JS事件捕獲
2020-08-08 14:48:39
上節已經介紹了事件冒泡,這節繼續介紹事件捕獲。
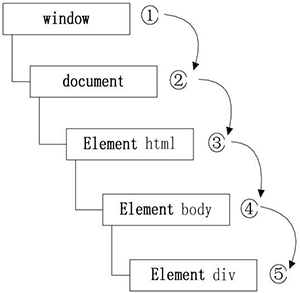
事件捕獲是由 Netscape Communicator 團隊提出來的,從最頂層的 window 物件開始逐漸往下傳播事件,即最頂層的 window 物件最早接收事件,最低層的具體被操作的元素最後接收事件。例如,當使用者單擊了<div>元素,採用事件捕獲,則 click 事件將按照 window→document→<html>→<body>→<div> 的順序進行傳播,如圖 1 所示。

圖 1:事件捕獲時的事件傳播順序