Chrome擴充套件開發實戰:快速填充表單
2023-12-15 12:01:44
大家好,我是 dom 哥。我正在寫關於 Chrome 擴充套件開發的系列文章,感興趣的可以 點個小星星 。
填表單是打工人經常面對的場景,作為一個前端,我經常開發一些PC端的頁面,它們主要由表單和表格構成,而輸入框又是表單裡最常見的表單項。
接下來就試著做一個簡單的小擴充套件,用於快速給表單裡的輸入框填充值。
Mock.js
開始前請先讓我介紹一下 Mock.js,這是一個模擬資料生成器,也正是這個庫給了我靈感。
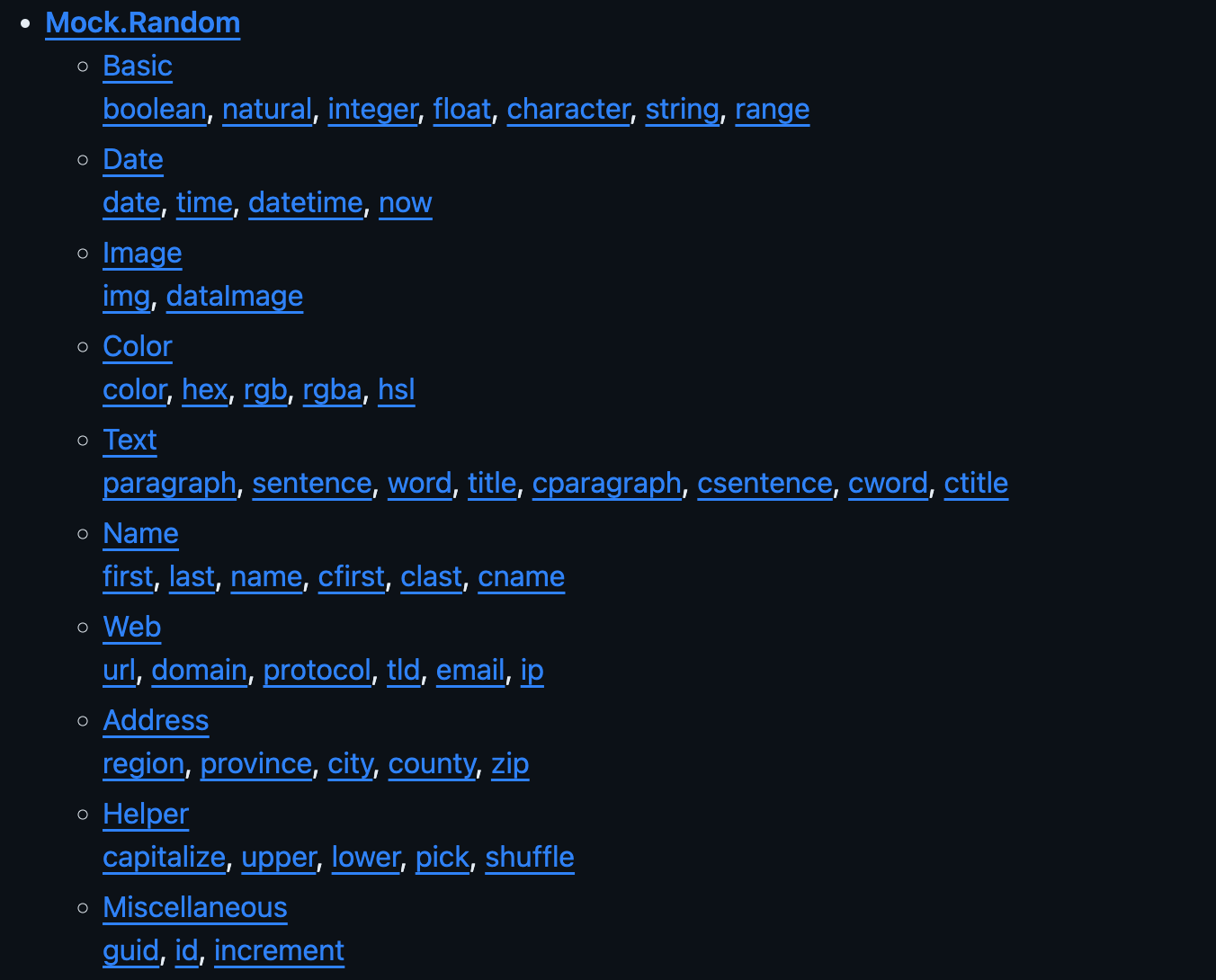
簡而言之,Mock.js 可以生成各種各樣資料型別的假資料。Chrome 擴充套件要做的事就是把生成的假資料插到輸入框裡。

新建專案
從零開始新建一個專案,暫且命名為 mock-input-demo,在專案裡新建一個 manifest.json 檔案,此時專案目錄結構應該如下:
mock-input-demo
└── manifest.json
manifest 先簡單設定一下基礎欄位:
{
"manifest_version": 3,
"name": "Mock Input",
"version": "0.1.0",
"description": "給表單輸入框快速填充假資料"
}
開啟 chrome://extensions 擴充套件程式頁面 載入已解壓的擴充套件程式,選中 mock-input-demo,可以看到擴充套件出來了