JQuery的認識和安裝
2023-05-27 15:00:17
jQuery 是一個 JavaScript 函數庫。
jQuery 是一個輕量級的"寫的少,做的多"的 JavaScript 庫。
jQuery 庫包含以下功能:
- HTML 元素選取
- HTML 元素操作
- CSS 操作
- HTML 事件函數
- JavaScript 特效和動畫
- HTML DOM 遍歷和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 還提供了大量的外掛。
jQuery 是一個 JavaScript 庫。
jQuery 極大地簡化了 JavaScript 程式設計。
網頁中新增 jQuery
可以通過多種方法在網頁中新增 jQuery。 使用以下方法下載:
- 從 jquery.com 下載 jQuery 庫
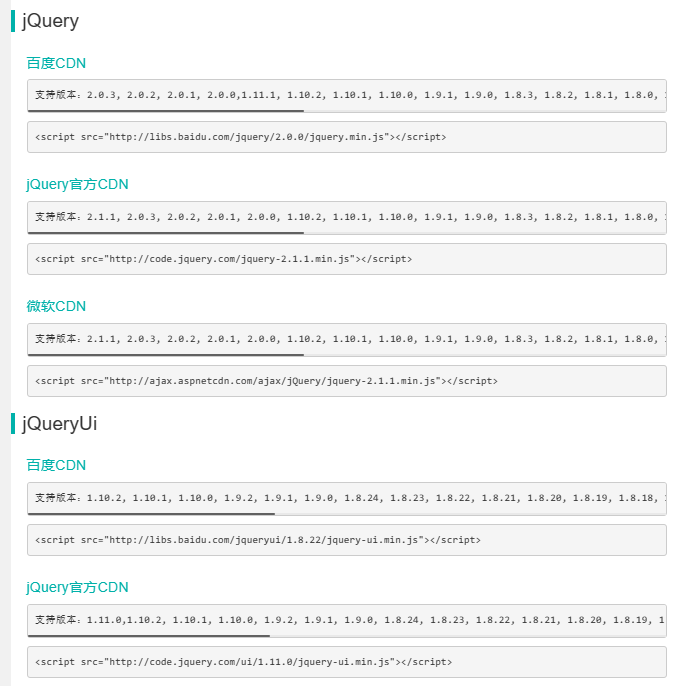
- 從 CDN 中載入 jQuery, 如從 Google 中載入 jQuery
- jQuery CDN有很多大廠的CDN都是可以免費使用的

當然還是有很多的CDN都是需要付費使用的詳細的可以在百度搜尋也是有很多的
有兩個版本的 jQuery 可供下載:
- Production version - 用於實際的網站中,已被精簡和壓縮。
- Development version - 用於測試和開發(未壓縮,是可讀的程式碼)
以上兩個版本都可以從 jquery.com 中下載。
網頁中新增 jQuery
jQuery 庫是一個 JavaScript 檔案,您可以使用 HTML 的 <script> 標籤參照它:

放在body中:在頁面載入的時候被執行
放在head中:在被呼叫時被執行
提示: 將下載的檔案放在網頁的同一目錄下,就可以使用jQuery。

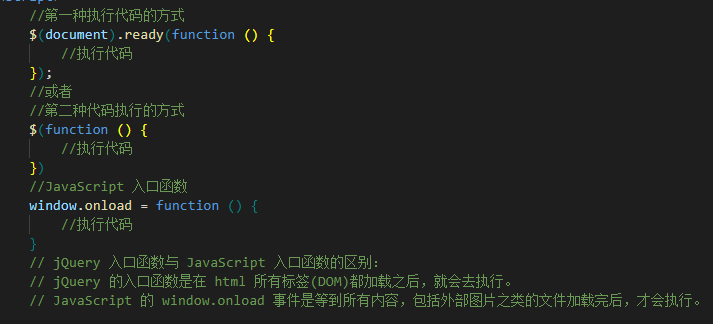
jQuery的執行
jQuery 語法是通過選取 HTML 元素,並對選取的元素執行某些操作。
基礎語法: $(selector).action()
- 美元符號定義 jQuery
- 選擇符(selector)"查詢"和"查詢" HTML 元素
- jQuery 的 action() 執行對元素的操作
範例:
-
$(this).hide() - 隱藏當前元素
-
$("p").hide() - 隱藏所有 <p> 元素
-
$("p.test").hide() - 隱藏所有 class="test" 的 <p> 元素
-
$("#test").hide() - 隱藏 id="test" 的元素