JS事件冒泡
2020-08-08 14:48:38
本節介紹事件冒泡,下節再介紹事件捕獲。
事件冒泡:當一個元素接收到事件時,會把它接收到的事件逐級向上傳播給它的祖先元素,一直傳到頂層的 window 物件(關於最後傳播到的頂層物件,不同瀏覽器有可能不同,例如 IE9 及其以上的 IE、FireFox、Chrome、Safari 等瀏覽器,事件冒泡的頂層物件爲 window 物件,而 IE7/8 頂層物件則爲 document物件)。
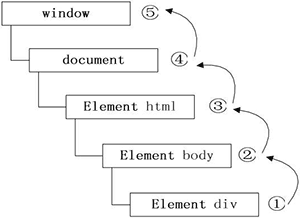
例如,在 Chrome 瀏覽器中,當使用者單擊了<div>元素,click 事件將按照 <div>→<body>→<html>→document→window 的順序進行傳播,如圖 1 所示。事件冒泡可以形象地比喻爲把一塊石頭投入水中,泡泡會一直從水底冒出水面,也就是說從下向上開始傳播。

圖 1:事件冒泡時事件的傳播順序