Laravel檢視
理解檢視
在MVC框架中,字母「V」代表檢視(Views)。它分離了應用程式邏輯並展現邏輯。檢視檔案儲存在 resources/views目錄。一般來說,檢視是包含了應用程式的HTML。
範例
第1步 - 複製下面的程式碼,並將其儲存在 resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>
app/Http/routes.php
Route::get('/test', function(){
return view('test');
});
http://localhost:8000/test

將資料傳遞到檢視
當構建應用程式時,可能需要將資料傳遞到檢視。傳遞一個陣列到檢視助手函式。傳遞一個陣列後,我們可以使用它的鍵在HTML檔案中來獲得鍵對應的值。
範例
第1步 - 複製下面的程式碼,並將其儲存在 resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>
app/Http/routes.php
Route::get('/test', function(){
return view('test',[‘name’=>’Yiibai’]);
});
http://localhost:8000/test

所有檢視資料共用
我們已經看到如何能夠將資料傳遞給檢視,但有時,有必要將資料傳遞到所有的檢視。Laravel使得這更簡單。有一個叫作 「share()」 方法,該方法可以用於這一目的。share() 方法帶有兩個引數,key和value。通常 share() 方法可以從服務提供者的啟動方法被呼叫。我們可以使用任何服務提供者,AppServiceProvider或我們自己的服務提供者。
範例
app/Http/routes.php
Route::get('/test', function(){
return view('test');
});
Route::get('/test2', function(){
return view('test2');
});
第2步-建立兩個檢視檔案-test.php和test2.php的程式碼相同。以下是兩個檔案,這將共用資料。將以下程式碼複製到這兩個檔案中。resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>
第3步- 更改啟動方法的程式碼在檔案 - app/Providers/AppServiceProvider.php 如下所示.
(在這裡,我們使用了共用方法,而且我們通過與所有的檢視共用資料。) app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot(){
view()->share('name', 'Yiibai');
}
/**
* Register any application services.
*
* @return void
*/
public function register(){
//
}
}
http://localhost:8000/test
http://localhost:8000/test2

Blade模板
Blade是一個簡單,為Laravel提供的強大模板引擎。Blade是Laravel輕量級模板語言,它的語法非常簡單易學。blade模板包含擴充套件— blade.php 並儲存在目錄 resources/views.
Blade也支援所有PHP的主要構造器,創造迴圈和條件 — @for, @foreach, @while, @if 和 @elseif, 使您以避免開在模板到處使用<?php標記。Blade 模板的主要優點是,我們可以設定主模板,這個主模板可以被另一個頁面進行擴充套件。
範例
第1步 - 建立一個主模板,並將其儲存在 - resources/views/layouts/master.blade.php.
<html>
<head>
<title>@yield('title')</title>
</head>
<body>
@section('sidebar')
This is the master sidebar.
@show
<div class = "container">
@yield('content')
</div>
</body>
</html>
-
@yield('title') 用於顯示的標題的值
-
@section('sidebar')用於定義命名側邊欄部分
-
@show 用於顯示一個部分內容
-
@yield('content') 用於顯示 content 的內容
第3步 - 現在,建立另一個頁面並擴充套件主模板,並將其儲存在 - resources/views/page.blade.php
@extends('layouts.master')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This is appended to the master sidebar.</p>
@endsection
@section('content')
<h2>{{$name}}</h2>
<p>This is my body content.</p>
@endsection
@extends('layouts.master') 用於擴充套件主布局。「layouts.master」 — 在這裡,layouts 是目錄的名稱,在這裡我們已經儲存在主模板 和 主模板 「master.blade.php」,這裡「.master」是指其名字,但這裡使用名稱而不帶擴充套件 blade.php
-
@section('title', 'Page Title') ? 設定的標題部分的值
-
@section('sidebar') ? 定義主布局的子頁面側邊欄部分。
-
@parent ? 在主布局定義中顯示側邊欄部分的內容。
-
<p> ? 這是追加到主側邊欄。</p> 增添一段內容到側邊欄部分
-
@endsection ? 結束側邊欄部分。
-
@section('content') ? 定義內容部分。
-
@section('content') ? 增添段的內容到content 部分。
-
@endsection ? 結束該內容部分。
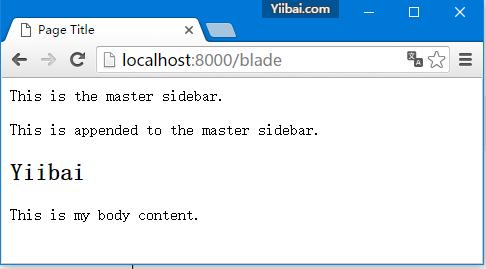
第5步 - 現在,建立路由檢視此模板。新增下面一行到檔案 - app/Http/routes.php
Route::get('blade', function () {
return view('page',array('name' => 'Yiibai'));
});
http://localhost:8000/blade