NestJs系列之使用Vite搭建專案
2023-12-12 12:00:47
介紹
在使用nest建立專案時,預設使用webpack進行打包,有時候啟動專案需要1-2分鐘。所以希望採用vite進行快速啟動專案進行開發。
本文主要使用NestJs、Vite和swc進行設定。文章實操較多,概念性的東西可存取對應的官方檔案進行了解。tips: 個人認為概念性的東西,在文章中指出。對熟悉的人來說直接就實操,節省時間。感興趣的小夥伴探索性去了解,提升學習樂趣
概念
- 什麼是NestJS?
官方地址: NestJS - A progressive Node.js framework
中文地址: NestJS 簡介 | NestJS 中文檔案 | NestJS 中文網 (bootcss.com)
個人理解: NodeJS的Spring Boot. 結合了物件導向,函數語言程式設計和依賴注入的理念,使用NodeJS 搭建後端應用程式。
聯想: express、egg、Spring Boot
- 什麼是Vite?
官方地址: Vite | Next Generation Frontend Tooling (vitejs.dev)
中文地址: Vite | 下一代的前端工具鏈 (vitejs.dev) - 什麼是swc?
官方地址:Rust-based platform for the Web – SWC
實操
建立專案
執行命令:
$ npm i -g @nestjs/cli
$ nest new project-name

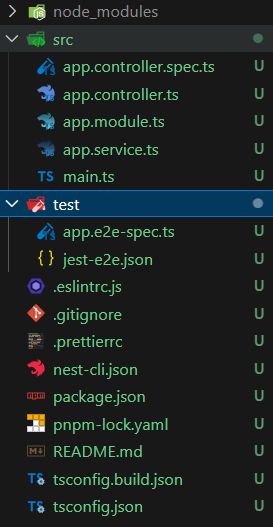
安裝完成之後目錄結構如下:

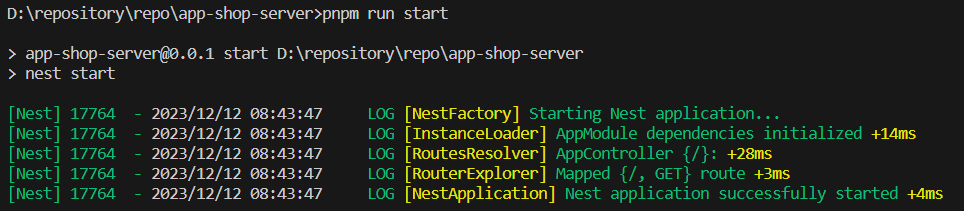
在專案的根目錄下執行專案

在瀏覽器上輸入localhost:3000可以看到專案的輸出:Hello World
安裝Vite
pnpm add vite vite-plugin-node -D
設定Vite
參考VitePluginNode設定
export default defineConfig({
server: {
port: 3000,
},
plugins: [
...VitePluginNode({
// NodeJs 原生請求介面卡
// 支援'express', 'nest', 'koa' 和 'fastify',
adapter: 'nest',
// 專案入口檔案
appPath: './src/main',
// 在專案入口檔案中匯出的名字
exportName: 'appServer',
// 編譯方式: esbuild 和 swc,
// 預設 esbuild. 但esbuild 不支援 'emitDecoratorMetadata'
// 使用swc需要安裝 `@swc/core`
tsCompiler: 'swc',
}),
],
optimizeDeps: {
exclude: [
'@nestjs/microservices',
'@nestjs/websockets',
'cache-manager',
'class-transformer',
'class-validator',
'fastify-swagger'
],
},
});
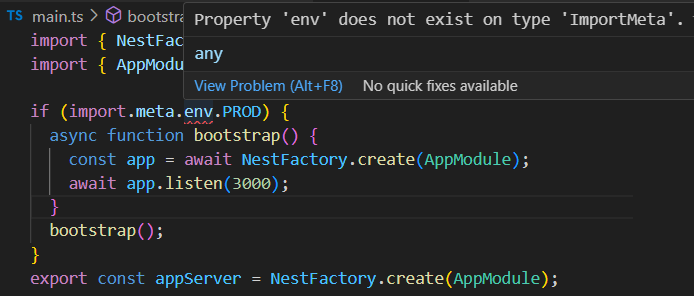
修改入口檔案
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
if (import.meta.env.PROD) {
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
}
export const appServer = NestFactory.create(AppModule);
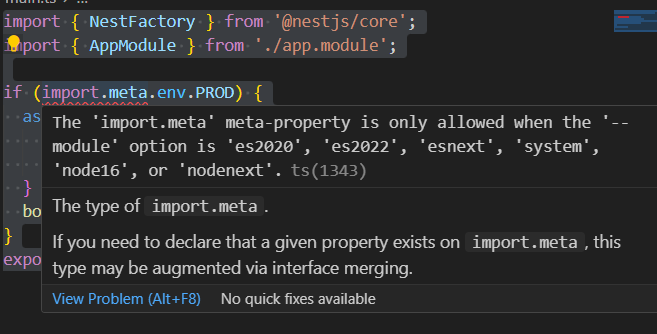
問題總結
-
無法識別
import.meta

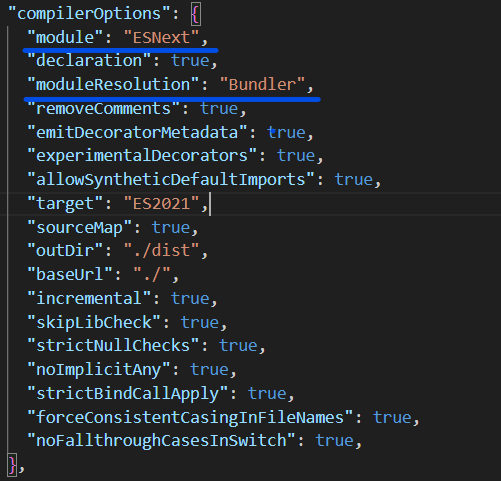
解決方案:修改
tsconfig.json
-
無法識別
env

解決方案:可參考vite官網新增
env.d.ts/// <reference types="vite/client" /> interface ImportMetaEnv { readonly VITE_APP_TITLE: string; // more env variables... } interface ImportMeta { readonly env: ImportMetaEnv; }
本文原創作者:古道瘦西風,轉載請註明原文連結:https://www.cnblogs.com/kingkangstudy/p/17896423.html