中進行比較複雜的偵錯活動。
其他的debug使用者端
除了上面我們講到的幾個之外,我們還可以使用vscode,Visual Studio ,Eclipse IDE 等來進行nodejs的偵錯,這裡就不一一詳細介紹了。
感興趣的朋友可以自行探索。
更多node相關知識,請存取:!!
以上就是如何開啟nodejs偵錯?如何偵錯nodejs程式?的詳細內容,更多請關注TW511.COM其它相關文章!